首先,你必须知道:

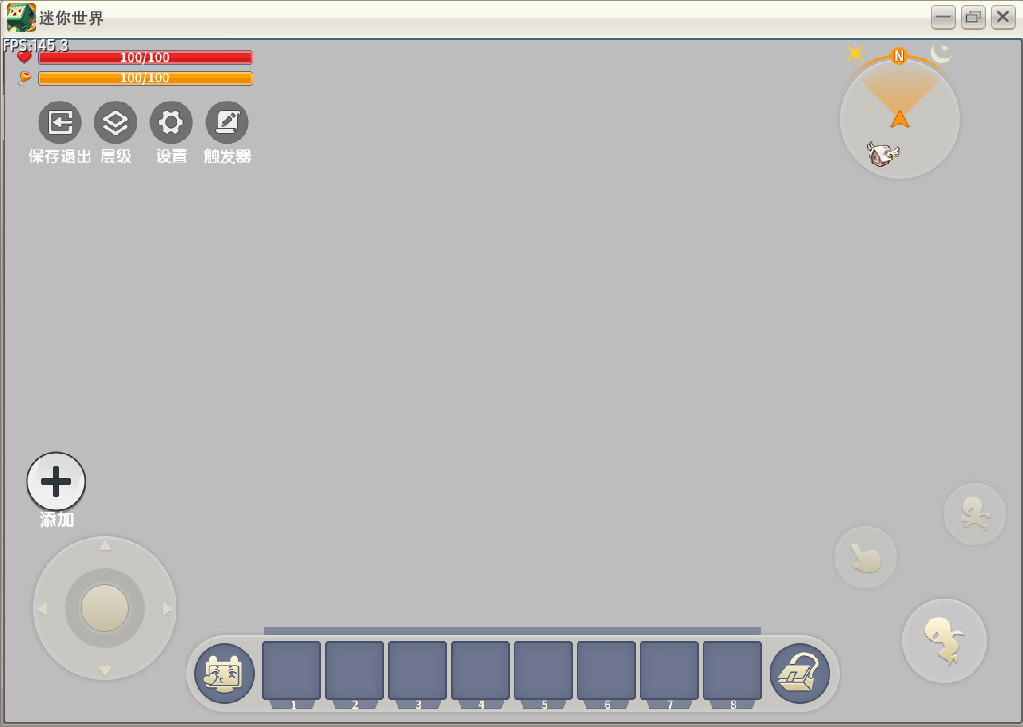
整个游戏界面,其实都是由大大小小的控件构成。比如:

红框框住的地方都是一个个可以点击的控件。控件是用来显示的,并且每一个控件都有自己的名称,它告诉整个游戏:它叫什么。随后,游戏根据名称,设置相应的代码来设置点击这个控件的效果。这甚至是所有应用程序的机制。
当我们打开迷你世界,手机就自动创建了一个迷你世界的UI。这个UI是迷你世界开发人员设置好的,并且这个UI有这整个页面的所有控件。同时,创建迷你世界UI之后,就会自动在代码中设置这些控件的点击事件。
比如,“开始游戏”的控件,它的名字叫“开始游戏”,它告诉手机它的名字,手机就给它设置了一个点击事件——跳转到开始游戏的界面。
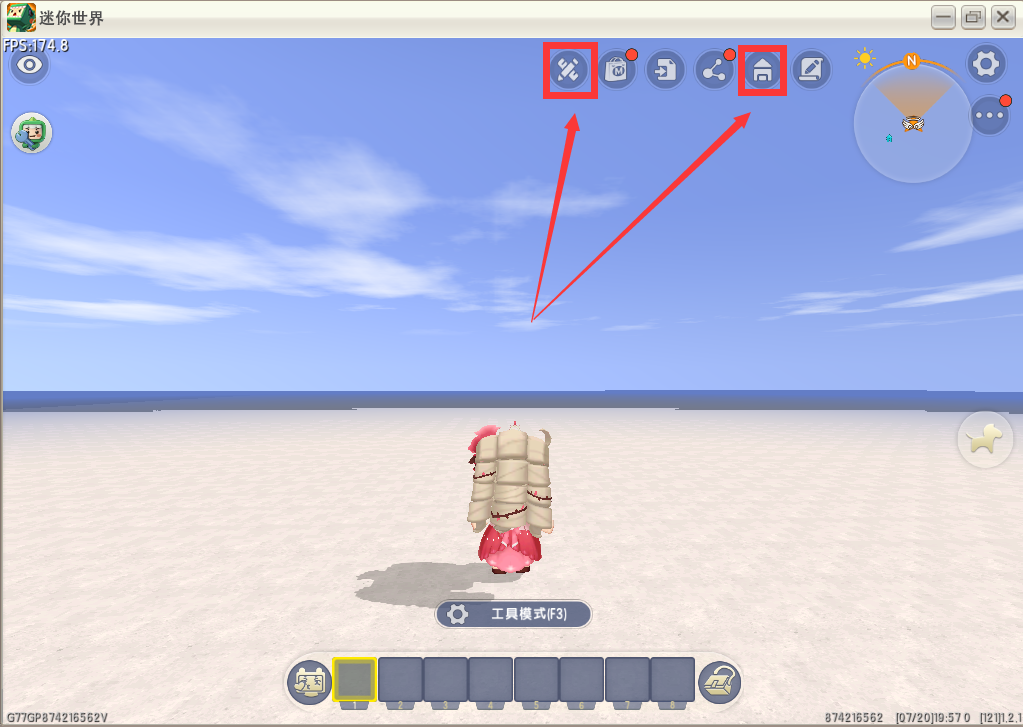
看似说了一堆没用的东西是吧;但以后你就知道了!现在来了解一下UI编辑功能:点击右上角的按钮打开(两种都可以)

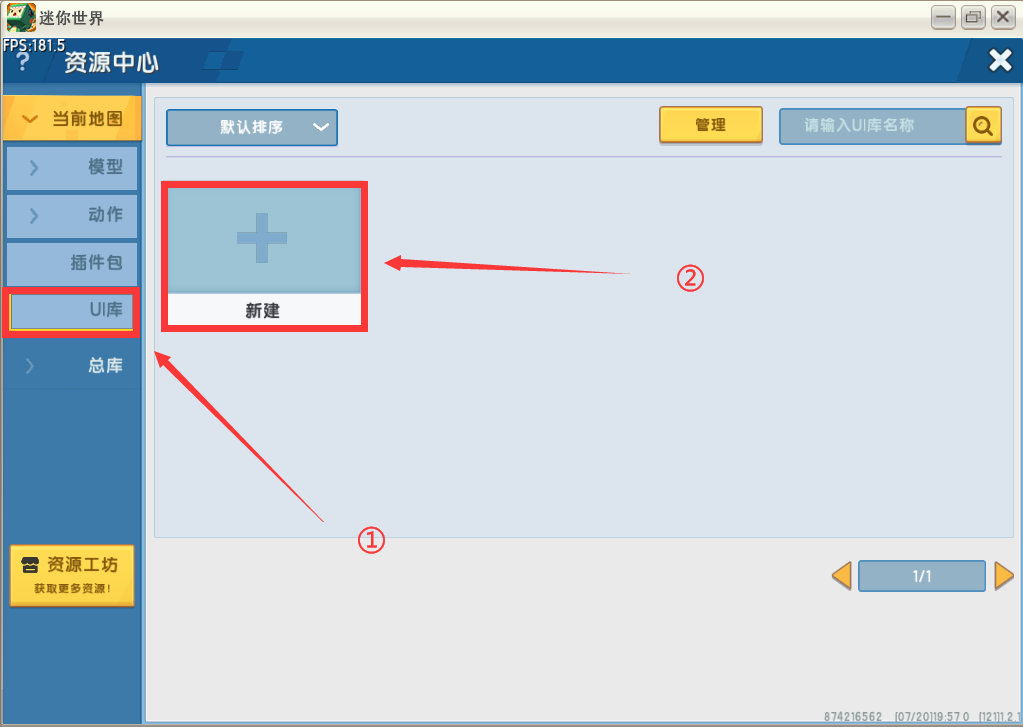
随后点击左侧的“UI库”,右侧的“新建”;

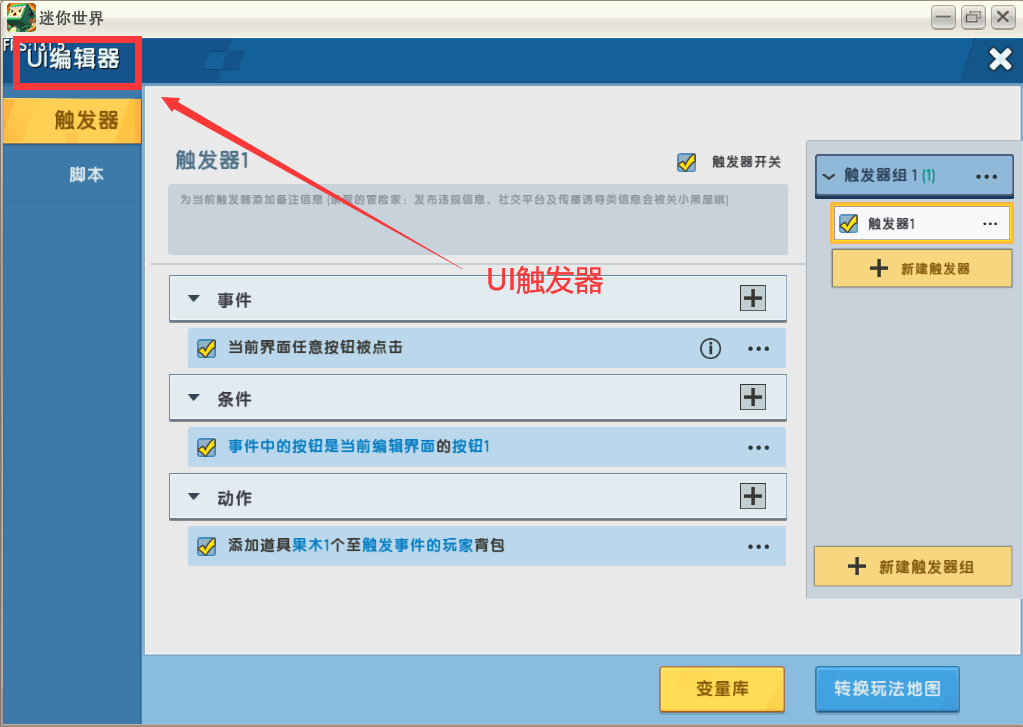
接下来就进入了UI编辑页面

保存退出:退出并保存。当然闪退的时候也会自动保存,迷你世界还会每隔一段时间自动保存。
层级:显示各个控件的层级。
设置:设置该UI的全局设置。
触发器:使用触发器或脚本为该UI编写事件。
添加:添加控件。
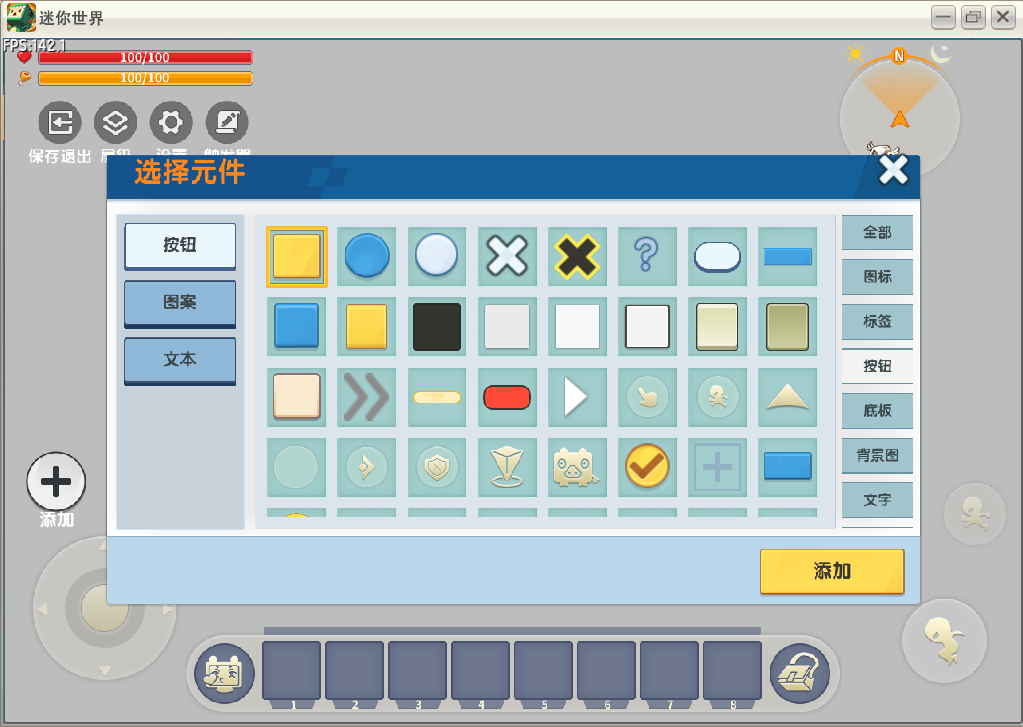
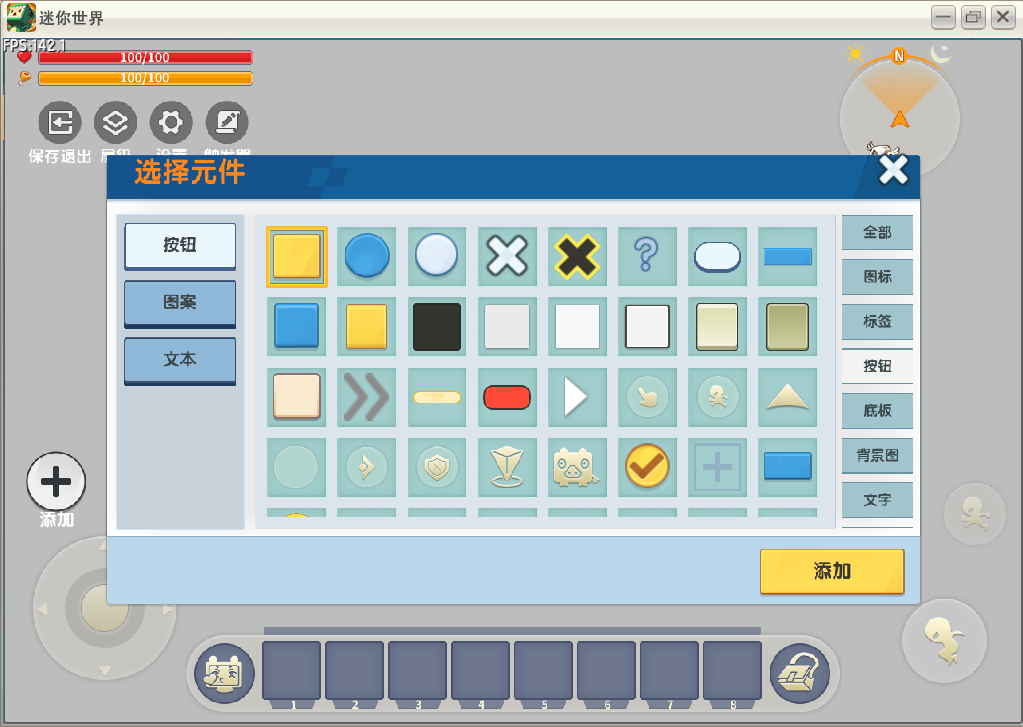
点击添加,会发现弹出一个对话框:

左侧有三个选项,分别是按钮、图案、文本。
那怎么理解这三个东西呢?让我们回到这个页面。

不知道你们注意到没有,左下角的:

这就是一个图案。再比如:

这是一个文本。当我在这个页面尝试点击它们的时候,发现点它们没有任何意义。而我们点击这个文本上面的“+”号(迷你币后面的“+”号),就会跳转到充值页面。所以“+”号就是按钮。按钮可以编写点击事件,但图案和文本不行。
我们也发现了:文本可以配上自定义文字,而图案和按钮配上的是图片。
现在我们来尝试做一个可以获得物品的UI:
点击按钮,选择一个图片,然后点击添加:

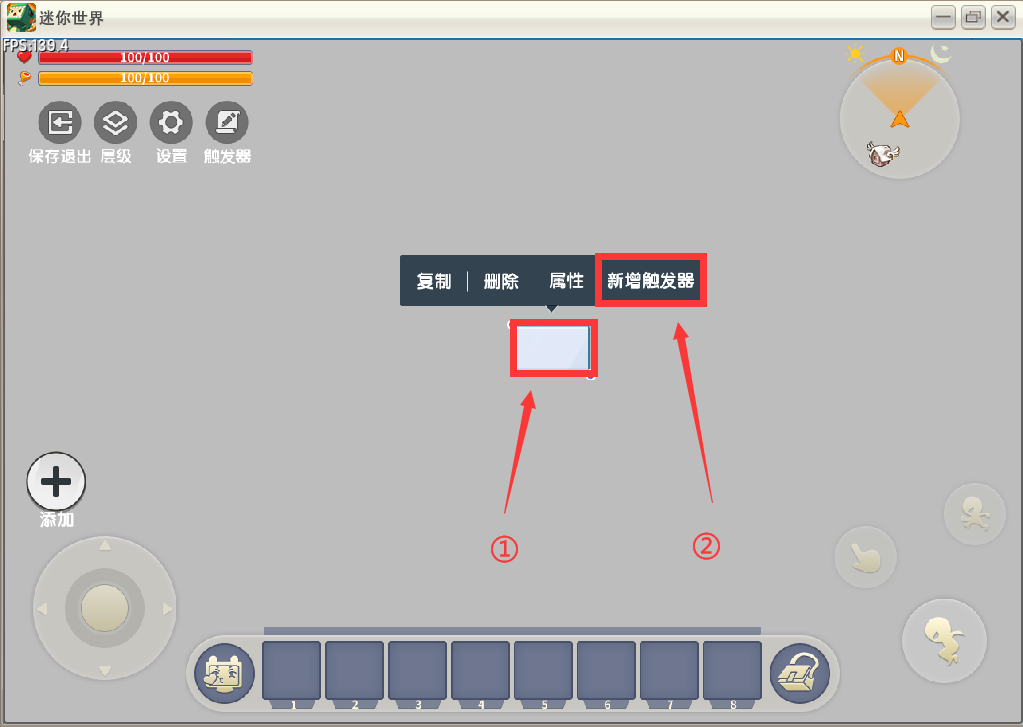
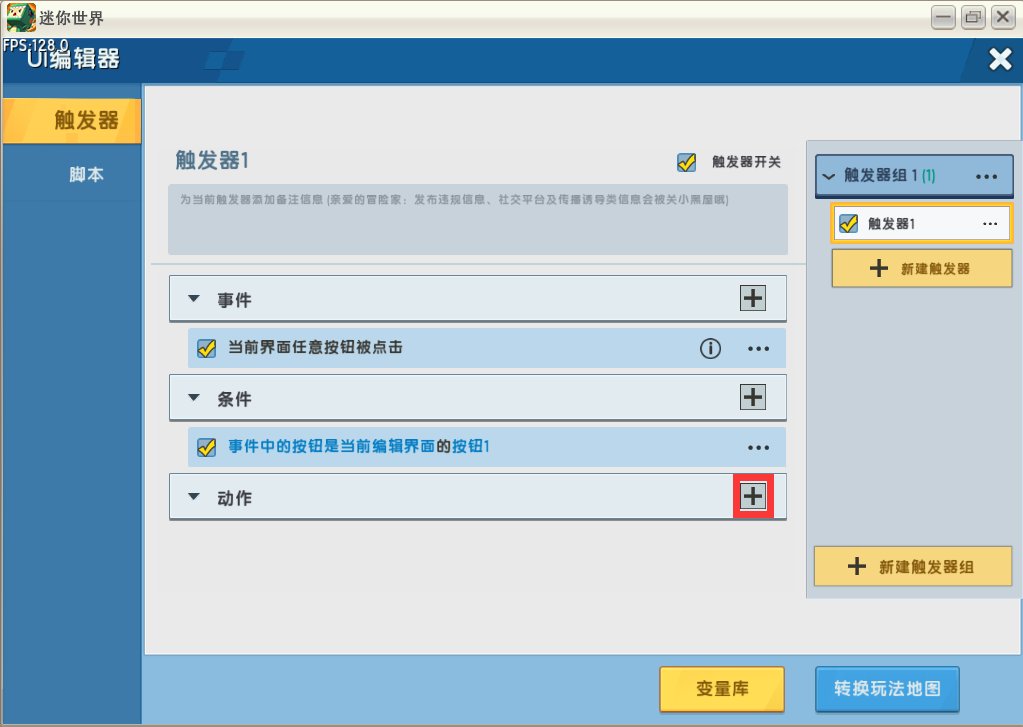
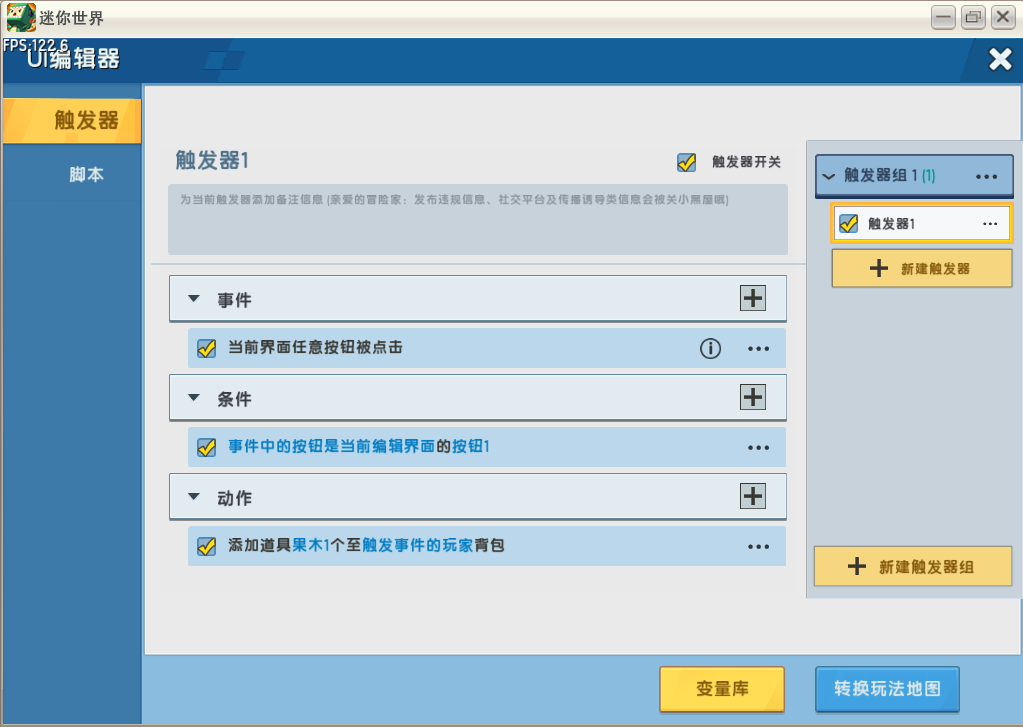
点击这个按钮,点击“新增触发器”:

添加动作:玩家-添加道具至玩家背包


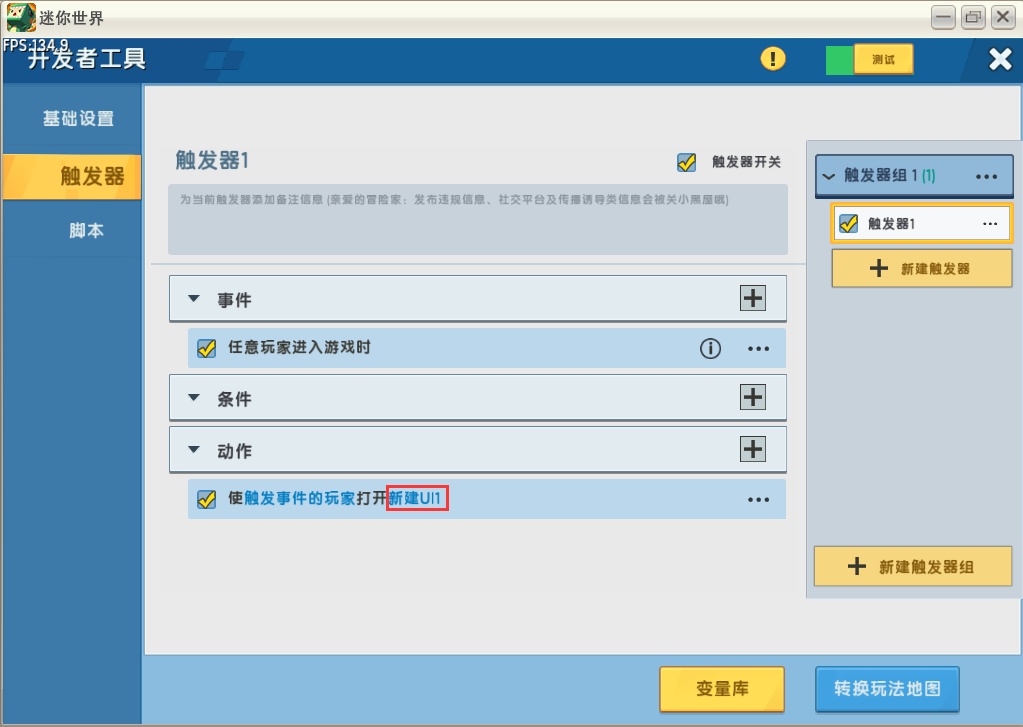
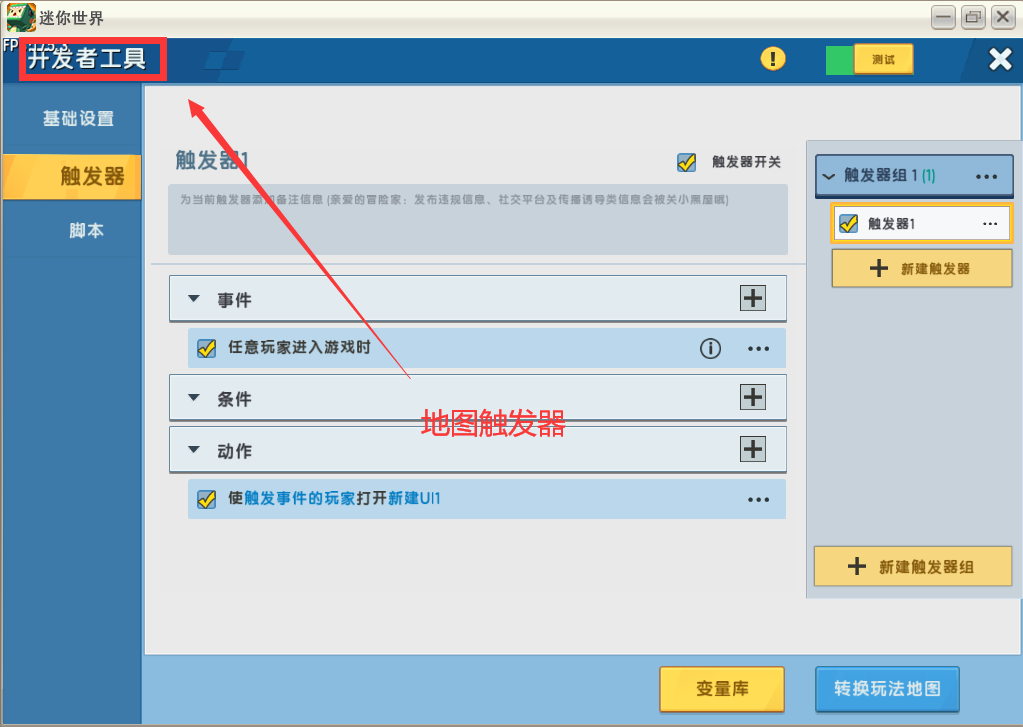
点击转换玩法地图,你会发现:怎么没有?别急,还要在地图触发器里添加动作:
界面-打开界面。

编辑的时候注意:
这是地图内的触发器:

这是UI里的触发器:

转换为玩法地图:

点这个按钮,就可以获得道具了。
那么,既然按钮只能是图案,那怎么添加文字呢?别急,我们再回到这里。

这三个按钮:社区、商店、好友,你会发现点击“社区”这个文本的时候会跳转到社区,而且点击那个图案的时候也会跳转。这是怎么回事?

其实,这两个控件(图案、文本)背后有一个按钮承载着它们两个。点击文本或者图案的时候就是触发了这个按钮的点击事件,从而跳转到社区。承载它们两个的控件叫“父控件”,父控件包含的控件叫“子控件”。
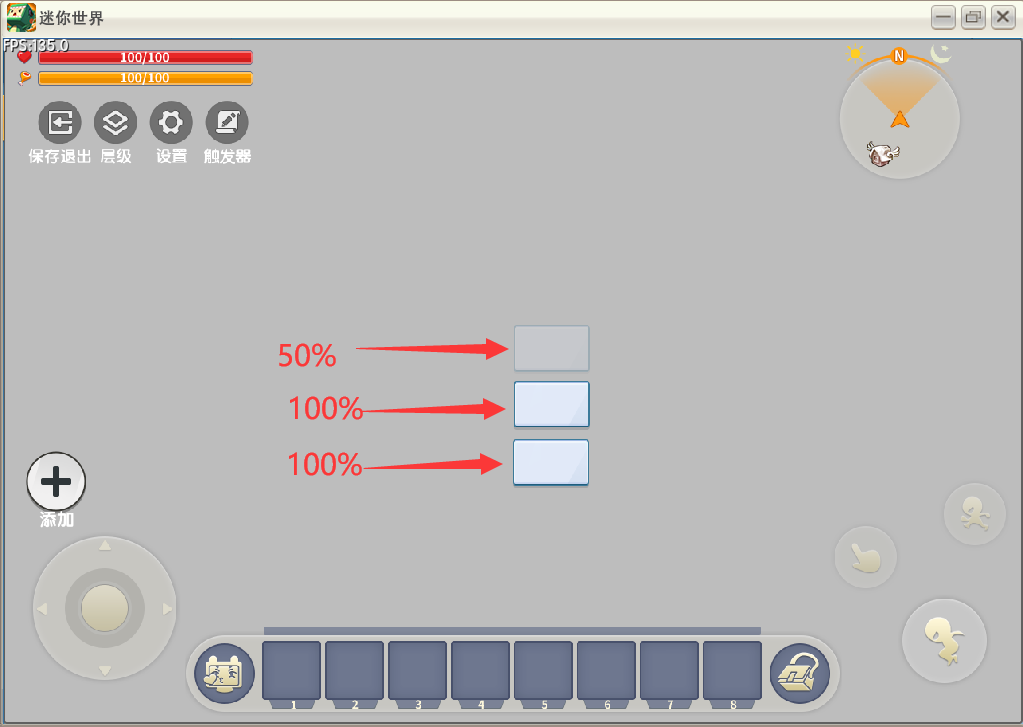
那它们有什么意义?比如,我弄了3个按钮,我把其中一个按钮透明度设置为50%,其它控件没有任何变化;把另一个控件设置成它的子控件,那么这两个的透明度就都是50%了。


但是将50%透明度的控件设置为100%透明度的控件的子控件,父控件却没有任何变化。
所以,父控件和子控件的关系在于:子控件拥有父控件的所有属性,但父控件不会拥有子控件的属性。如果父控件设置了一个属性,子控件也可以设置这个属性,而最终子控件的属性是这个子控件的属性而不是父控件的属性。
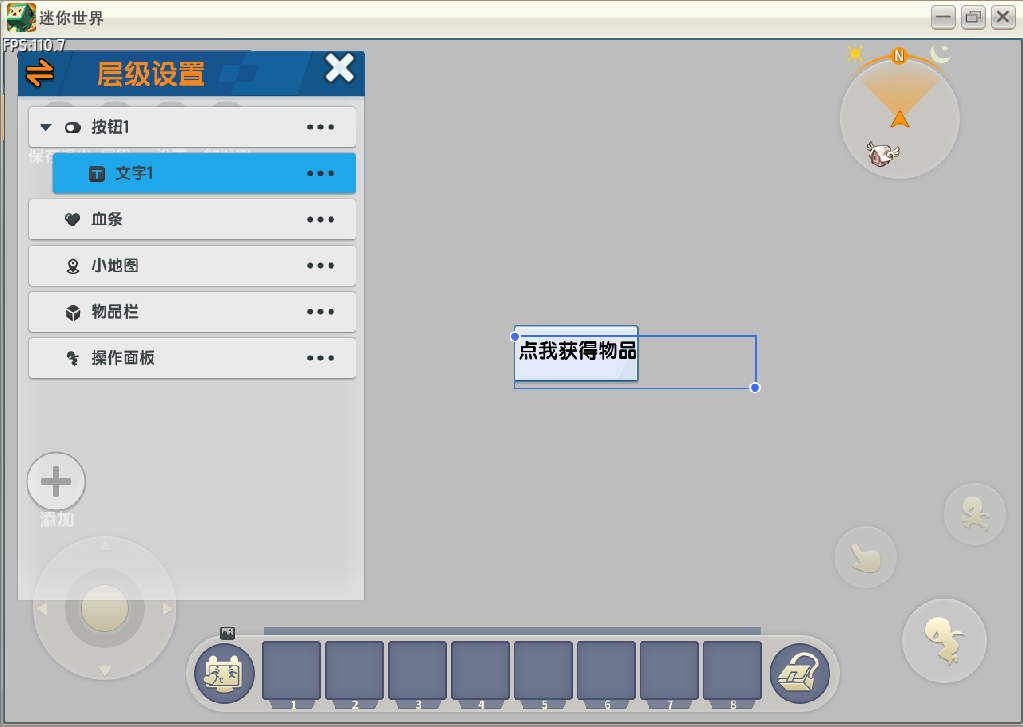
所以,现在来把文本设置为按钮的子控件:

结果:

点击按钮获得物品。
单位长度
UI里的每一个元件都是有位置和长宽的,它们的单位长度都是一样的(触发器和脚本里也一样)。
位置:当x,y都为0时,该元件位于父元件的左上角。如果该元件是最顶端的元件,则(0,0)的位置是在屏幕左上角。
(如果建立一个以屏幕左上角为原点的平面直角坐标系,那么元件的位置为(x,-y)。)
长宽:单位长度和位置一样,元件的左上角不随长宽的变化而变化。
字体大小:当字体大小为a时,一个字所占的高度为(a+1)个单位长度
旋转
旋转是元件以该元件的左上角为旋转中心旋转的。
对齐
对齐是指通过指定方式设置子元件的位置以和父元件对齐。
原位置:
左上:
上:
右上:
右:
右下:
下:
左下:
左:
中心:
拉伸
拉伸是指子元件通过指定方式设置和父元件同样的长宽。
原长宽:
上下拉伸:
左右拉伸:
完全拉伸:
颜色
设置图案或文字的颜色,格式为十六进制颜色代码(如#000000)。
触发器或脚本里设置就要使用0x000000的格式。
关联
当父元件的长宽变化时,子元件的位置会按父元件变化的程度/2的规律变化。如果不设置关联,子元件的位置就不会随父元件长宽的变化而变化。
今天的内容就到这里,谢谢~