UI编辑器允许开发者自定义游戏UI,并设置相关参数,调整开关逻辑与游戏逻辑的关联,从而实现各种游戏功能和UI功能。
新版UI编辑器教学
全新UI编辑器,让剧情表现升级!
真实打击特效让作品秒变大制作!
元件特效让你的UI界面不再单调!
以下是基础功能与操作手册:
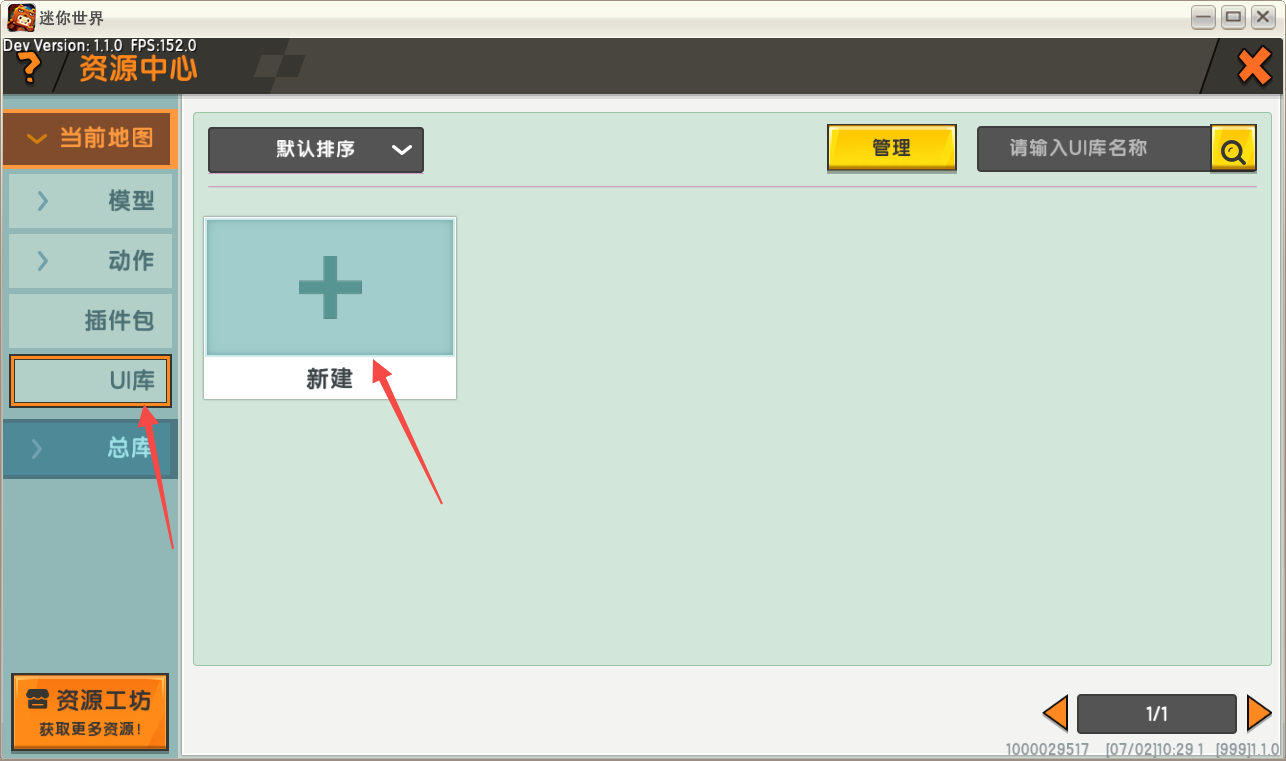
一、创建UI界面
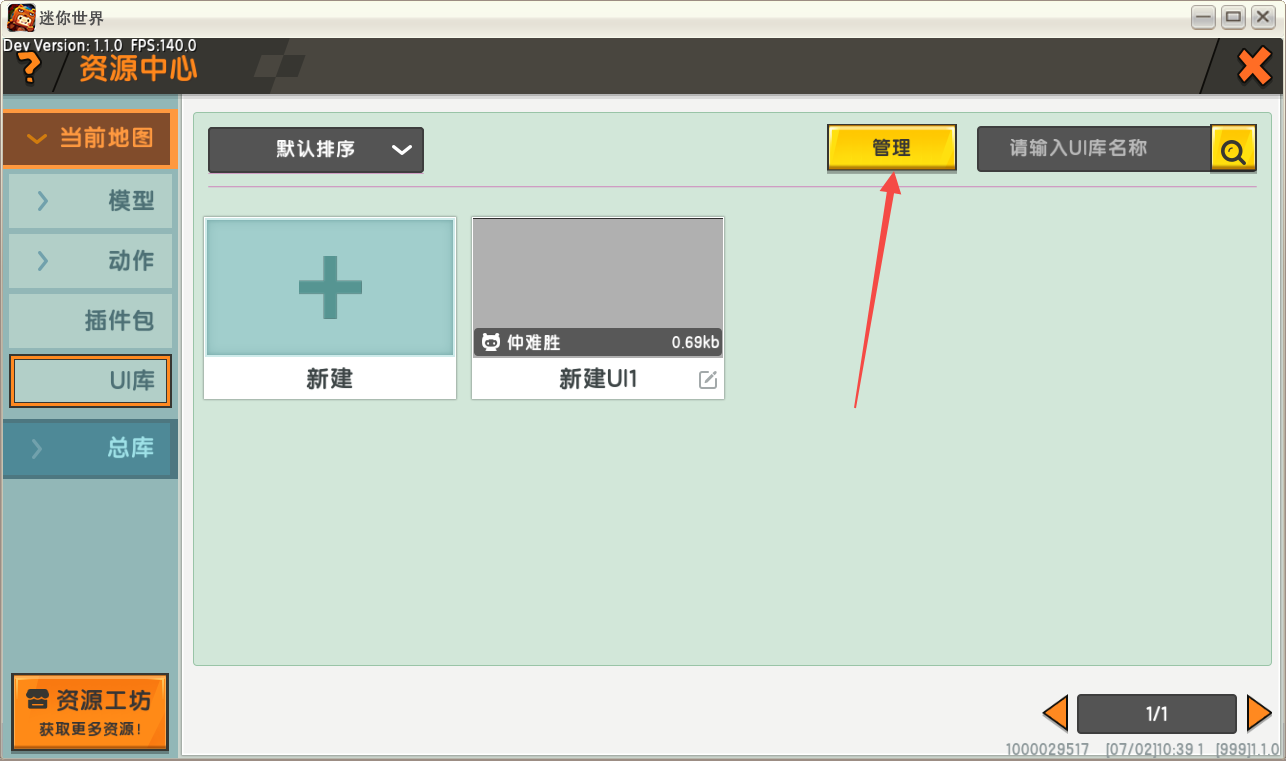
进入UI库管理页面,点击新建

(此时要注意我们左侧的页签选中的是UI库) 点击后,我们变创建了一个添加任何元件和逻辑的页面

二、管理UI界面
根据上一步我们创建了一个界面,这个界面是属于这个地图的,我们可以在资源中心->当前地图->UI库找到地图内包含的界面.在总库能够看到所有地图的界面,但是其他地图的界面无法打开以及修改.
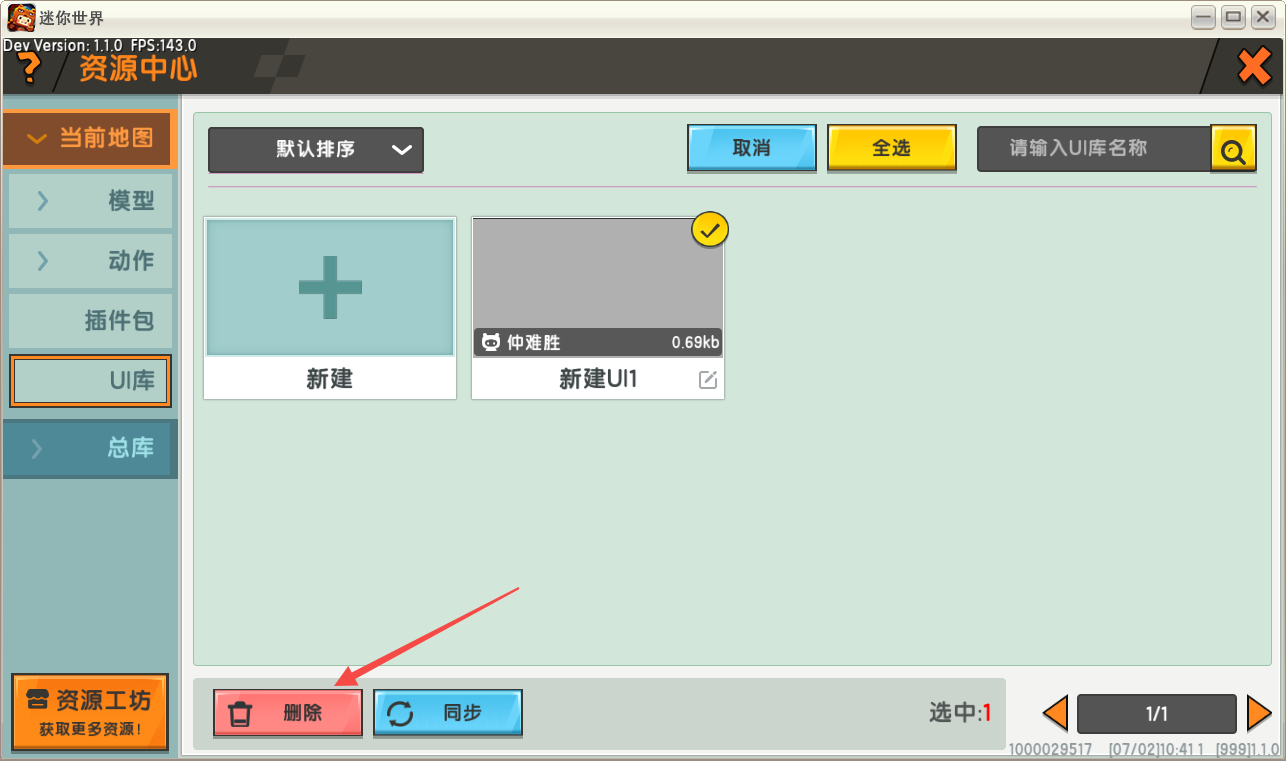
当我们进入当前地图的UI库后,界面右上角有一个管理按钮,点击后就可管理当前地图界面

点击后我们可以对界面进行删除

三、新建元件
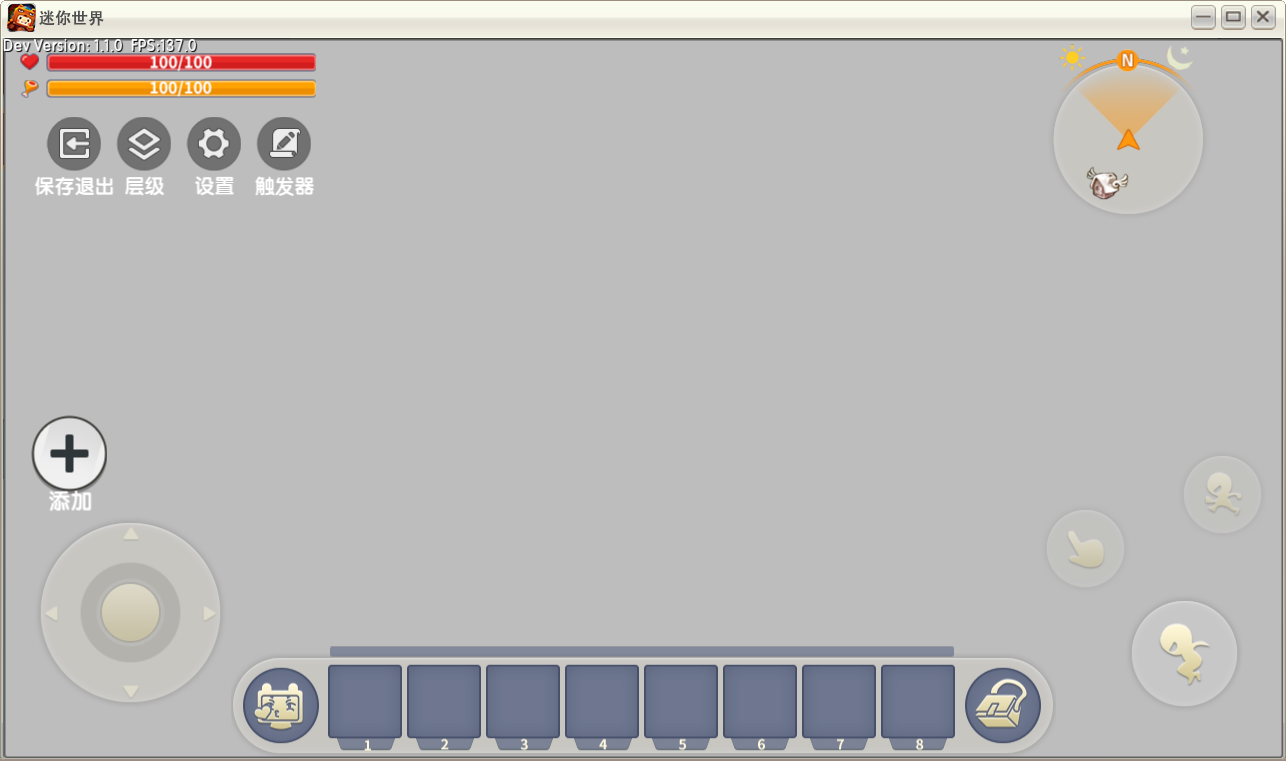
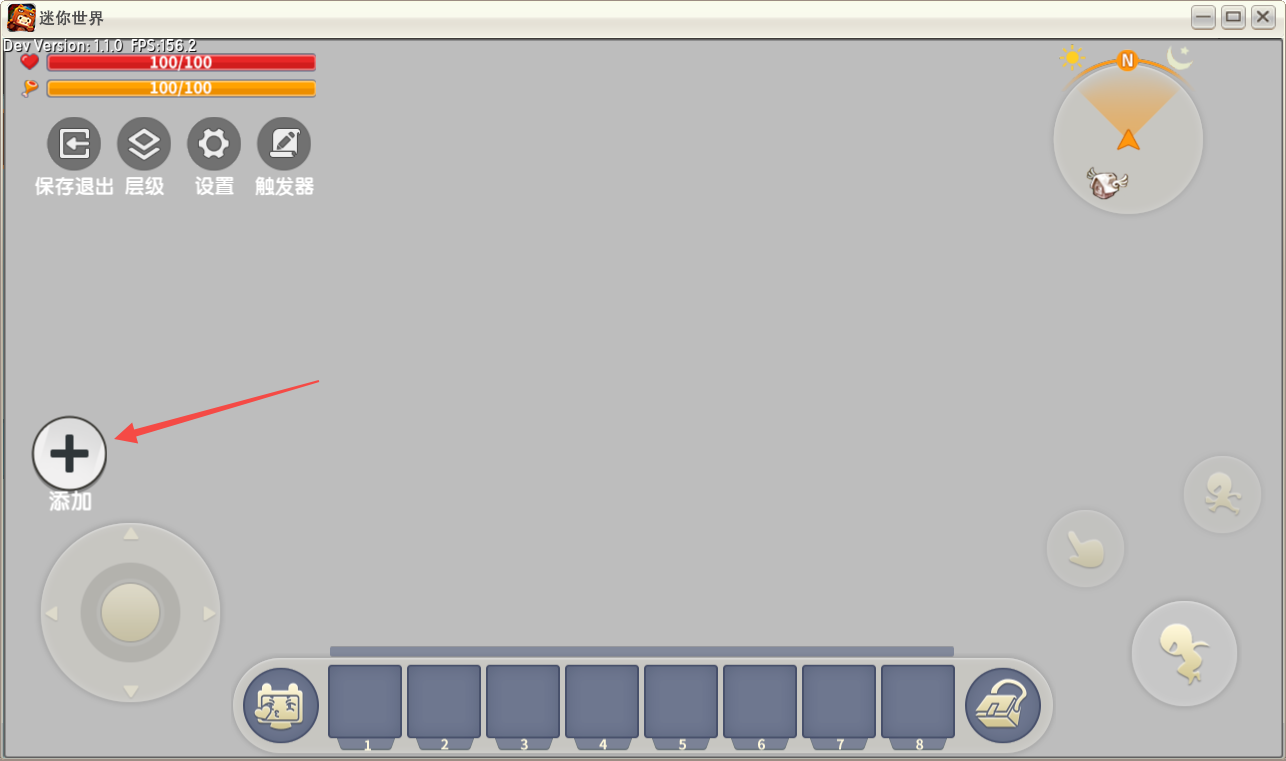
入口1:点击当前地图->UI库->新建或者已有界面,进入界面后我们点击添加按钮可以添加元件
入口2层级->操作->添加,进入添加元件界面

点击后打开添加元件界面,我们可以添加三种元件类型

如果是选中元件后进行添加,会出现是否成为子集的选项,取消勾选则会创建一个独立的元件不取消则会成为当前选中元件的子元件

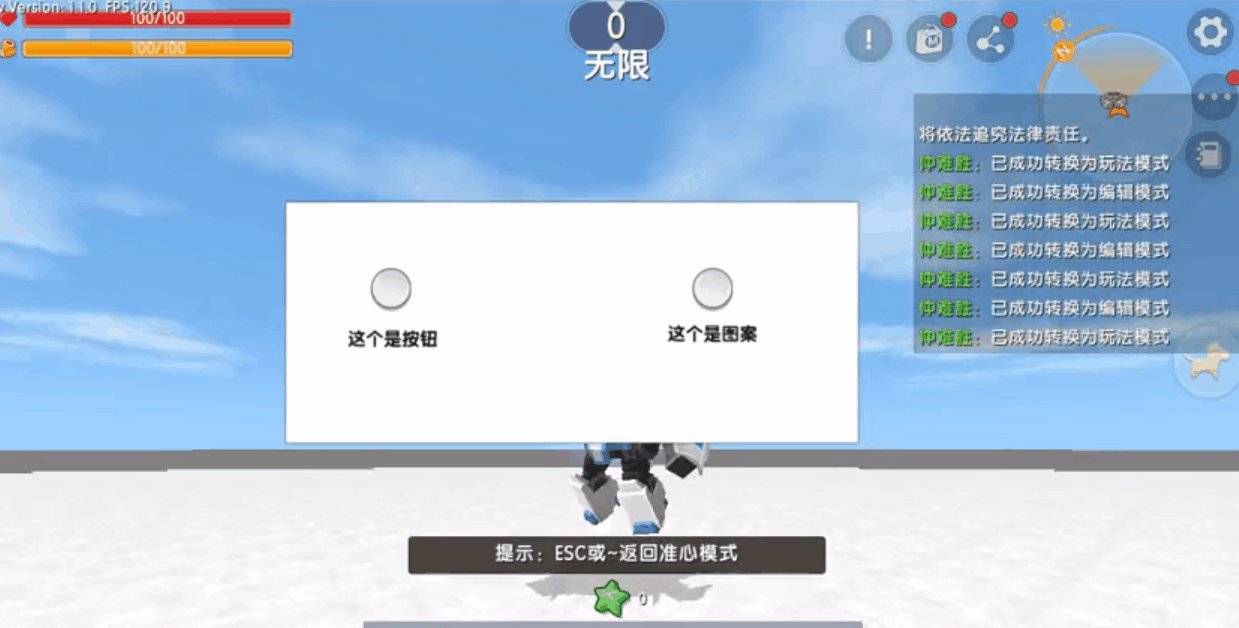
其中按钮与图案的区别在于,按钮可以响应玩家的点击,并且点击时会有点击反馈,颜色加深

四、元件属性
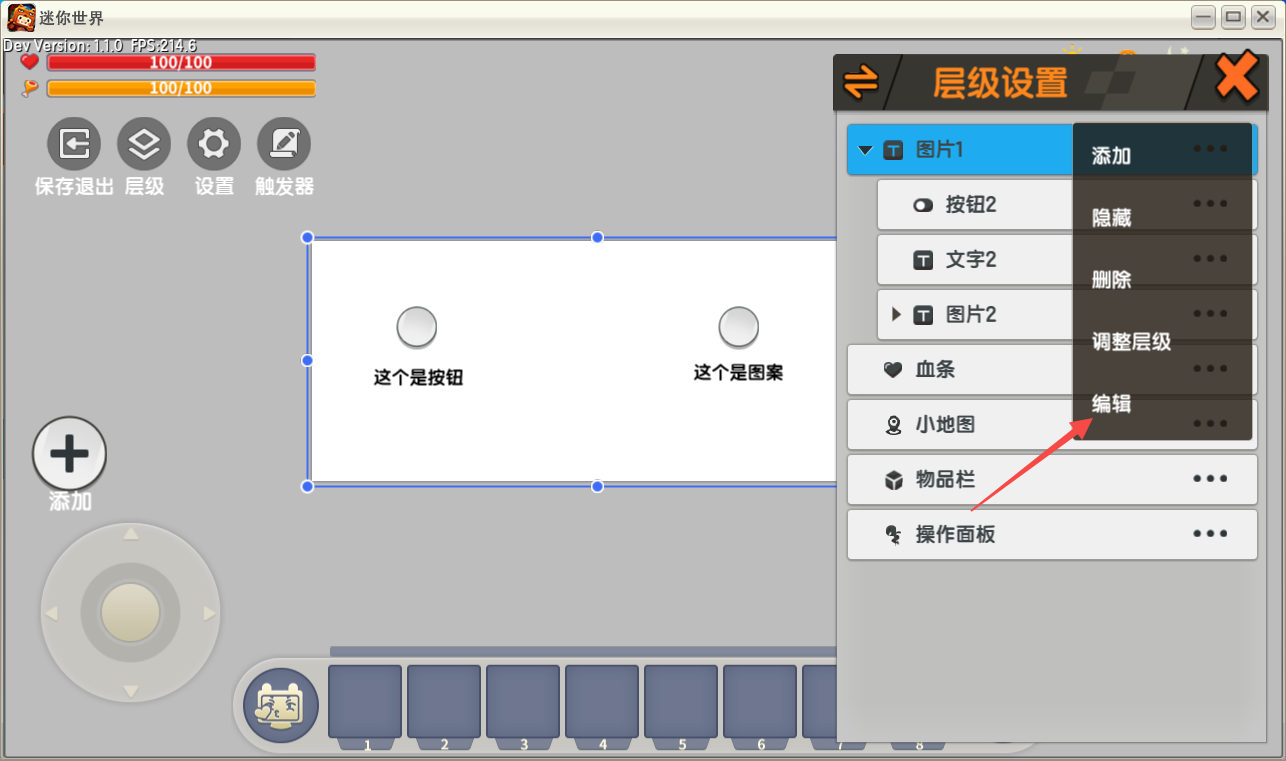
属性修改入口1
层级设置->功能扩展->编辑

属性修改入口2
屏幕元件(选中后)->功能扩展->属性

五、元件通用属性设置
5.1名称

点击红色区域可进行输入更改
5.2位置

- 点击方块区域可输入更改
- 输入限制为数字
- 具有上限,超过上限后取最大值
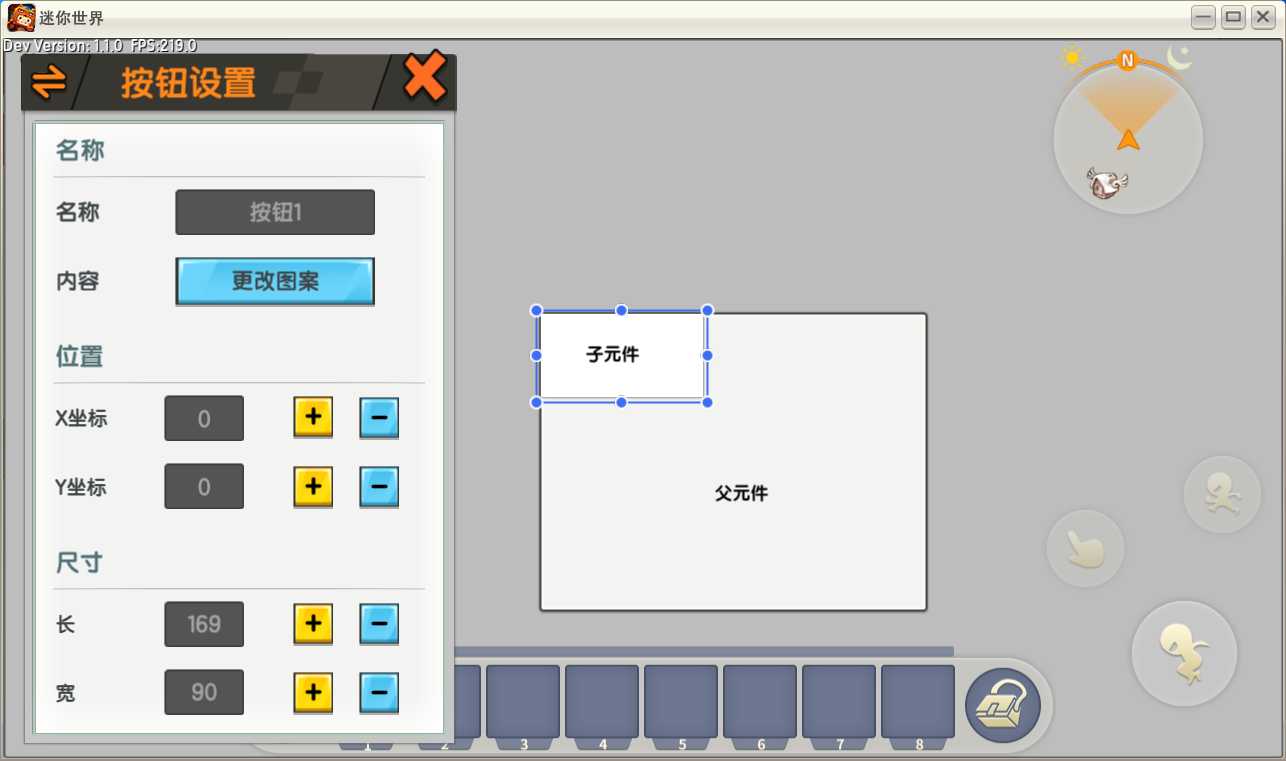
- X,Y坐标为相对于父元件的相对坐标
- 举例 子元件的(0,0)

- 点击椭圆区域内的按钮进行加减,长按可快速加减
- 对元件直接进行拖拽可调整位置
- 属性面板显示当前移动元件的实时位置
- 会影响其子元件.子元件会跟随父元件移动
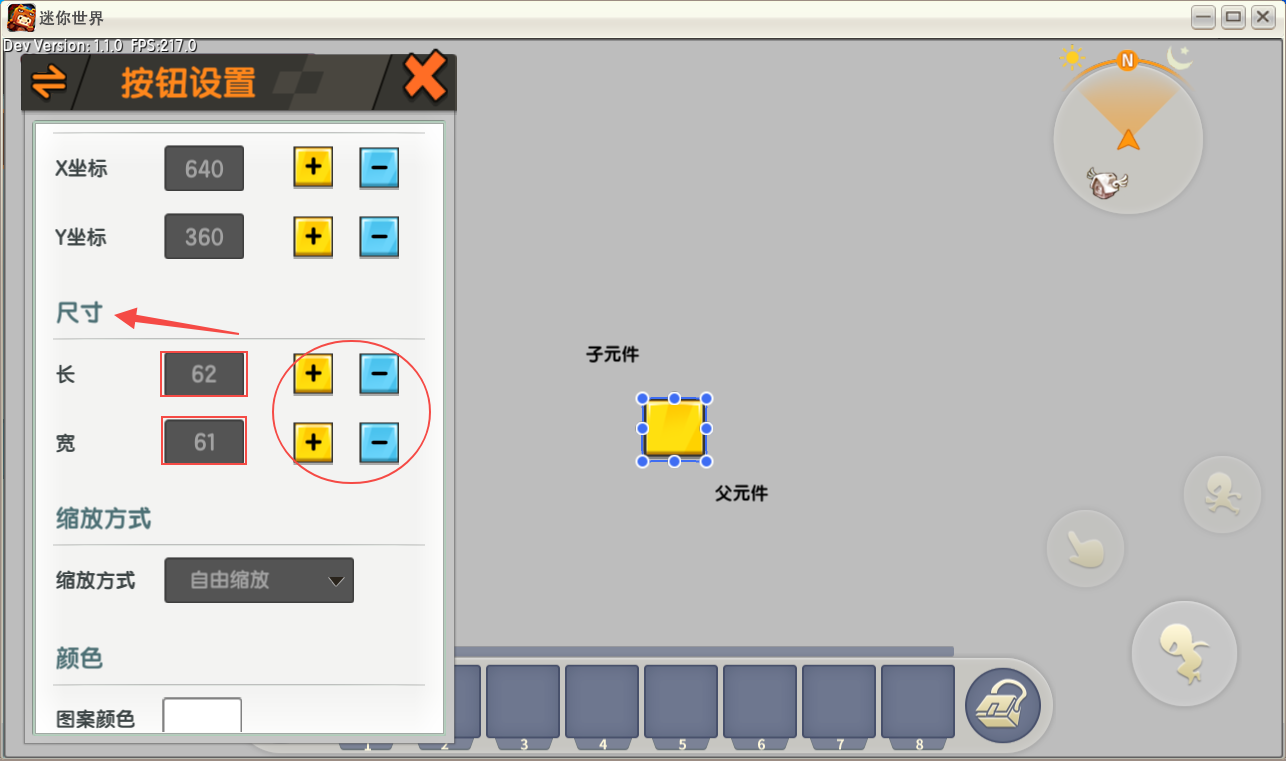
5.3尺寸(文本没有,二期开放文本框尺寸修改)

- 点击方块区域可输入更改
- 输入限制为数字
- 具有上限,超过上限后取最大值
- 点击椭圆区域内的按钮进行加减,长按可快速加减
- 选中元件后,拖拽选中框上的原点可以快速调整元件大小
- 属性面板显示当前元件的实时尺寸
- 不会影响其子元件.使其变放大缩小
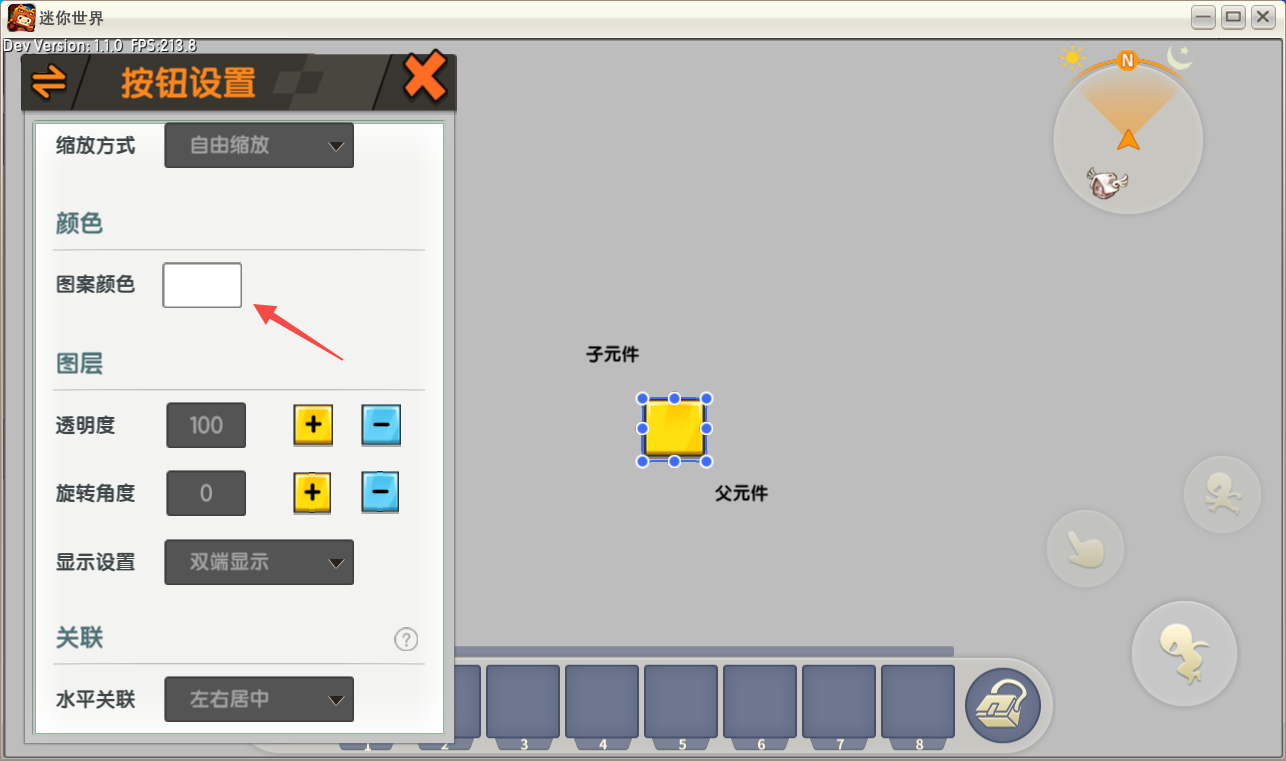
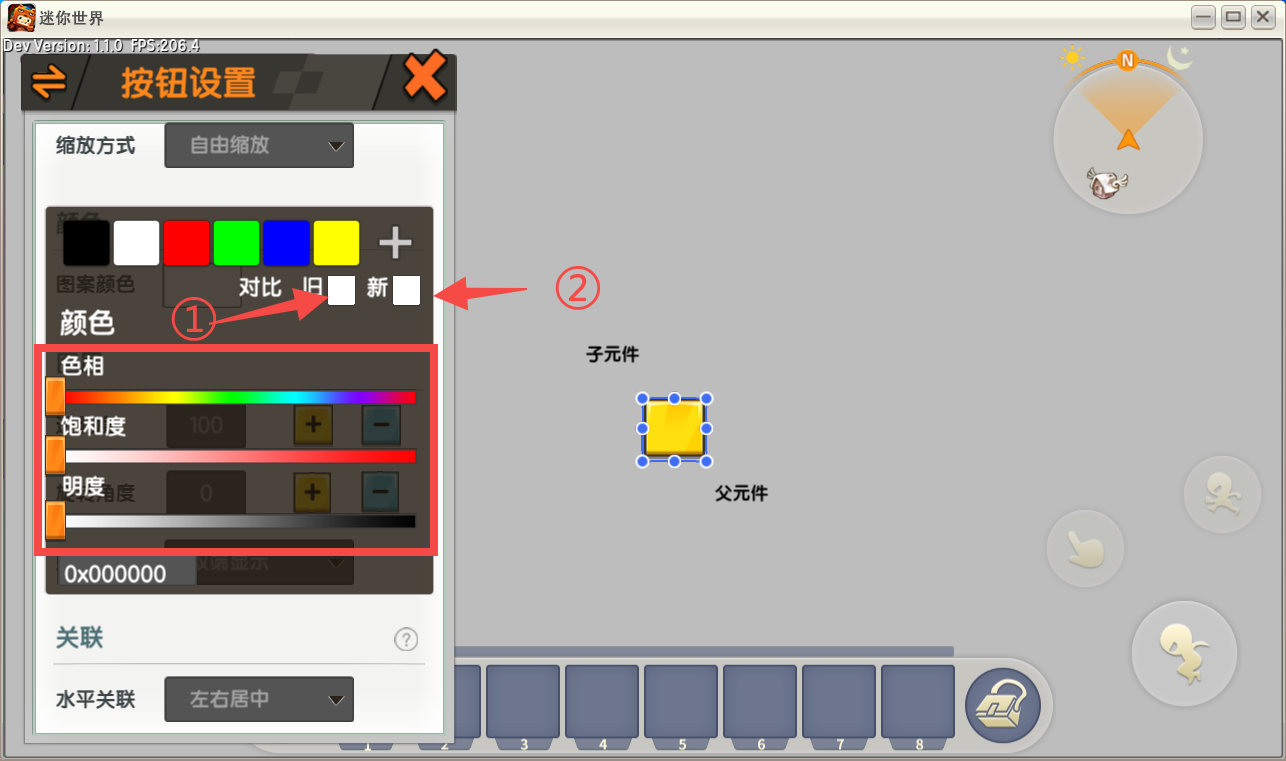
5.4颜色设置

点击后弹出颜色设置面板

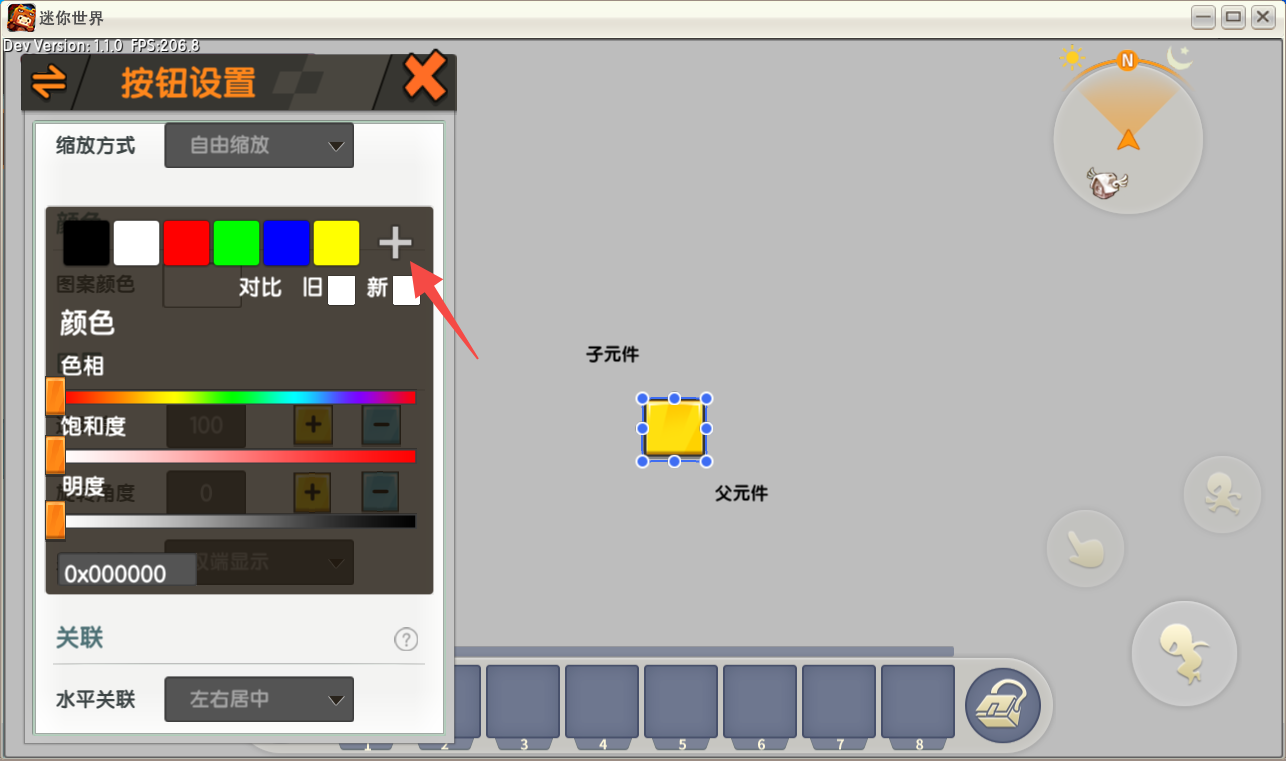
- 快速选择颜色

- 可滑动浏览其他预设颜色
- 添加颜色至快捷选择

可将当前设置颜色添加至快速选择栏,并会出现在第一位
- 拖动设置当前元件颜色

拖动调整当前元件颜色,当前版本为蒙版,会导致颜色与实际颜色不太一样,后期进行优化,最下方可直接输入
①为原本颜色,②为当前颜色,点击①则可切换为原本颜色
- 不会影响其子元件
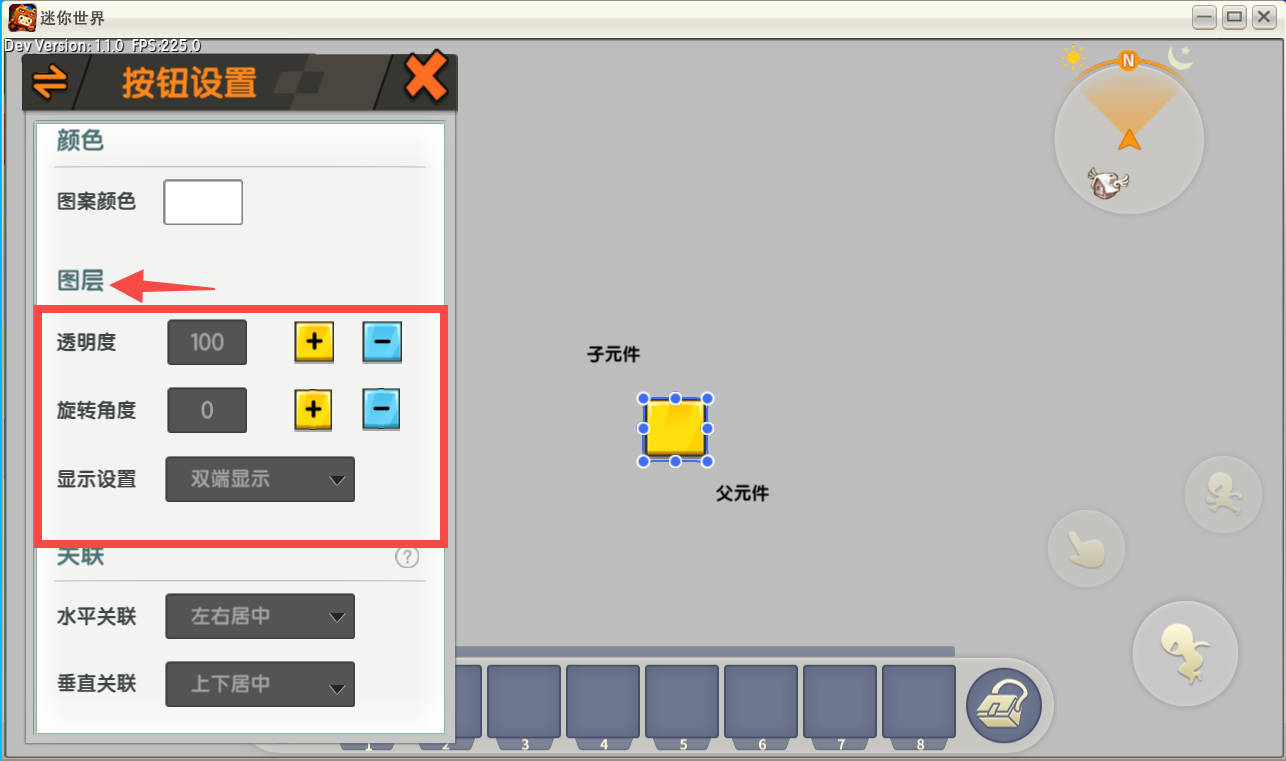
5.5图层设置

- 透明度
- 同位置与尺寸设置方式相同
- 旋转角度
- 同位置与尺寸设置方式相同
- 这个是顺时针旋转,暂不支持选择方向
- 显示设置

- 具有三个选项
- 双端显示
- pc与手机端该元件都会在界面上显示出来
- 进PC端显示
- 该元件只会在PC端显示
- 仅手机端显示
- 该元件只会在手机端显示
- 会影响其子元件.子元件属性跟随父元件,但是属性显示上为自身数值
- 例如现在父元件旋转了50°,但是打开子元件的属性面板,显示为0°,因为相对旋转还是为0°
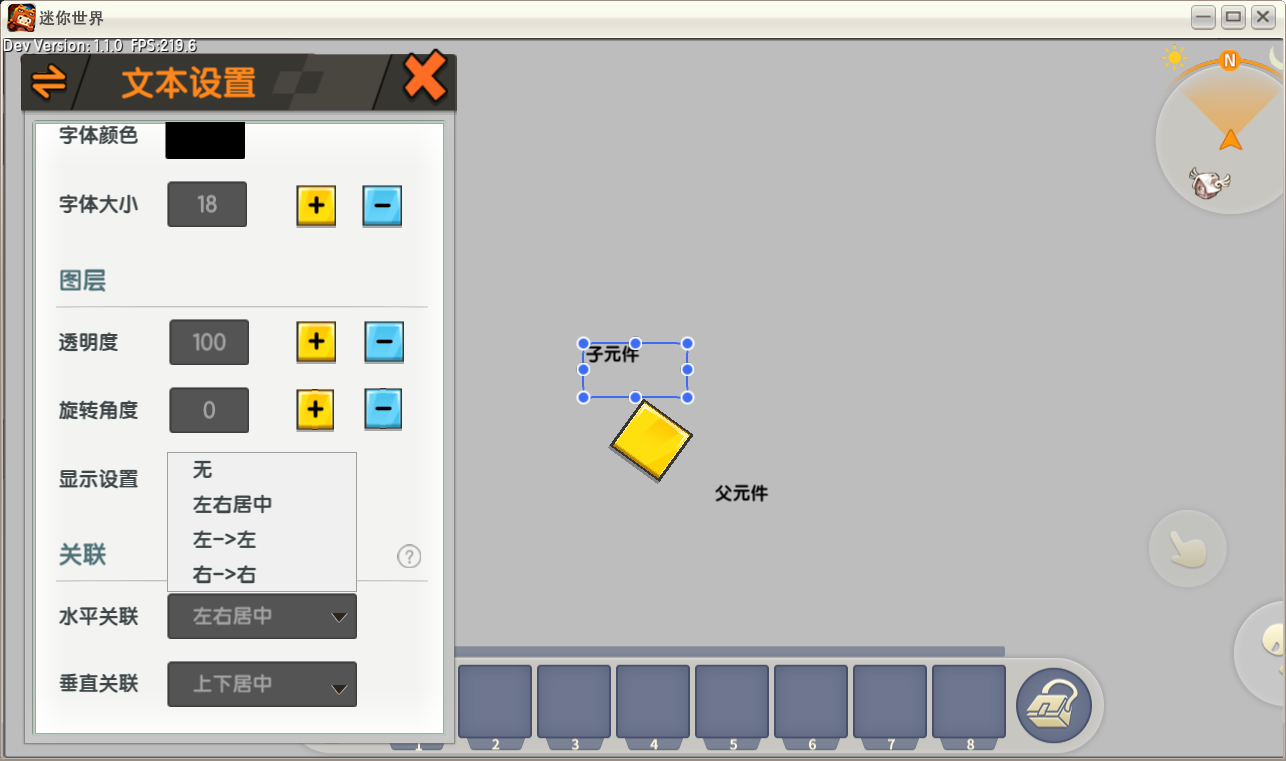
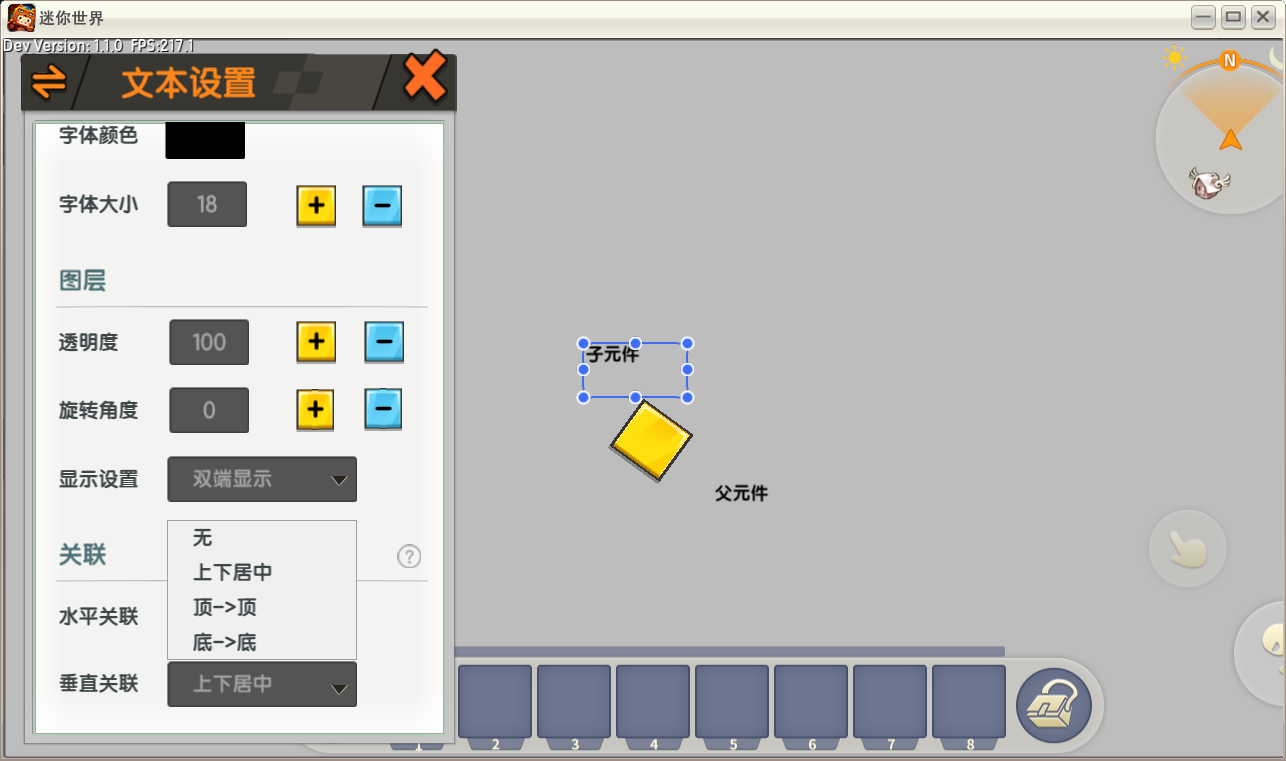
5.6关联


关联的目标是当前元件的父元件,若没有父元件则是关联屏幕
右->右:假设原来父元件的右侧和元件的右侧距离是X,当父元件的右侧发生位移时,保持父元件的右侧和元件的右侧距离为X。左->左、顶->顶、底->底同理
左右居中:假设原来父元件的中心和元件的中心距离是X,当父原件的中心发生位移时,保持父元件的中心和元件的中心距离为X。这里父元件的中心发生位移有两种情况,一是父元件发生位移,二是父元件的宽度增大.上下居中同理
六、元件特殊属性设置
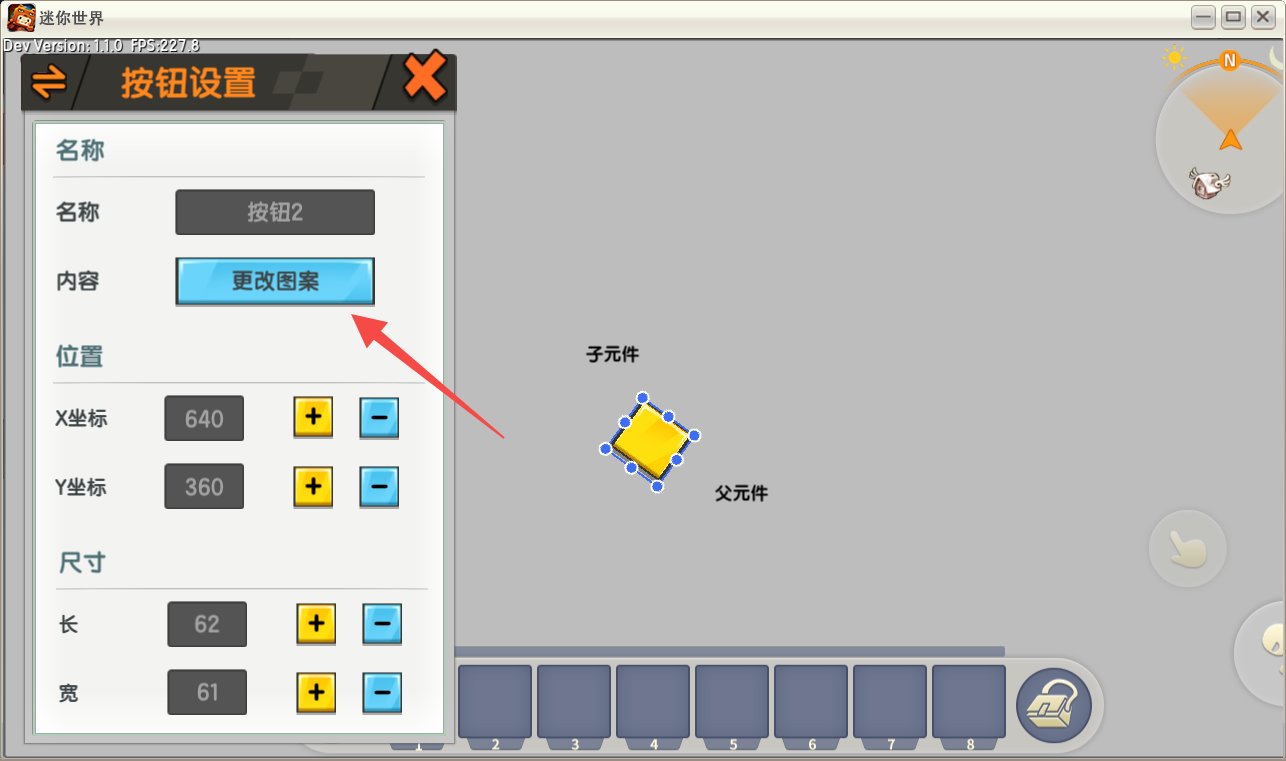
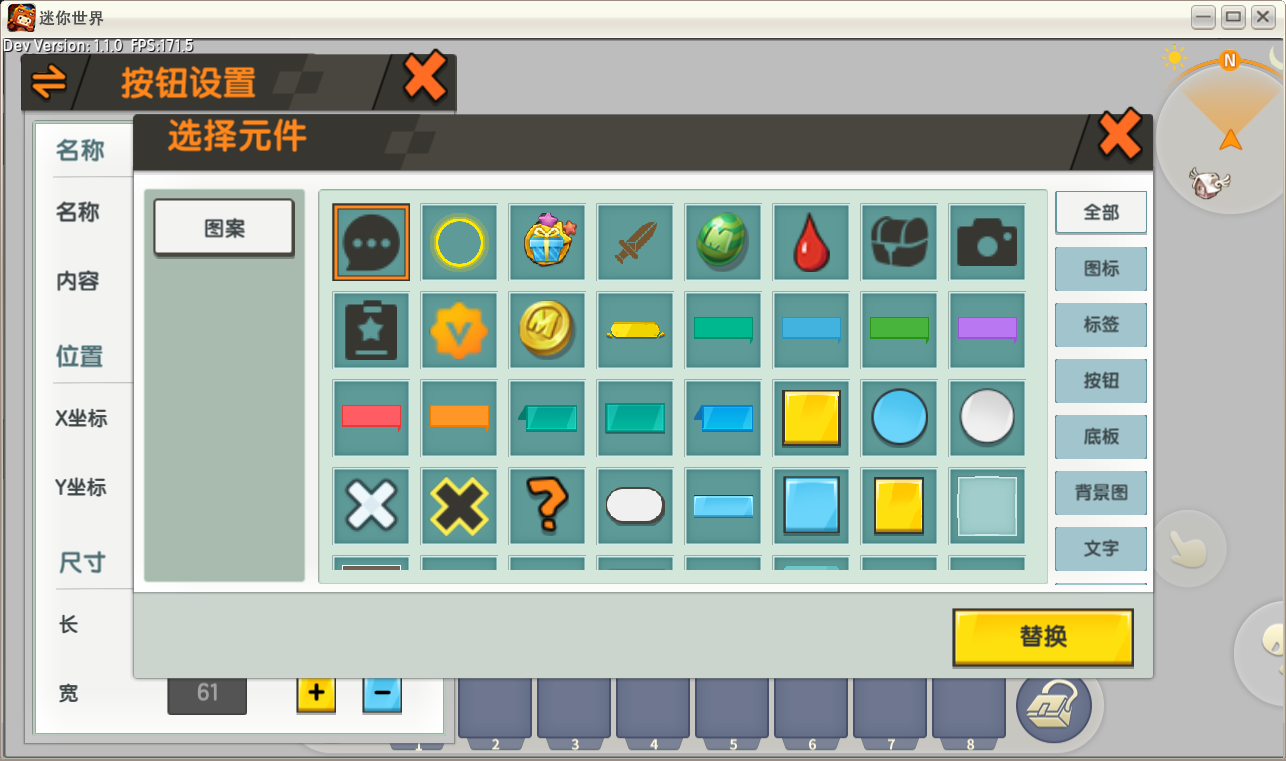
6.1更换图案(按钮/图案都有)

点击后进入图案库,可更换当前选中元件的图案(按钮和图案可以)

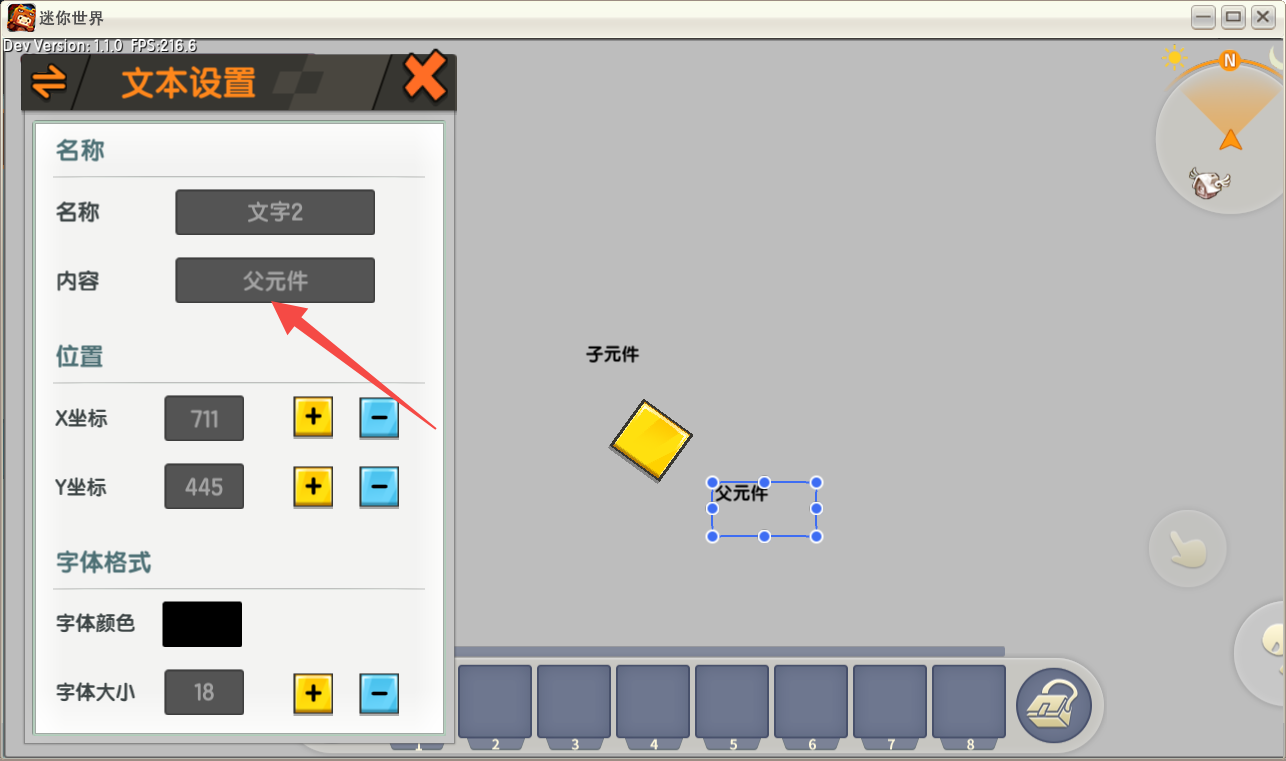
6.2更换文本内容

点击后可以输入文本将文本元件的内容进行修改,这里输入没有字符限制以及字数限制,但是有屏蔽词处理
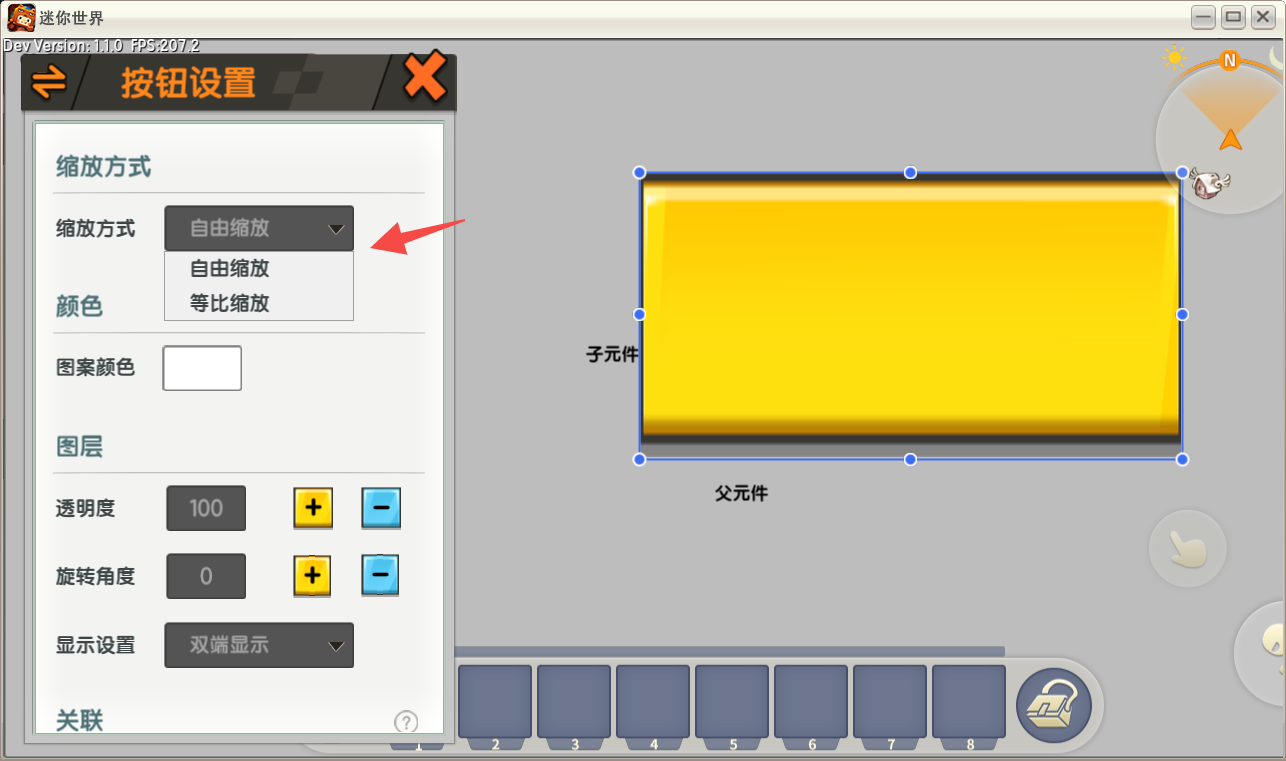
6.3缩放方式

- 等比缩放
- 保持长宽高进放大缩小
- 自由缩放
- 根据拖动点或者设置的新长宽进行变化,会改变原本比例
七、操作按键
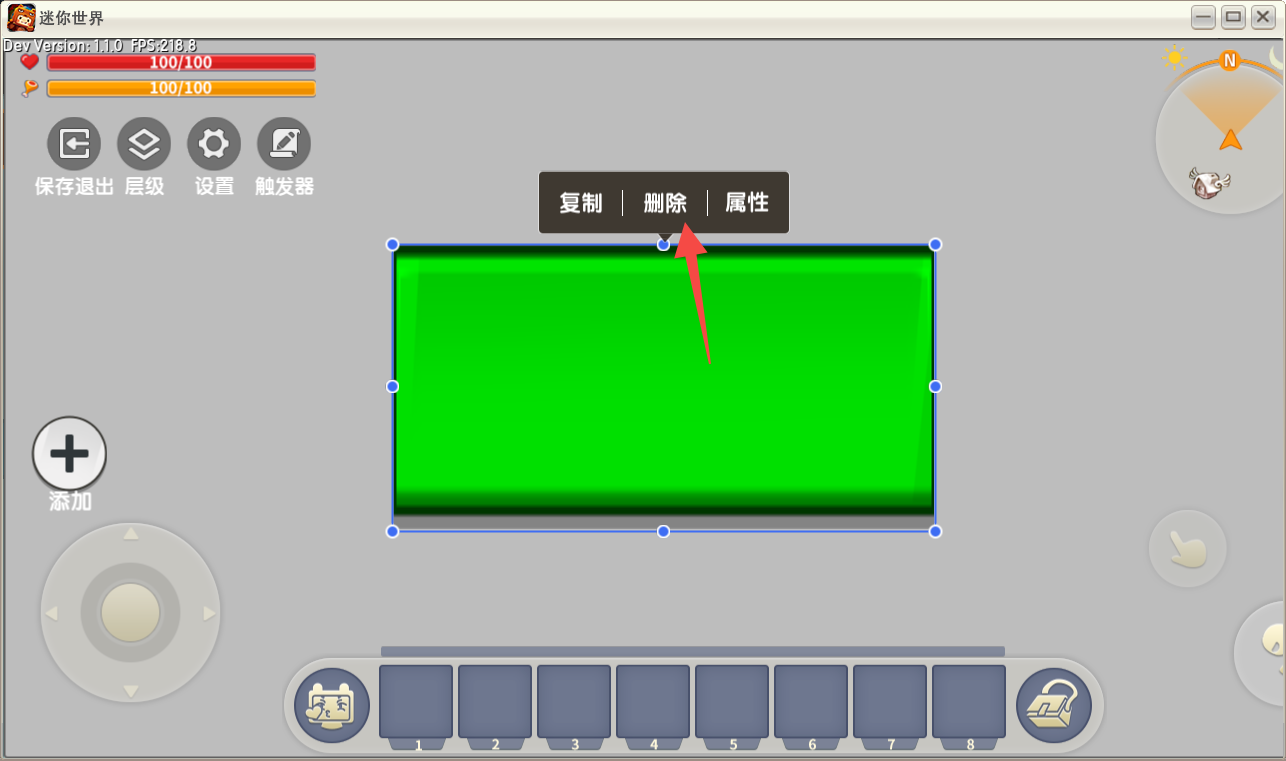
7.1删除
方式1:点击元件->删除

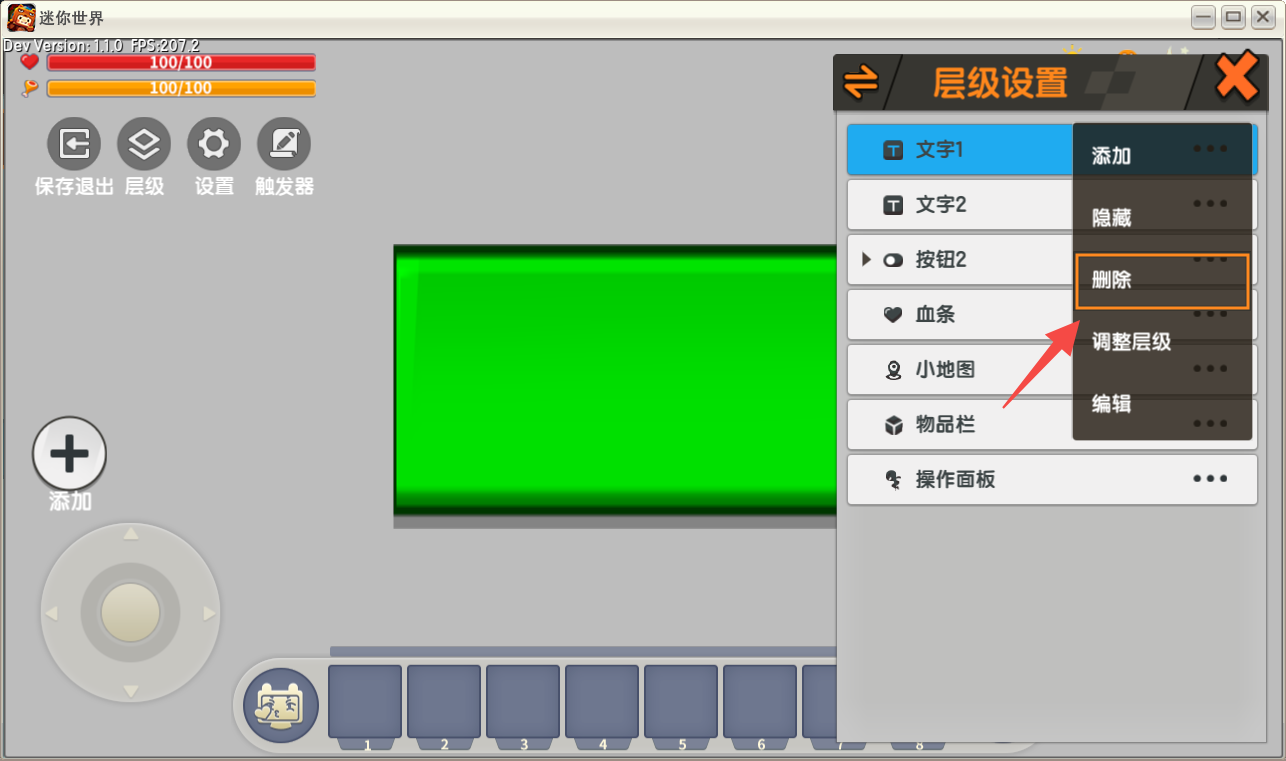
方式2:层级设置->操作(...)->删除

- 当前版本无法回撤,删除时会有二次确认

- 删除元件后该元件 的所有子元件将会一起删除
7.2复制
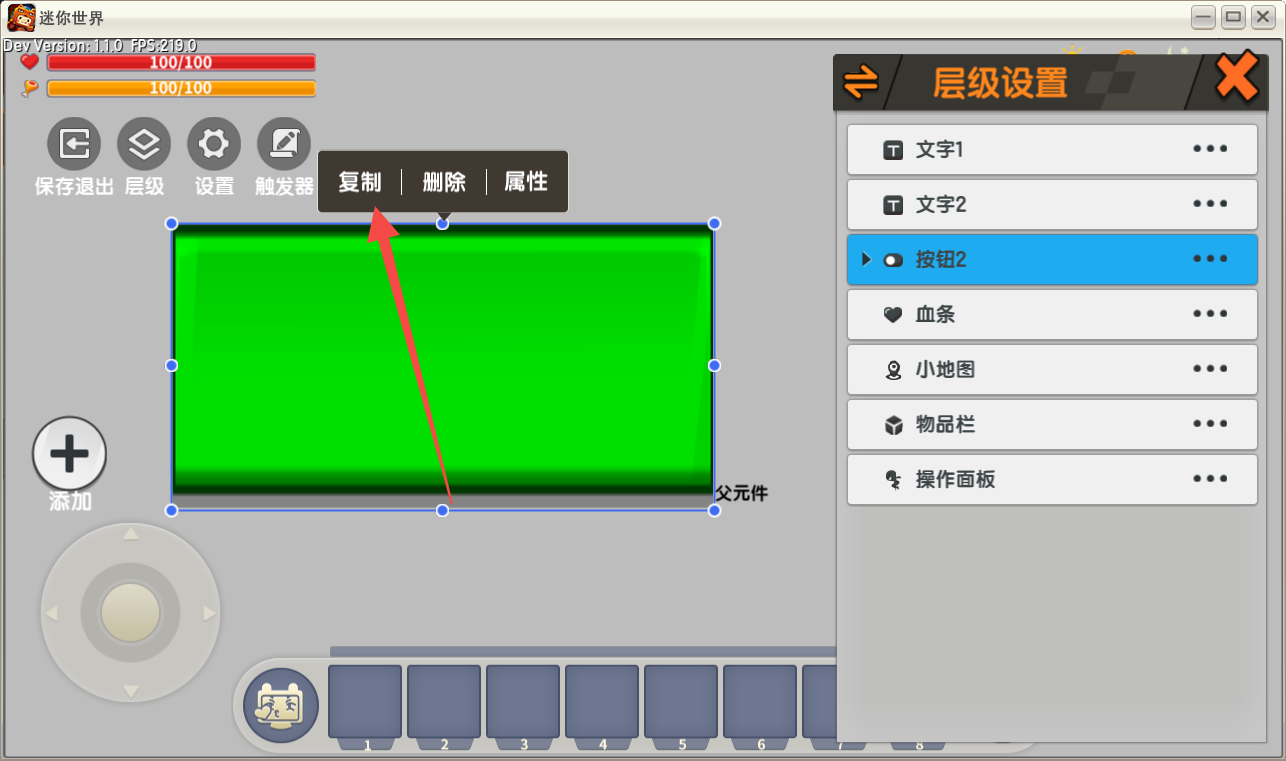
复制只有一个入口:

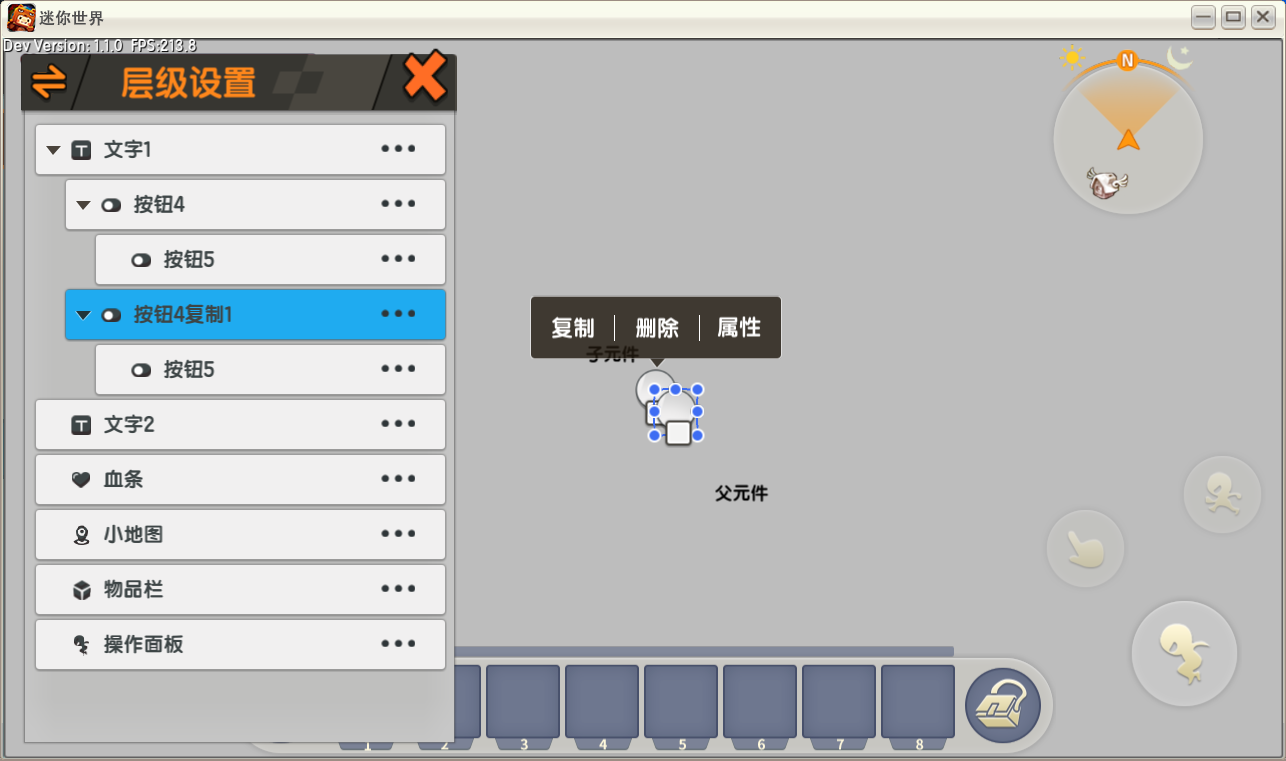
- 复制
复制后,会里面在其同级创建一个复制体,并会同时复制其子元件,但是子元件不会重新命名

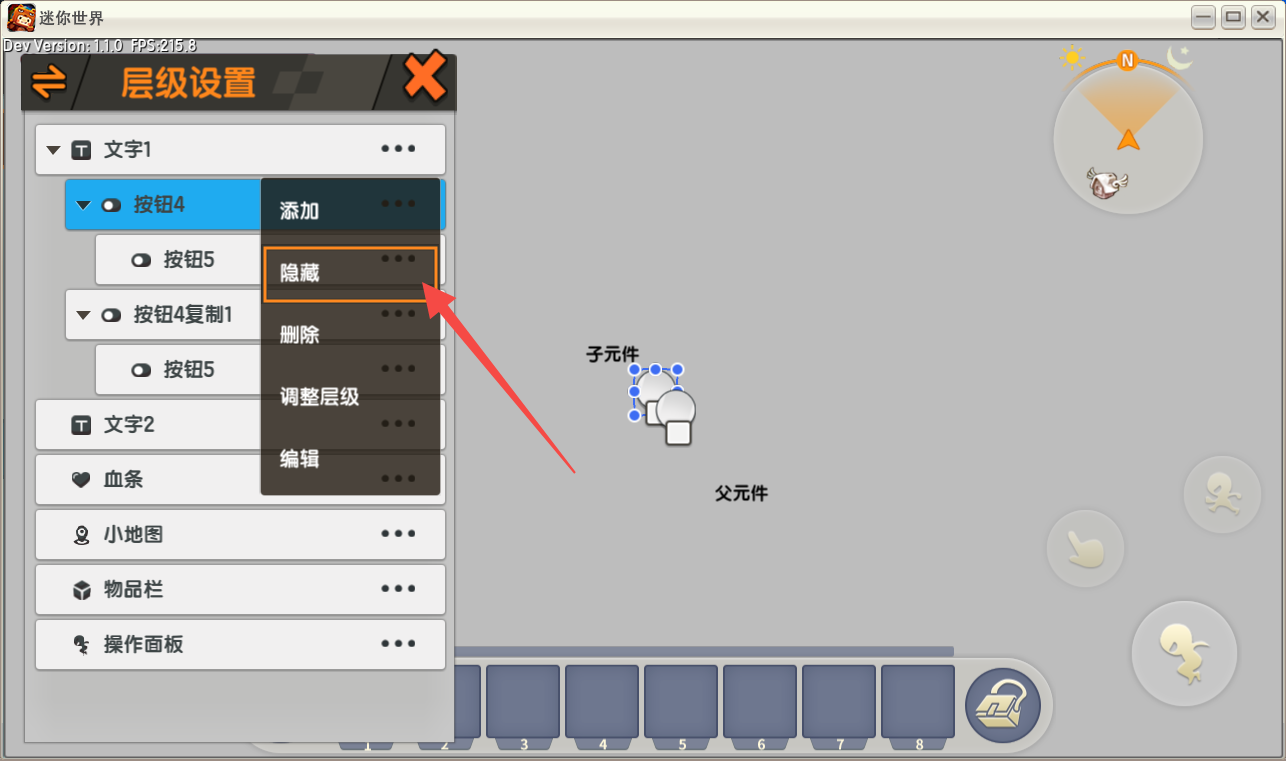
7.3隐藏

- 隐藏优先判断父元件隐藏状态,如果父元件隐藏则也隐藏,如果父元件未隐藏则判断自身状态是否是隐藏状态,所以父元件隐藏,子元件必隐藏
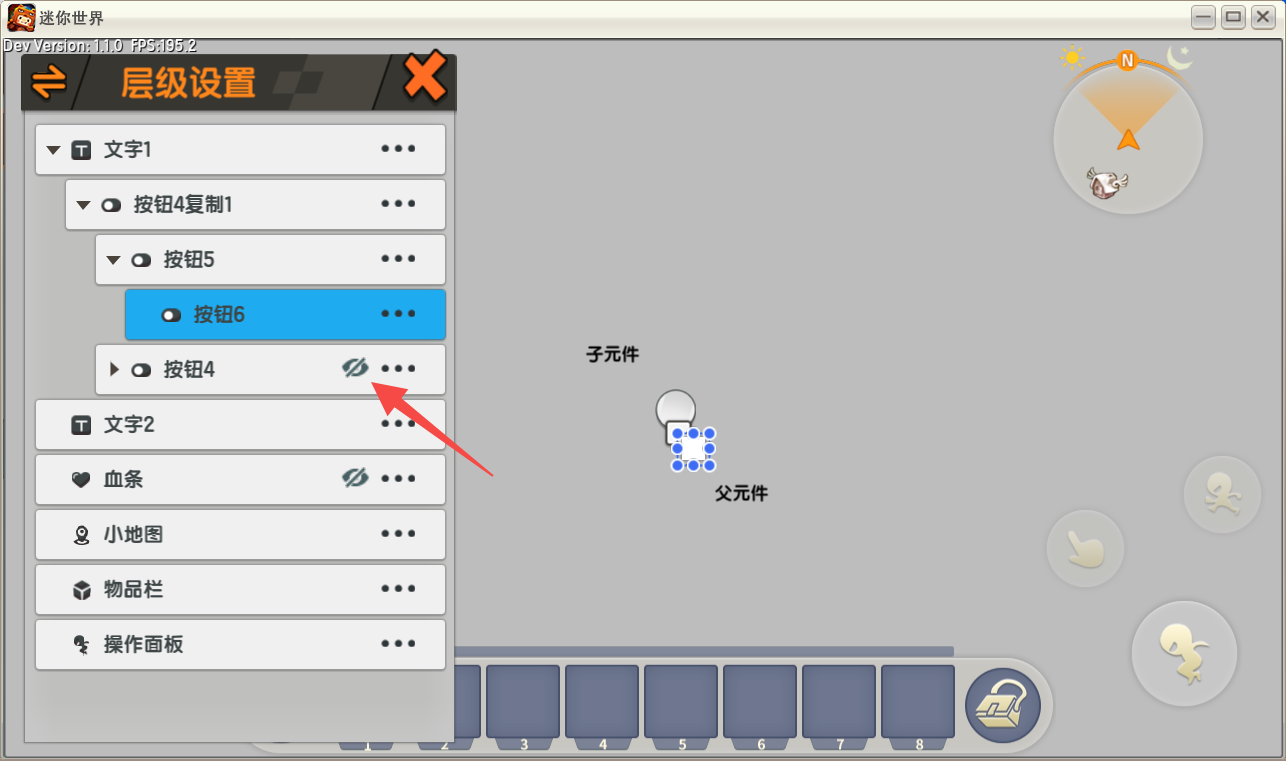
- 隐藏状态的元件会出现隐藏图标

- 游戏UI可进行隐藏,但不可以进行其他操作
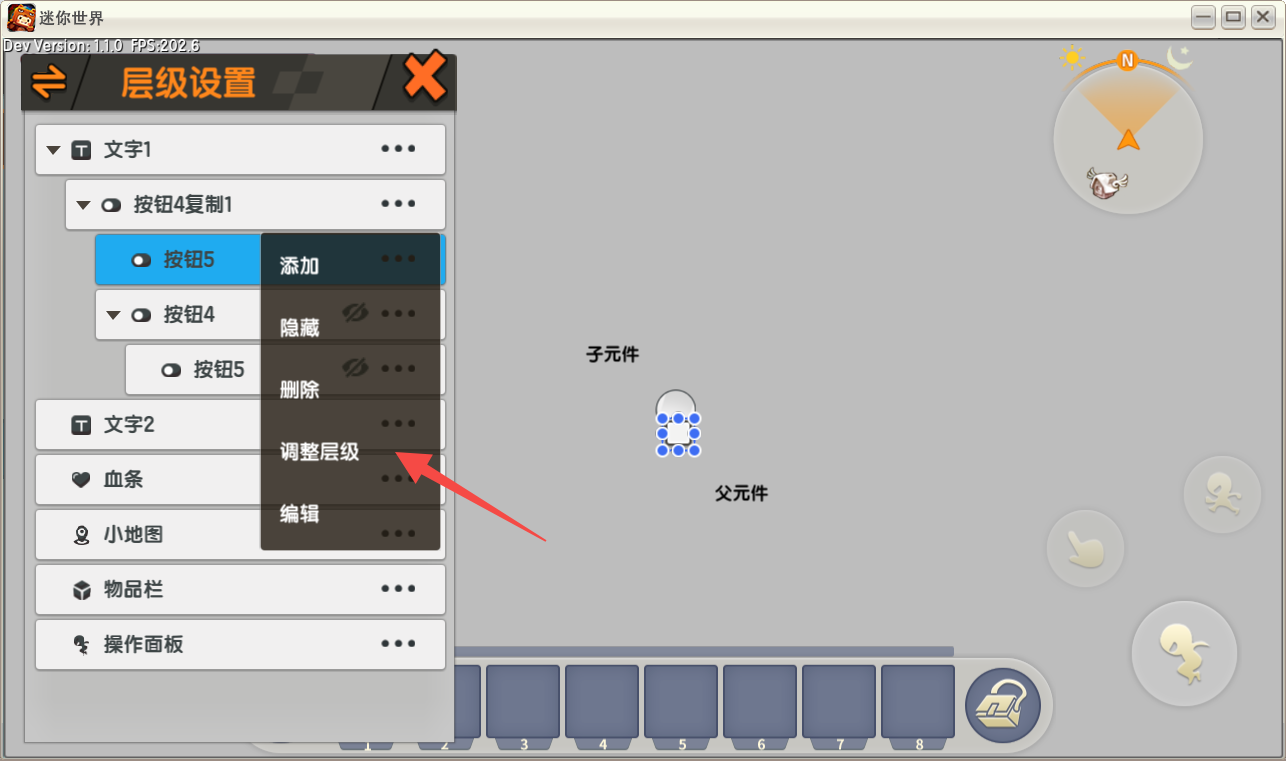
7.4调整层级

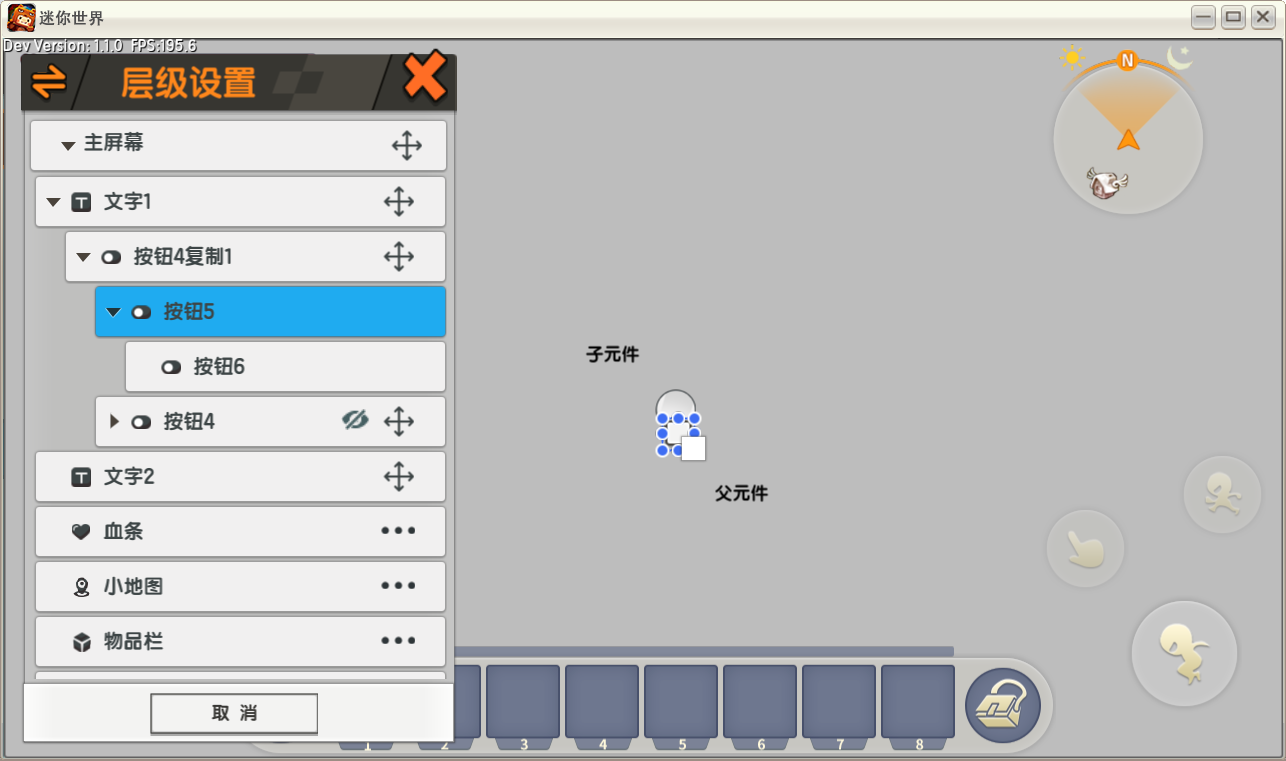
点击后,层级设置进入移动状态

- 移动的元件不可移动到其子元件底下
- 移动完成后,会出现在同级的最下层
- 移动到主屏幕是移动到最高层元件
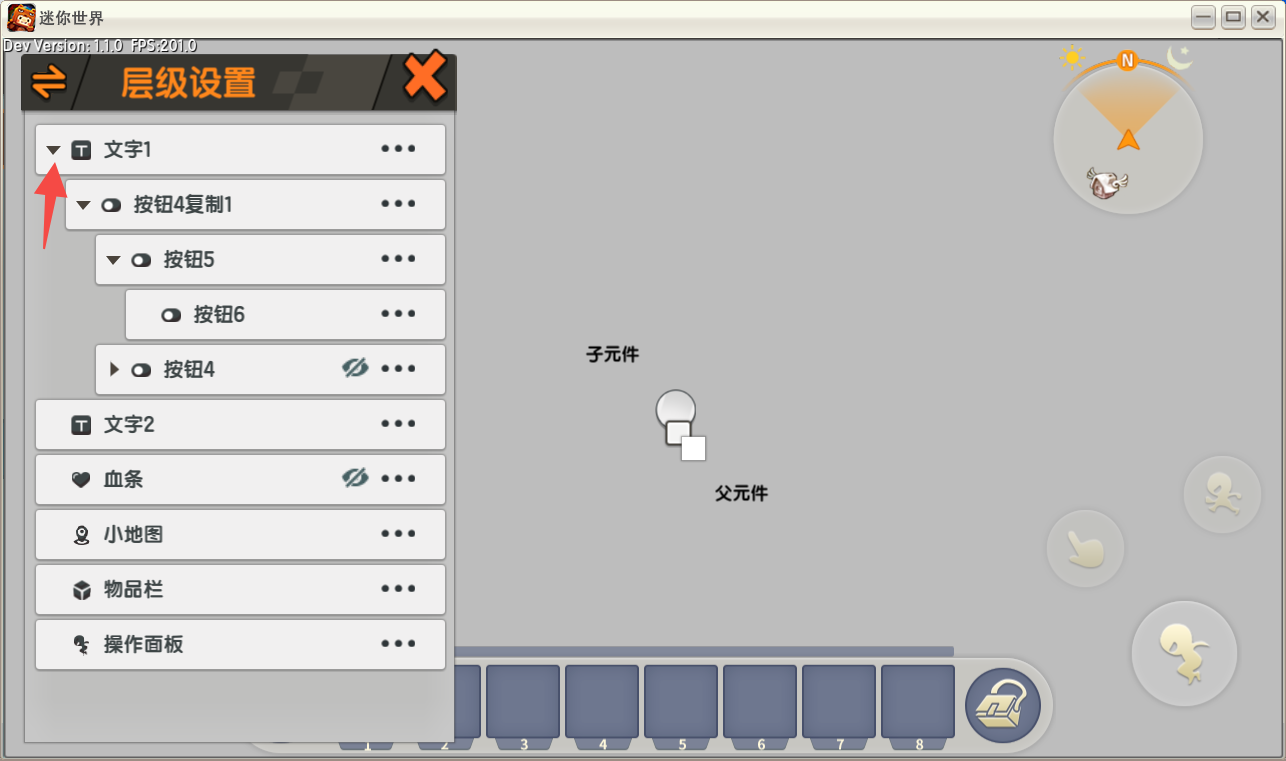
八、层级

- 渲染顺序是从上往下,意思是在下方的元件不会被上方的元件遮挡
- 点击收放按钮可将子元件隐藏

九、触发器
事件

条件

动作

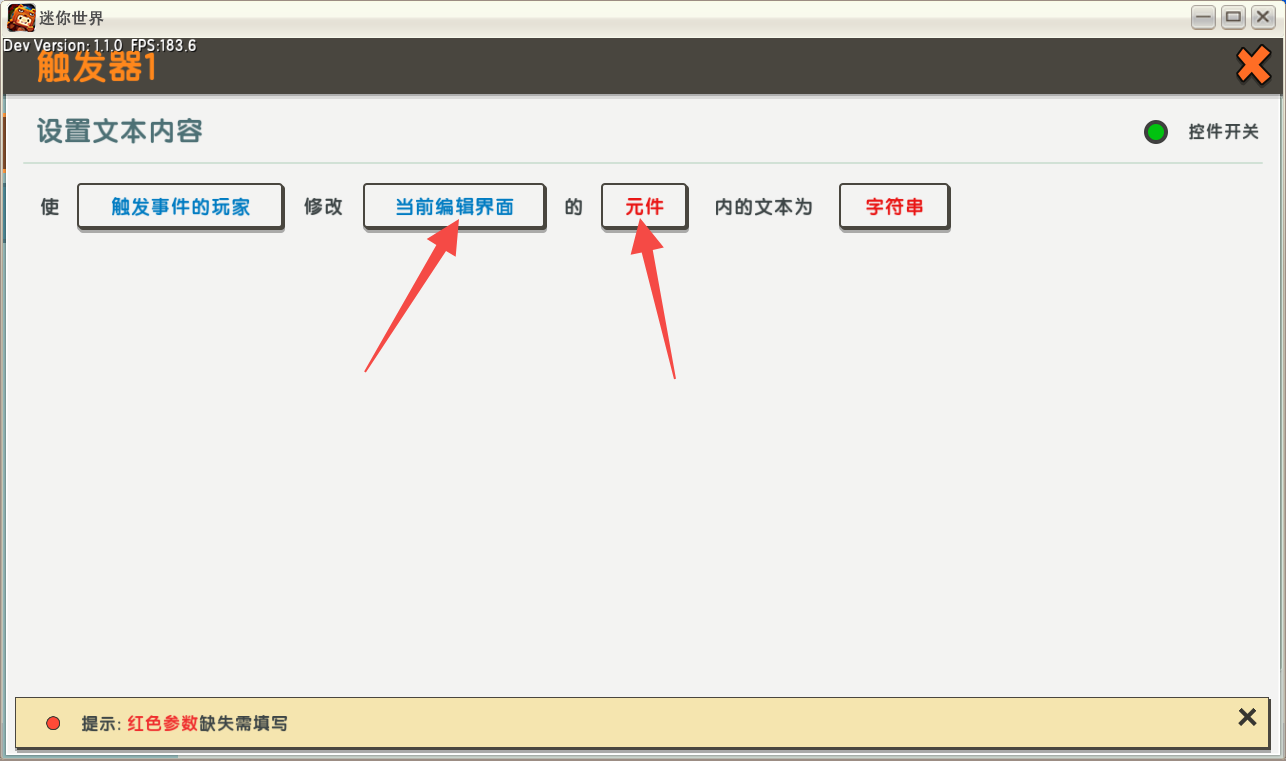
相对于其他触发器,UI相关的触发器会碰到选择元件以及界面这问题

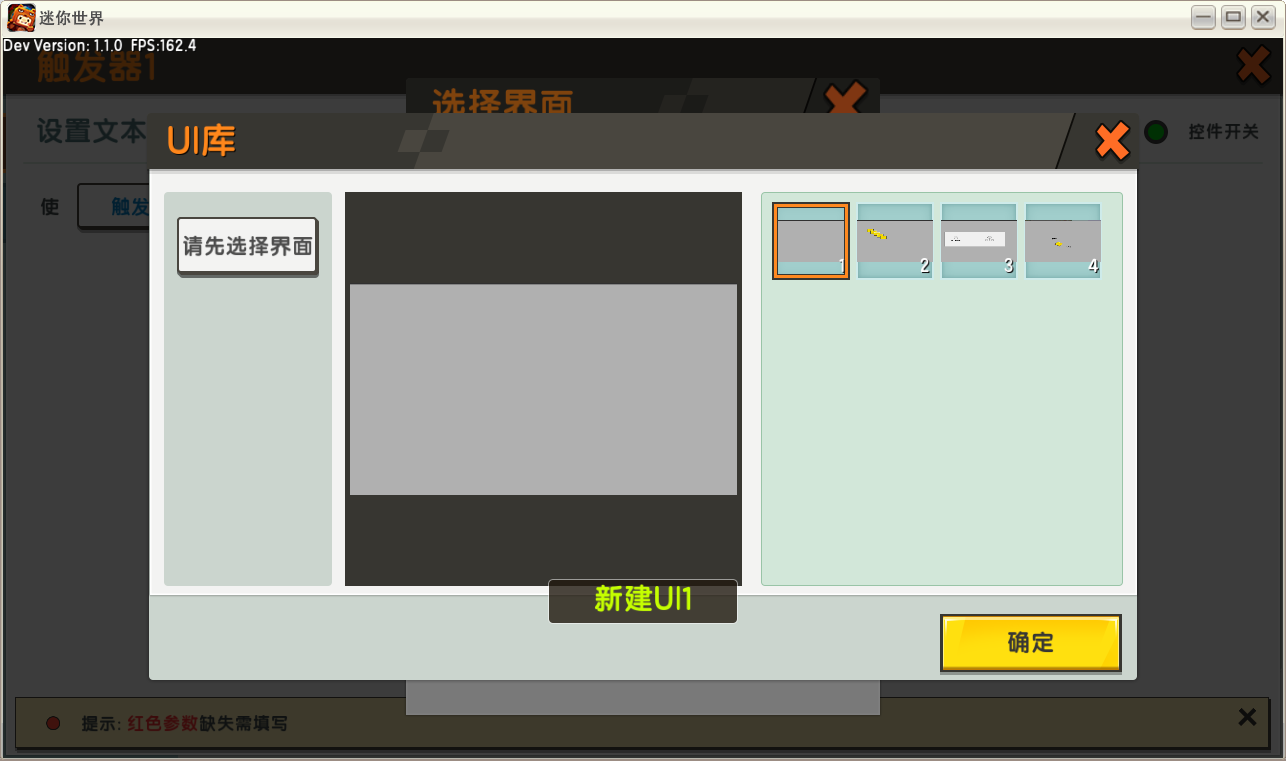
当我们点击当前编辑的界面->模板库,会进入当前地图的UI模板库,可以选择界面

当我们点击元件->模板库,会进入对应界面的选中元件界面,元件在触发器内都是以 XX界面的元件这个形式出现,可以通过修改前面的界面来切换选中不同界面的元件
举例:点击按钮打开页面
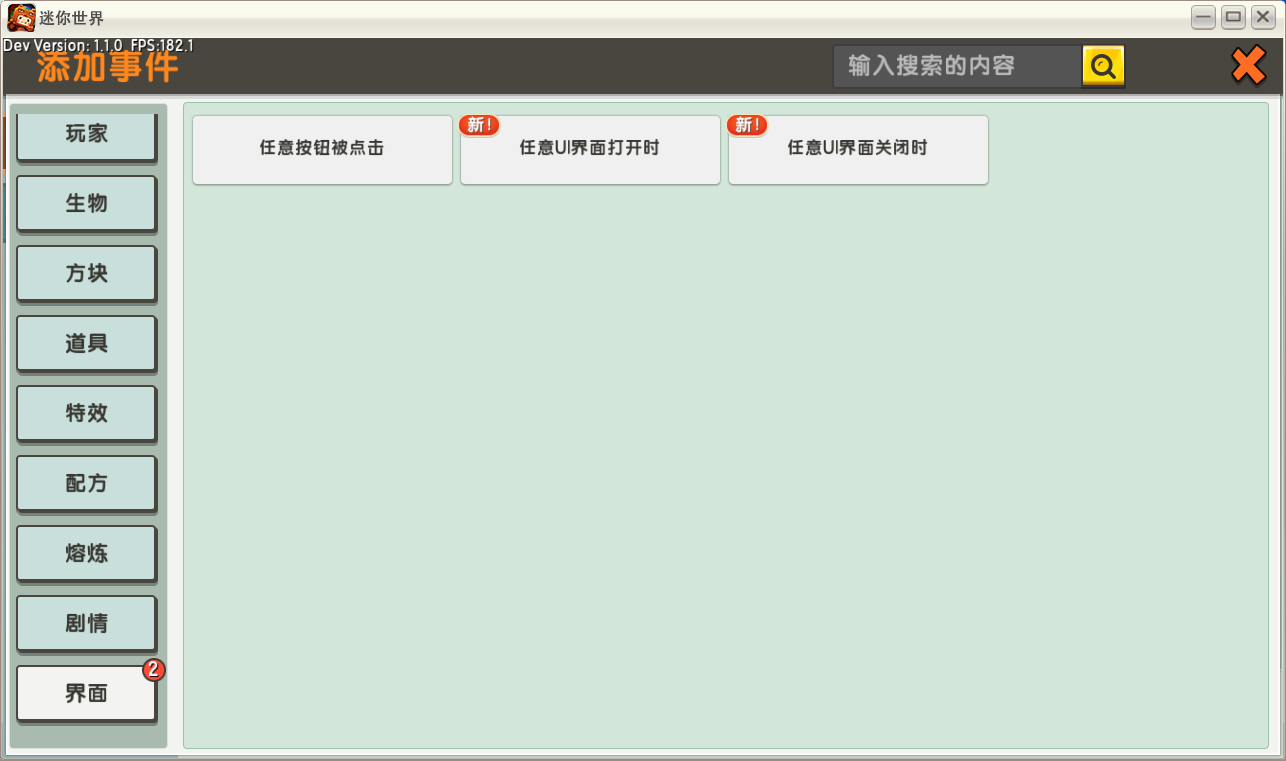
事件:任意按钮被点击
条件:元件判断
动作:打开界面

UI触发器相对于全局触发器差距并不是很大
全局有的事件UI里面都有,UI触发器多了三个与UI相关的事件,按钮点击,页面打开与关闭
条件而言相对于全局多了一个页面判断和一个按钮判断,搭配UI新增事件,可以做到当指定按钮被打开时进行动作,或者指定页面被关闭时执行动作
对于界面上的动作有两条:打开指定界面以及关闭指定界面.剩下的动作都是对界面上元件的属性进行修改,特别注意的是,这个属性的修改并不需要界面打开时才可以进行修改,误导比较大的是隐藏以及显示元件.他的本质是修改元件的展示属性,显示元件是使其显示在所在界面上,但是界面如果没有显示,该元件也不会显示
十、页面属性设置
入口

点开后我们可以对页面当前属性进行一些调整

- 修改当前页面名称
- 修改后,外面UI库的名称也会相对应改变
- 触发时呼出鼠标
- 打开后,当页面在玩法模式被打开,pc端玩家就会呼出鼠标,手机端玩家就会解除对角色的控制权.所以这里如果使用的话,一定要添加关闭按钮
- 新页面打开时自动关闭
- 当有新页面打开时,该页面就会自动关闭,打开这个就可以剩下一步配置关闭按钮
- 层级
- 当多个页面同时打开时,层级越高的页面不会被层级低于他的页面所遮挡,同时玩家自己做的界面层级永远低于游戏内的UI