效果图:

知识点:(下表中黄标为本期重难点)

教学:
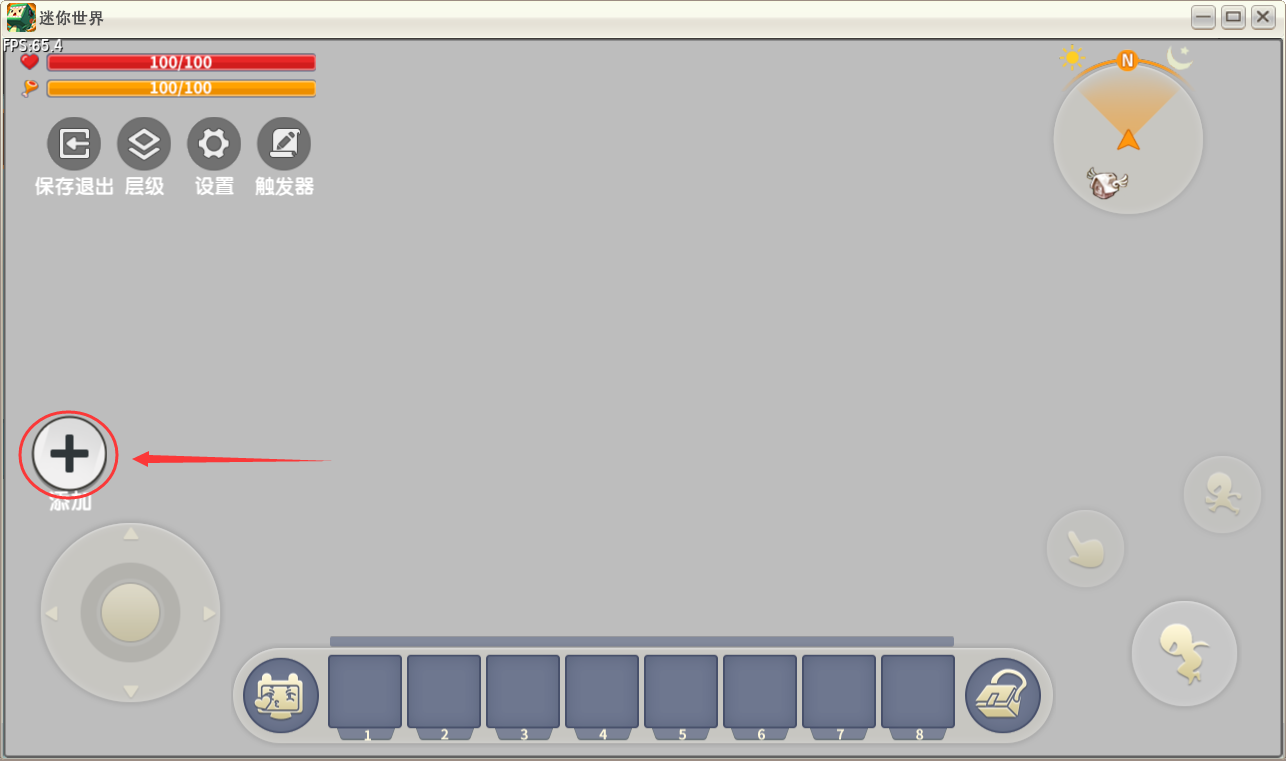
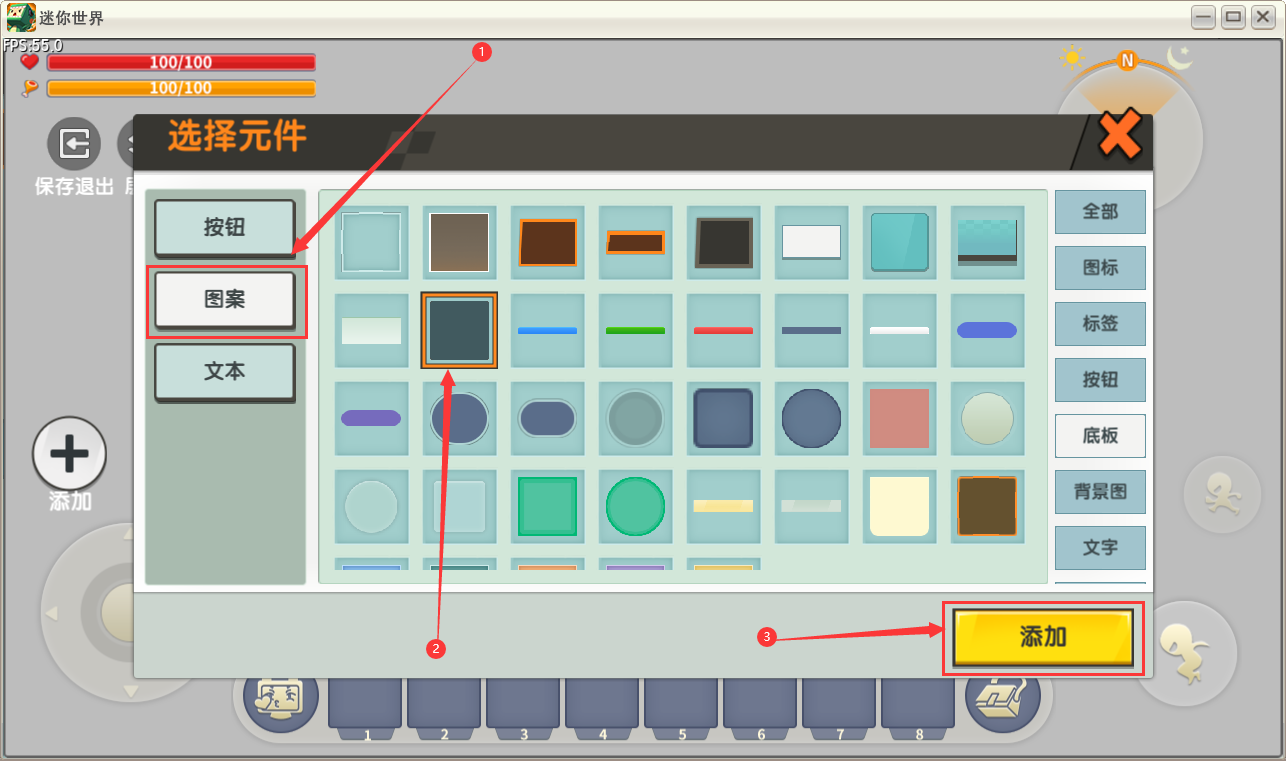
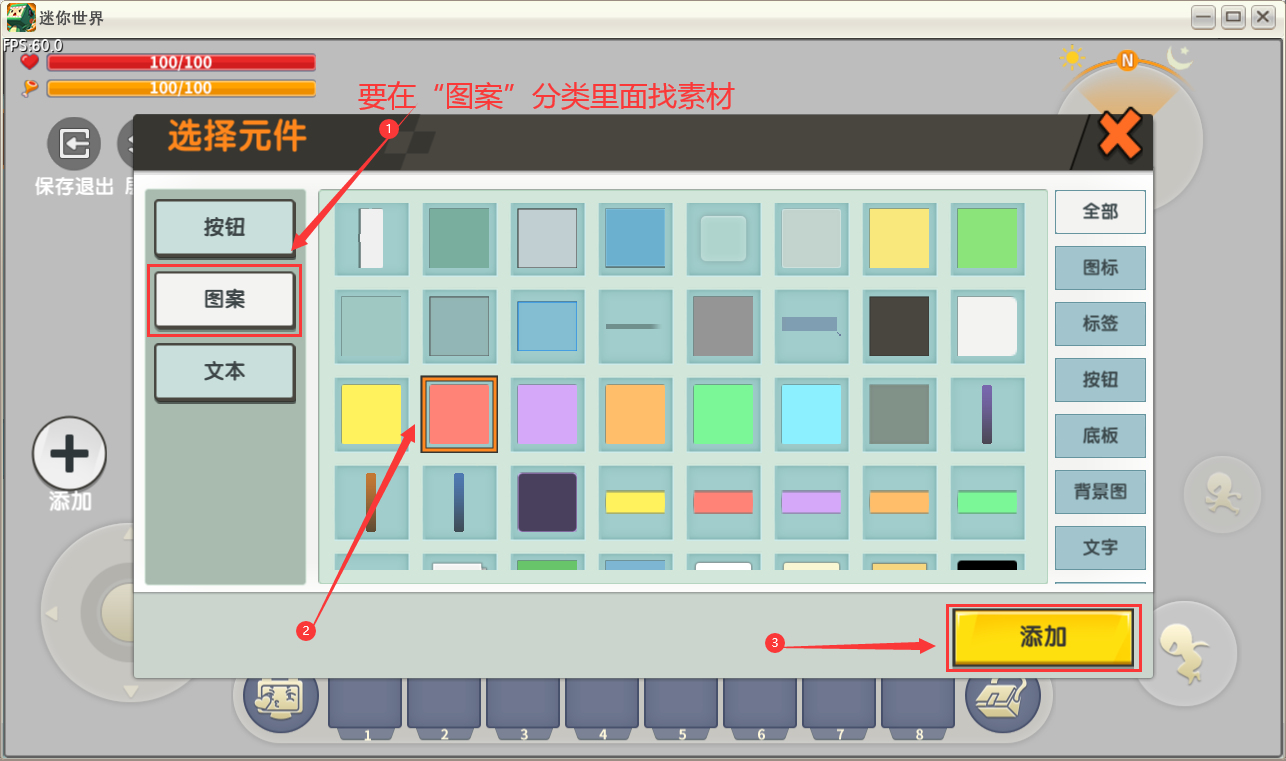
先打开一个UI(没有请新建)点击左边的“添加”按钮,然后在图案→底板分类里找一个合适方框做倒计时条的底板,选定后点击添加。


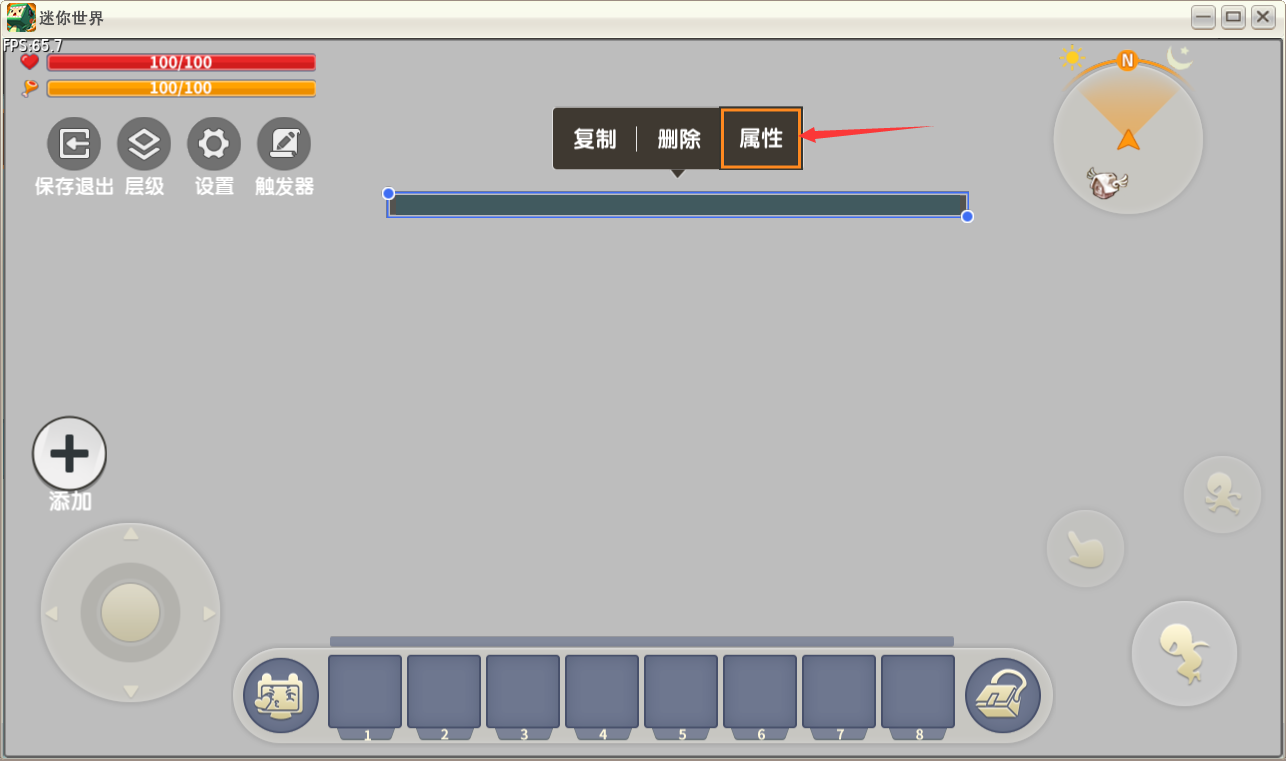
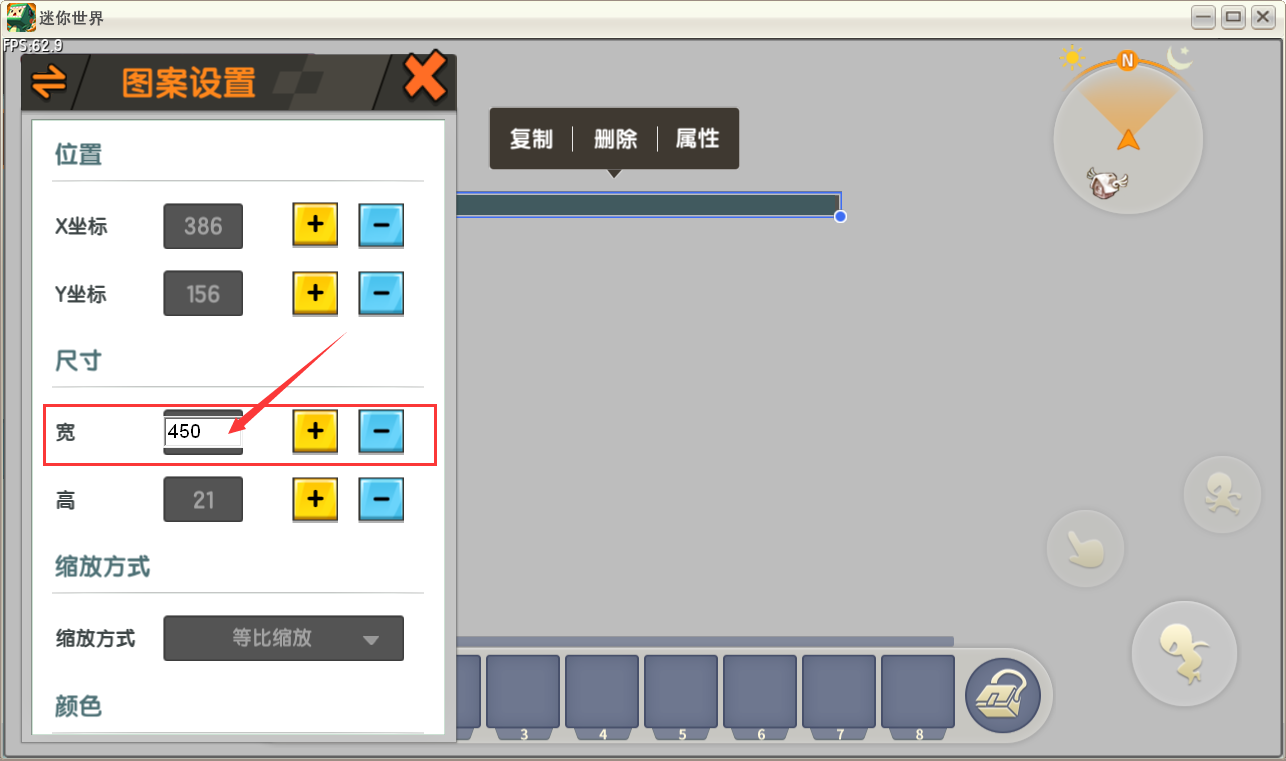
接着把添加好的底板拖拽到合适的地方,并缩放成一个长方形条样子;接着点击长条上方的“属性”按钮进入图案设置界面,把尺寸一栏把宽修改为合适的数值。


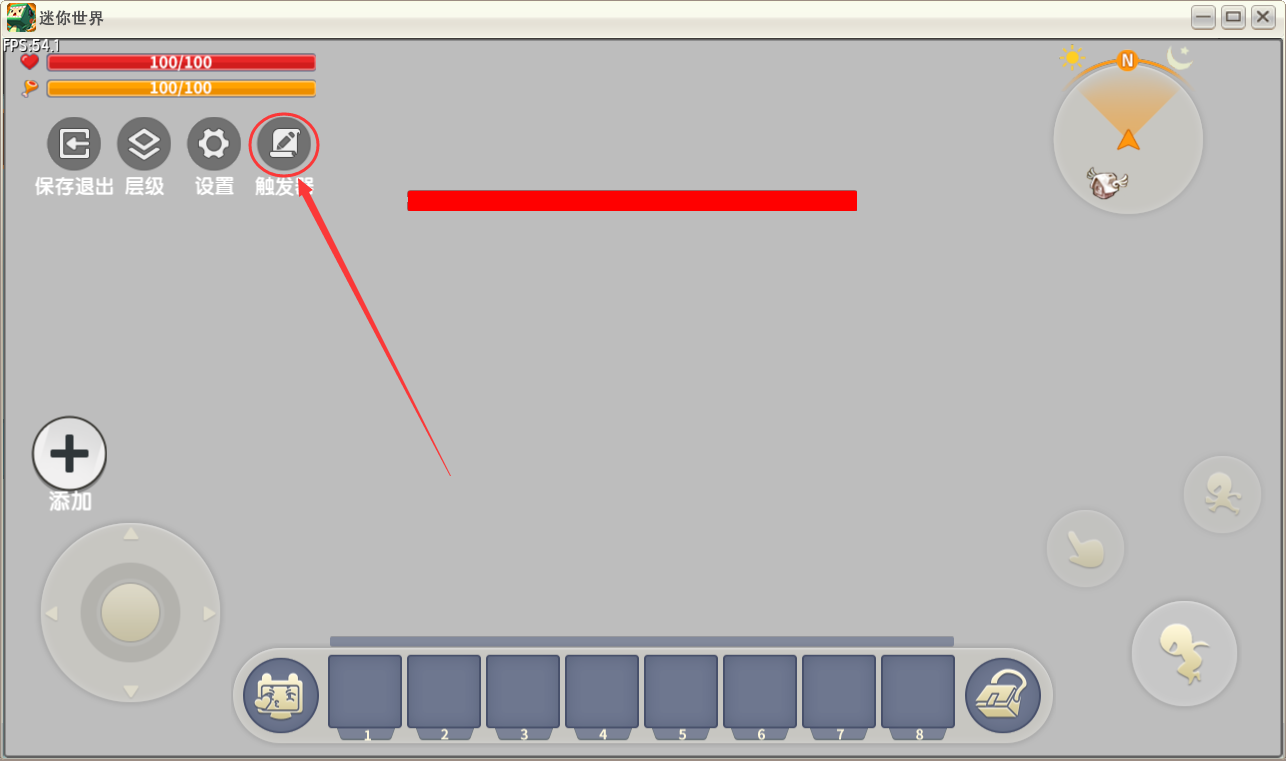
然后再添加一个图案作为那个会动的进度条。(颜色任意,我这里是找了一个完整的矩形的元件,然后去修改了一下颜色)

刚才添加的那个元件的位置和尺寸跟倒计时条的底板一致即可,但是在下面关联一栏里的“水平关联”需要设置为“左→左”,不然到时候做出来的效果是倒计时条往中间缩(亲测结果)


然后点击“触发器”按钮,进去后创建一个新的空白触发器。

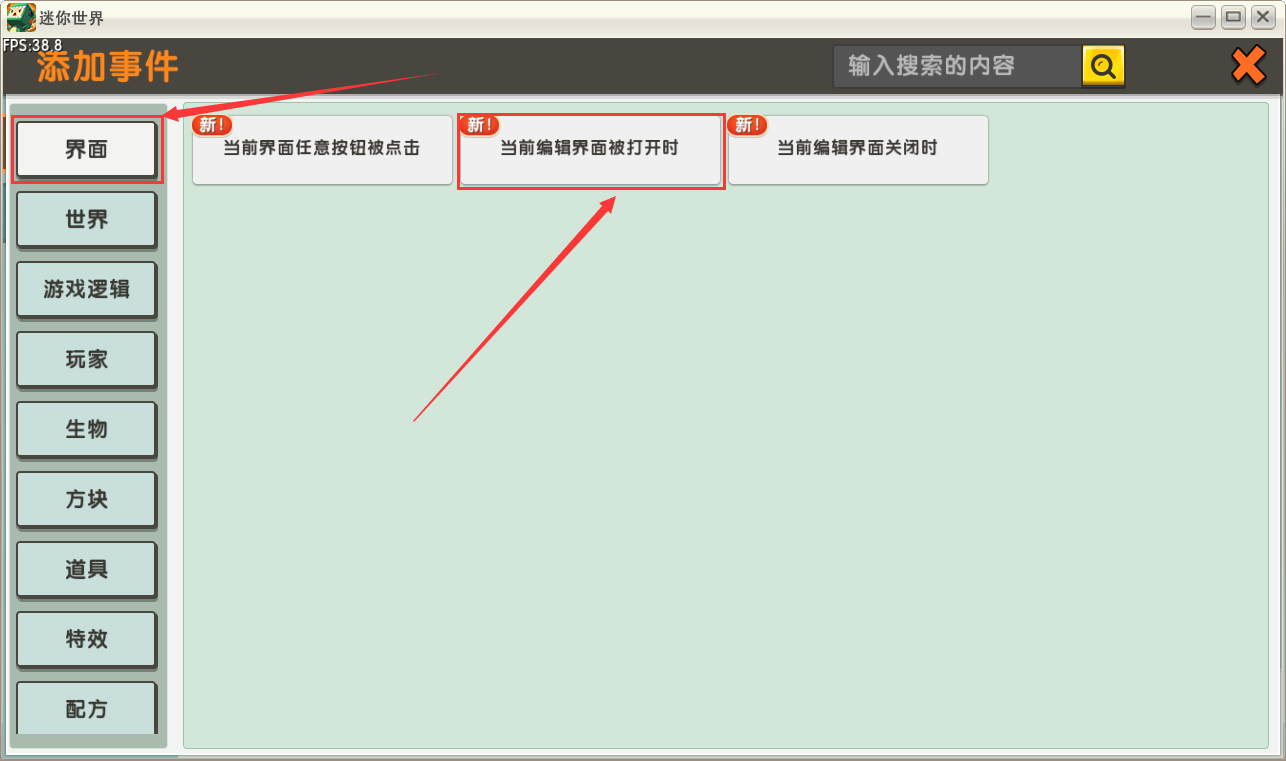
点击事件栏的“+”号,在界面分类里找到并点击“当前编辑页面被打开”

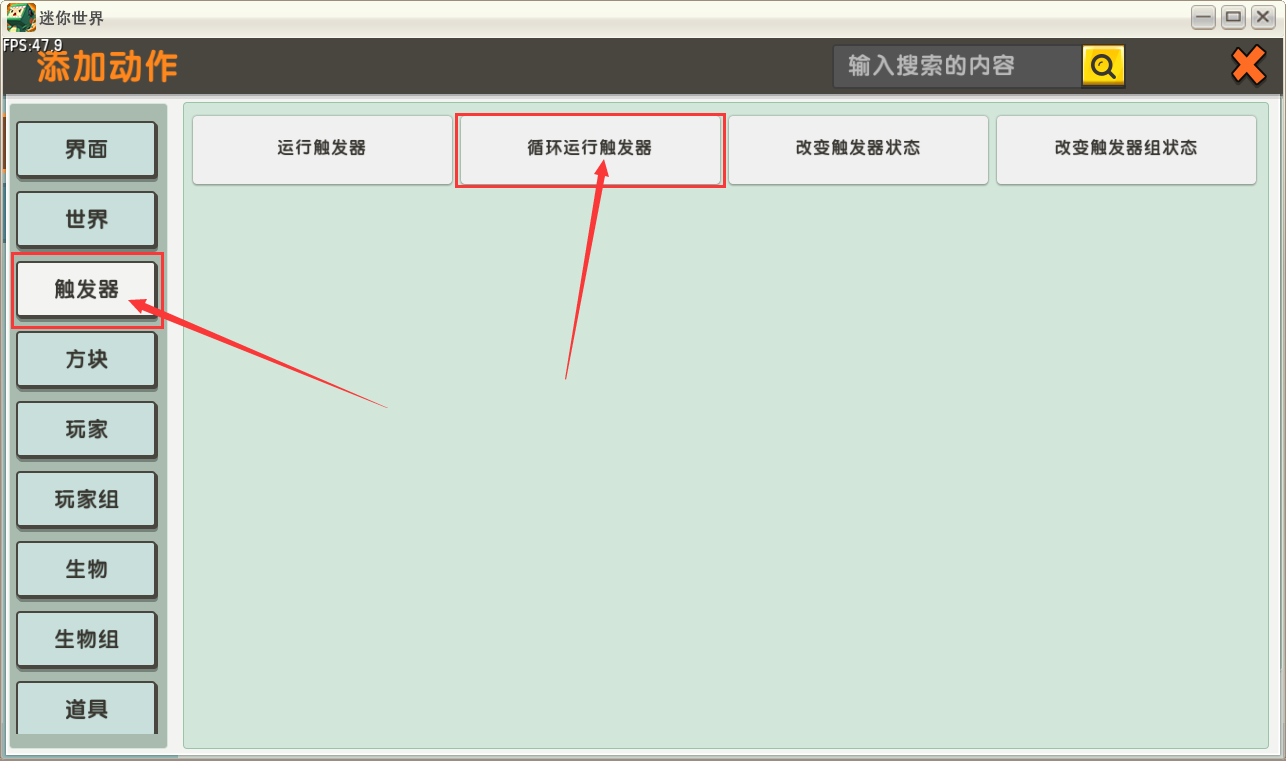
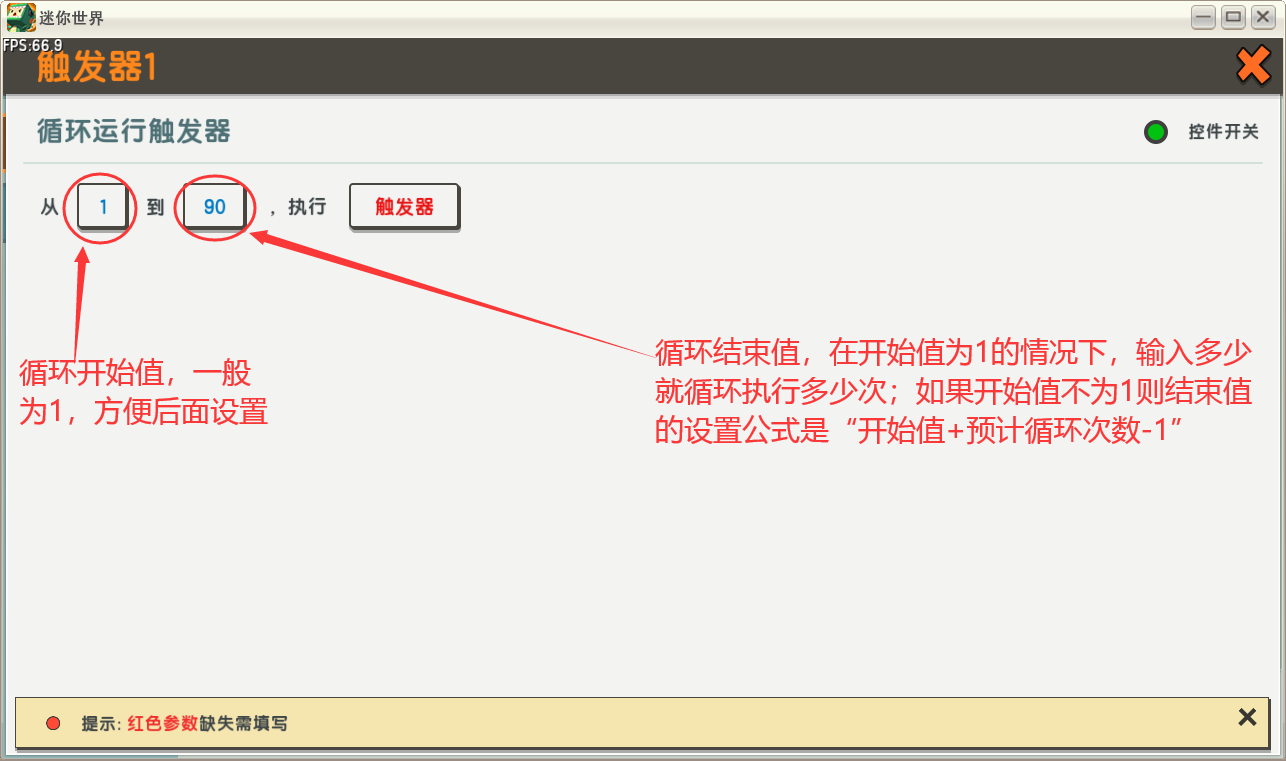
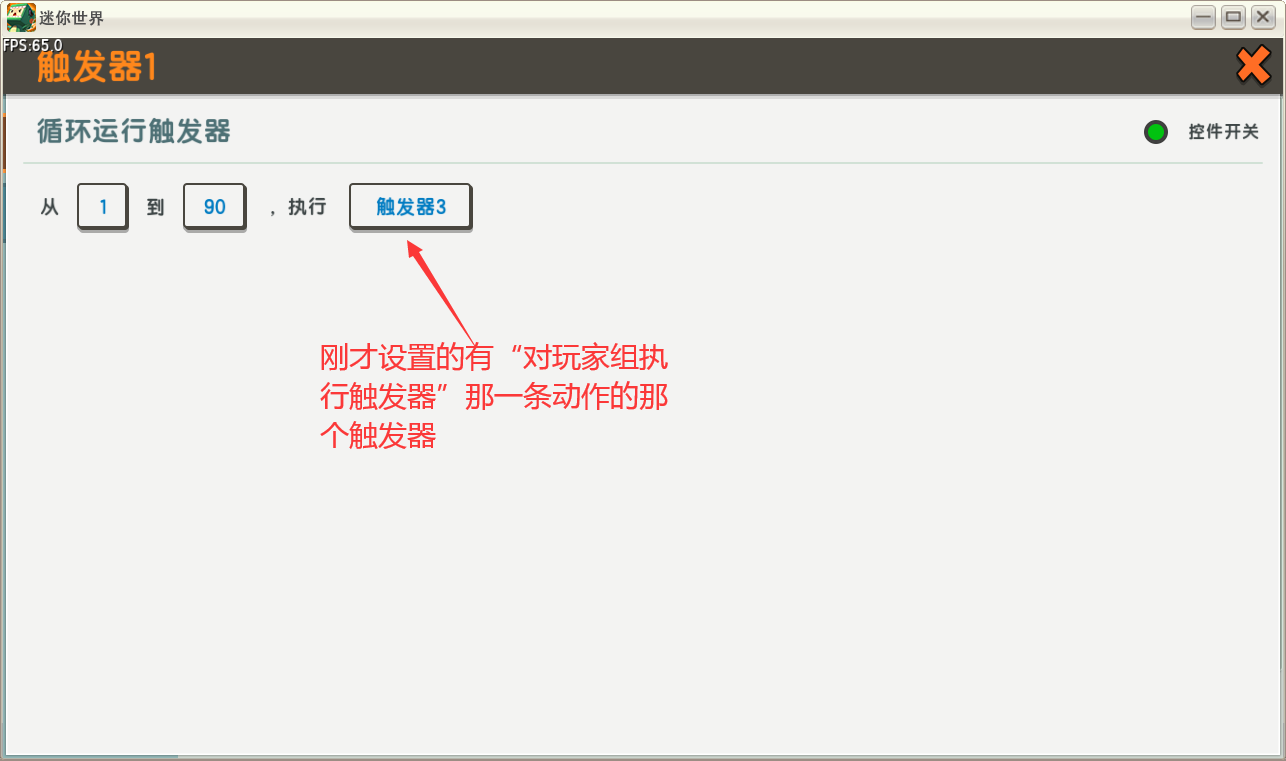
然后直接跳过条件(也可以根据需要设置),添加动作“循环运行触发器”,并在详细页面里按图3所示设置开始/结束值。(后面的“触发器”先不管)


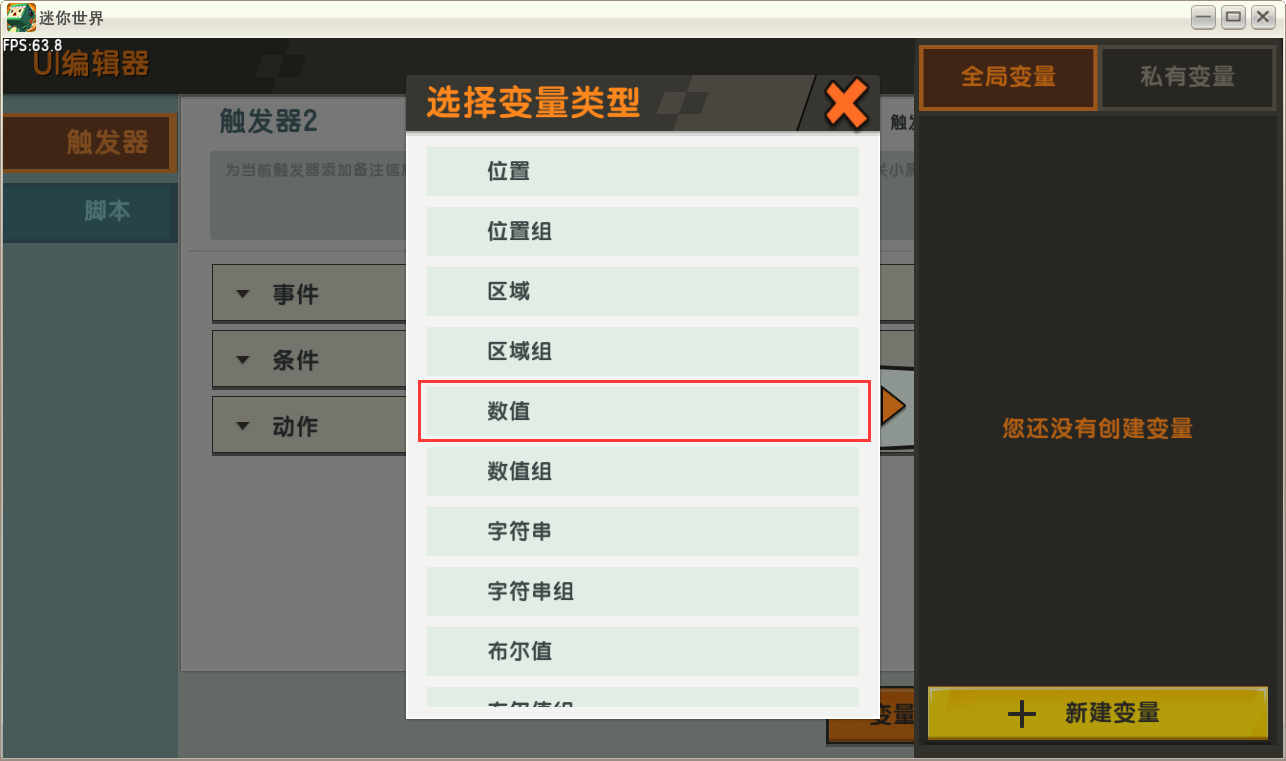
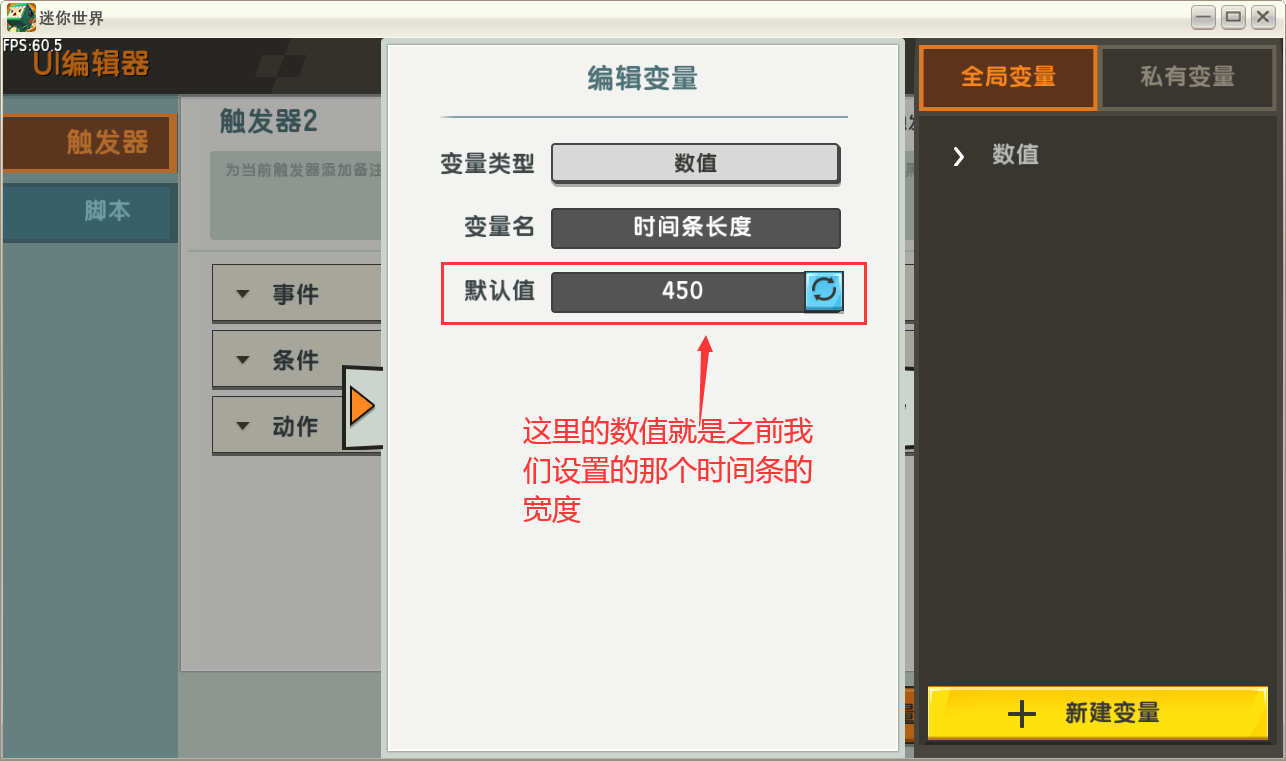
接着我们先新建一个名为“时间条长度”的数值变量,默认值为之前我们在UI界面设置时那个时间条元件的宽度。


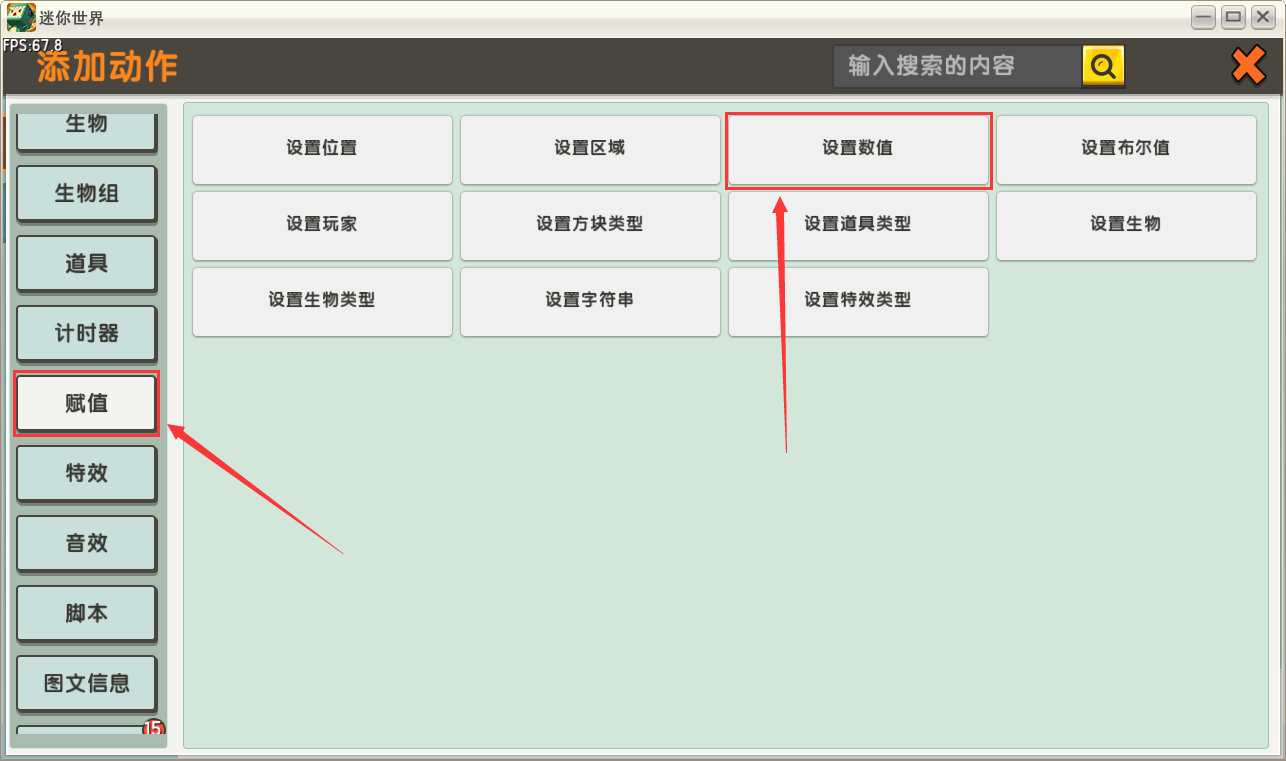
然后我们再新建一个空白的触发器,直接跳过事件和条件,新建一个动作“设置数值”。

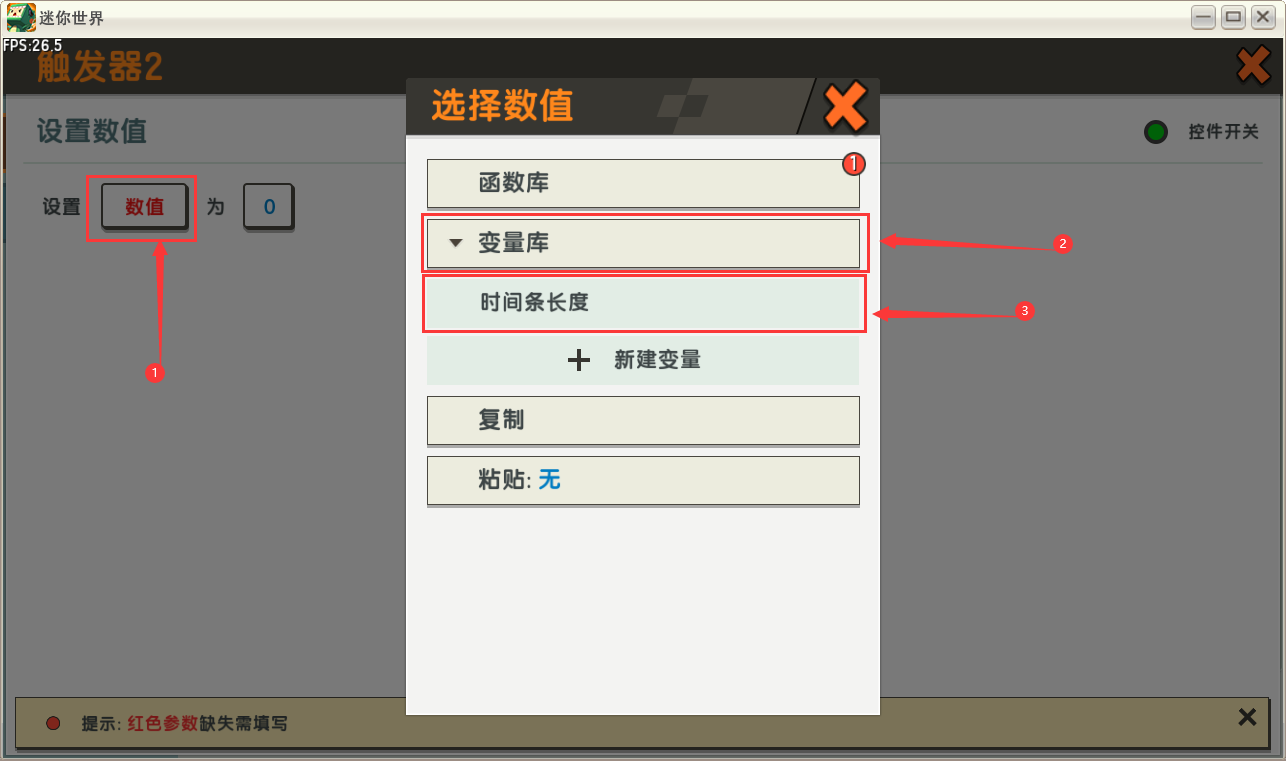
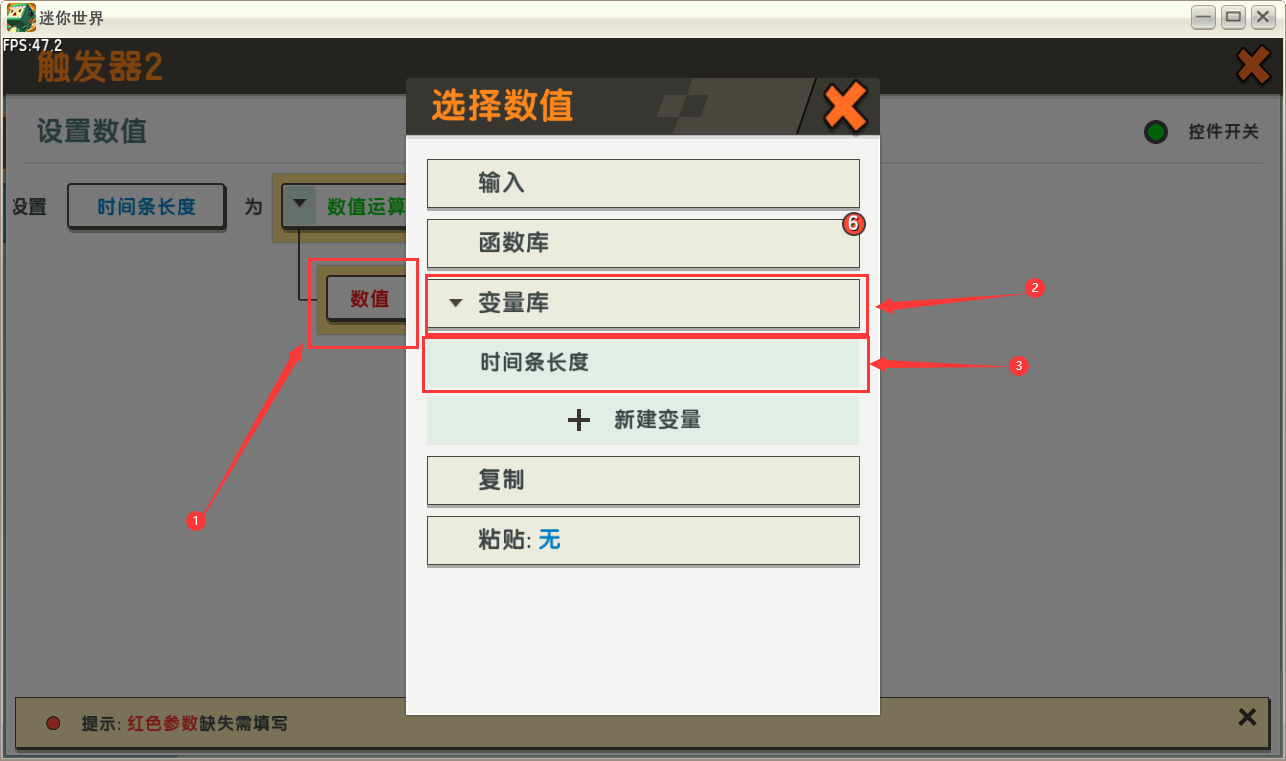
接着在详细页面里把“数值”选择为我们刚才设置的数值变量“时间条长度”。

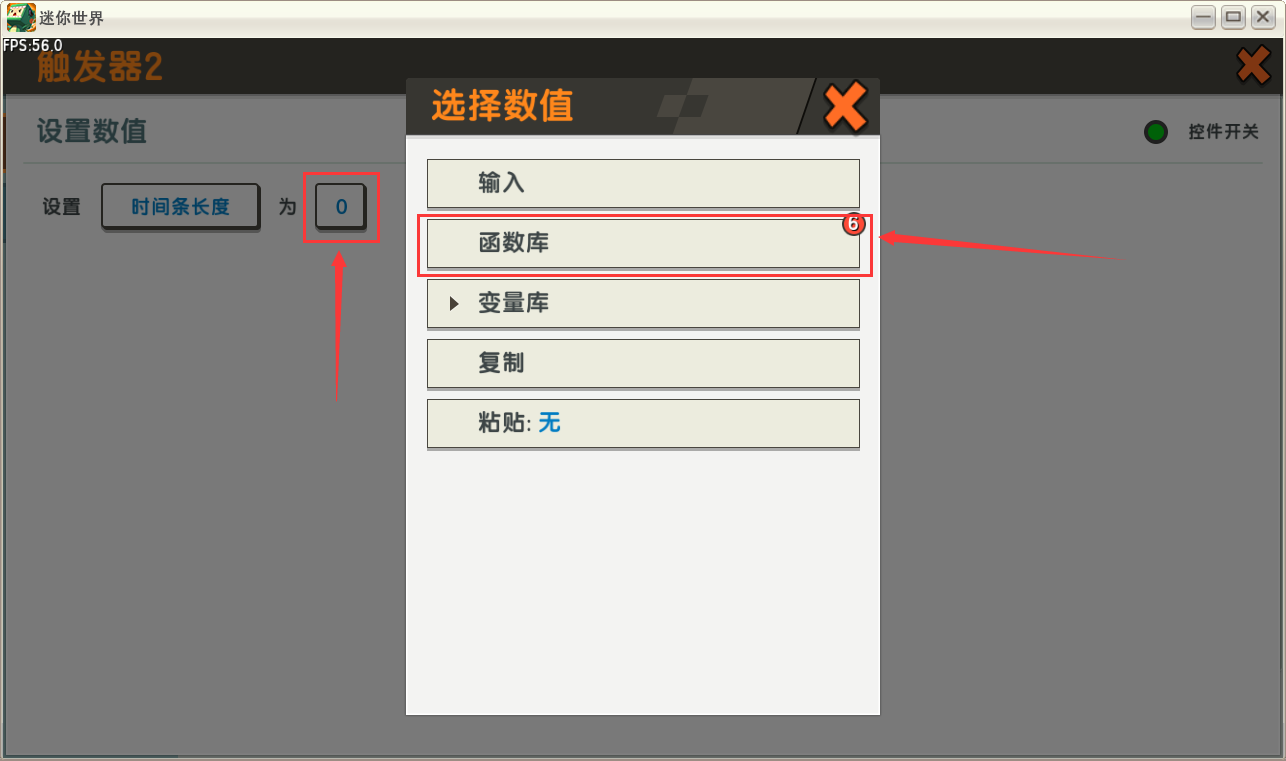
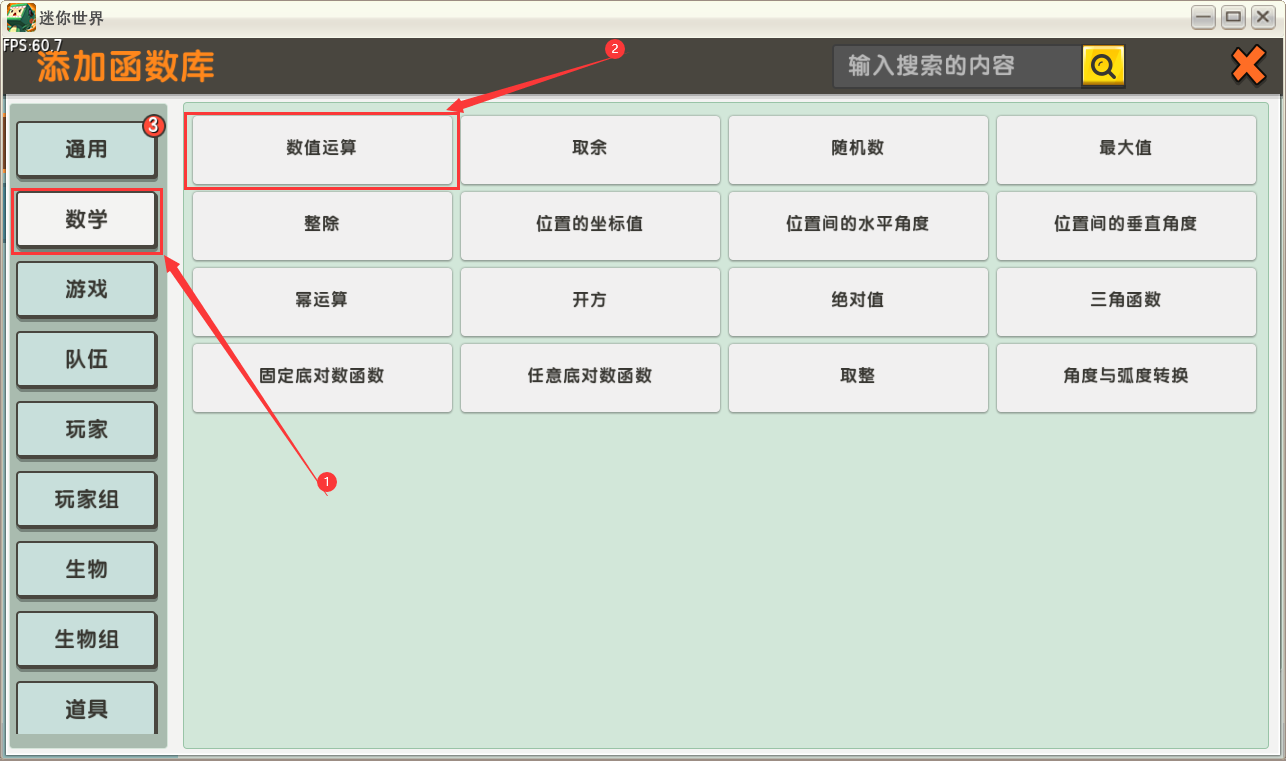
接着点击右边的“0”,选择为函数库-数学分类里的数值运算。


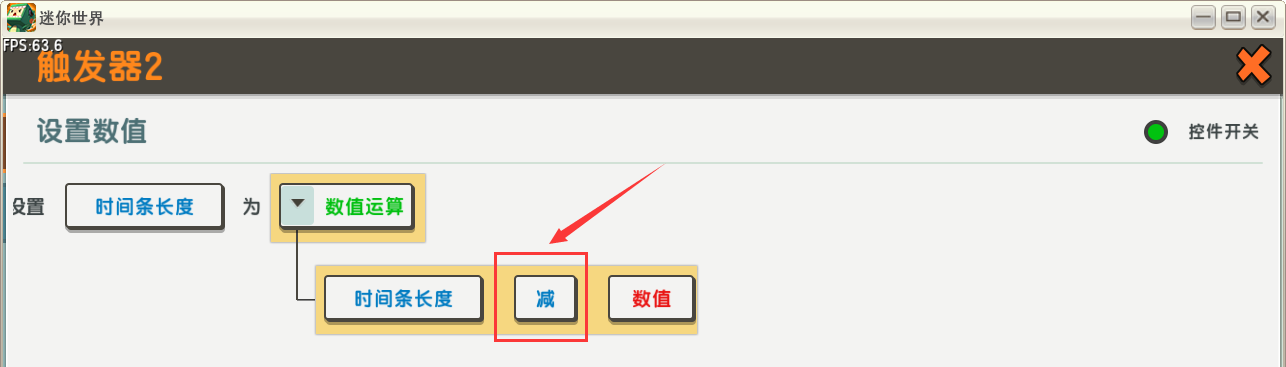
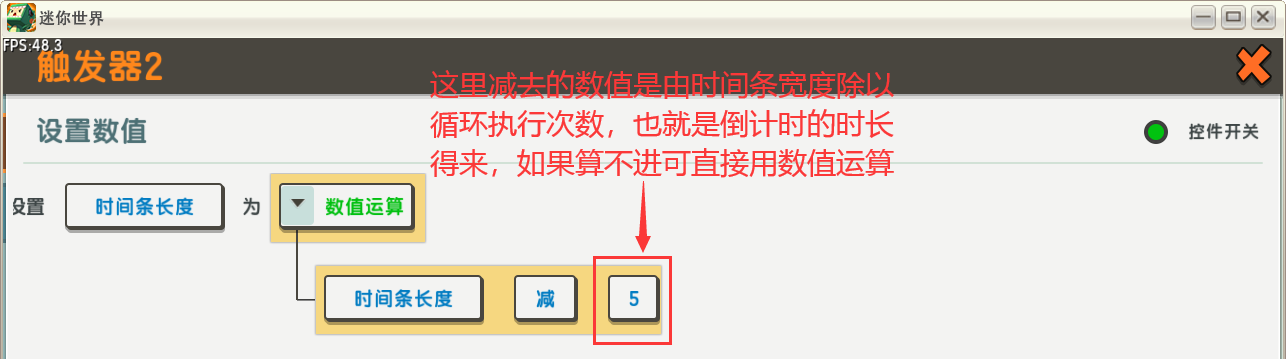
然后在数值运算的二级设置里先把左边的数值设置为我们刚才设置的数值变量“时间条长度”,中间的运算符号改为“减”,然后再把右边的数值设为时间条长度除以倒计时时长(循环执行的次数)的结果。



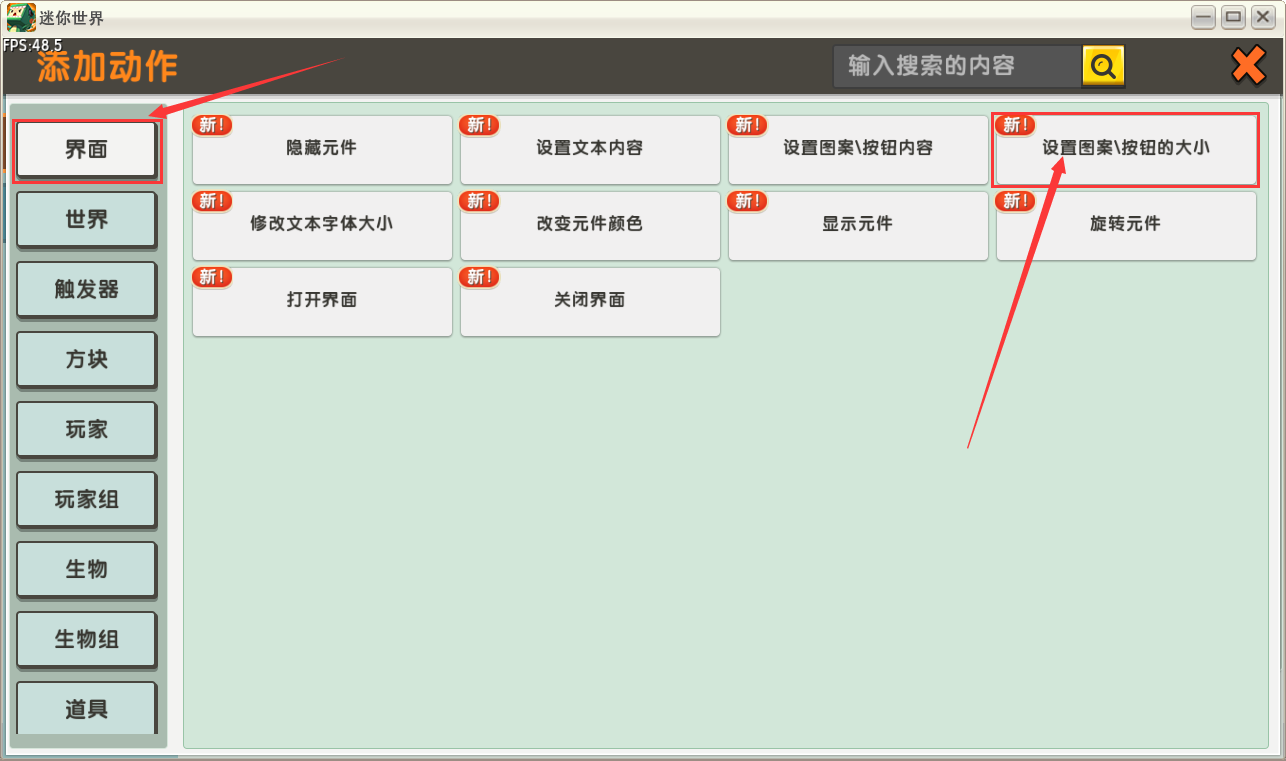
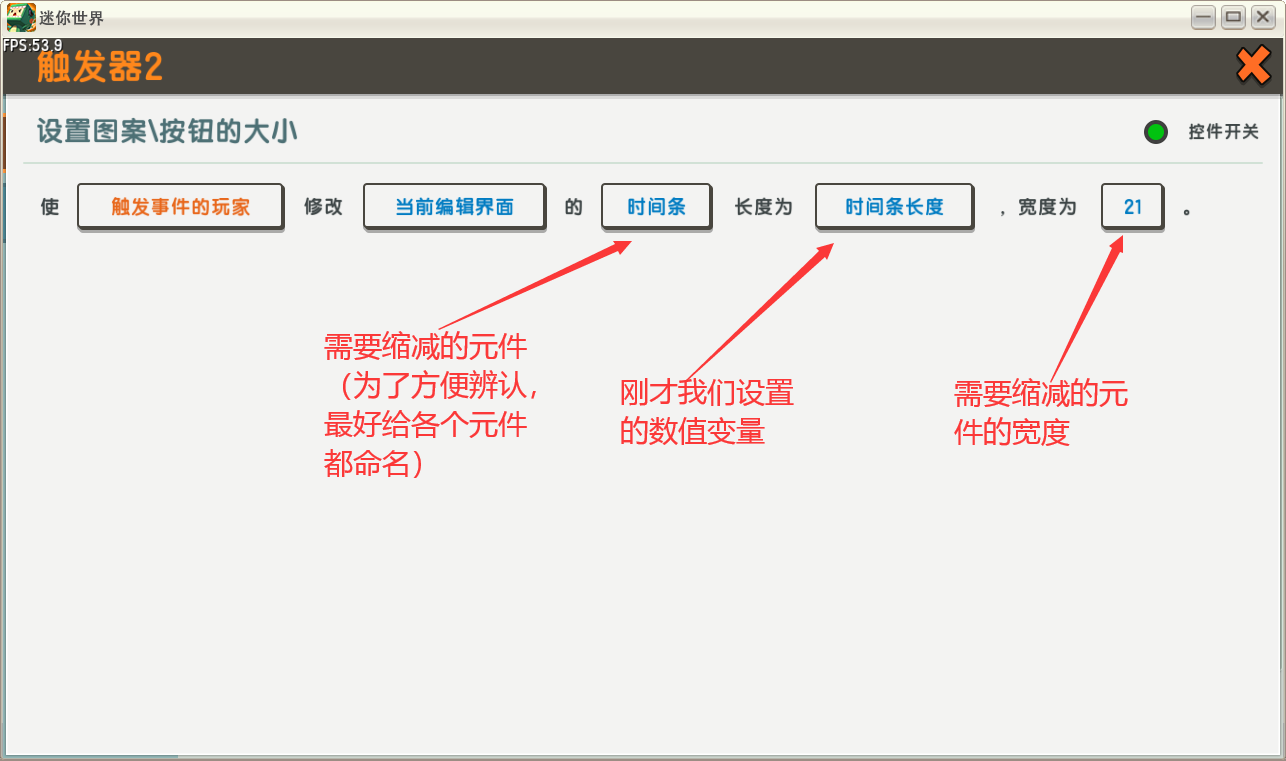
接着在添加一个动作“设置图案/按钮的大小”,并在详细页面里按图2所示设置后3个参数。


这里还需要一条等待1秒的动作作为缓冲。

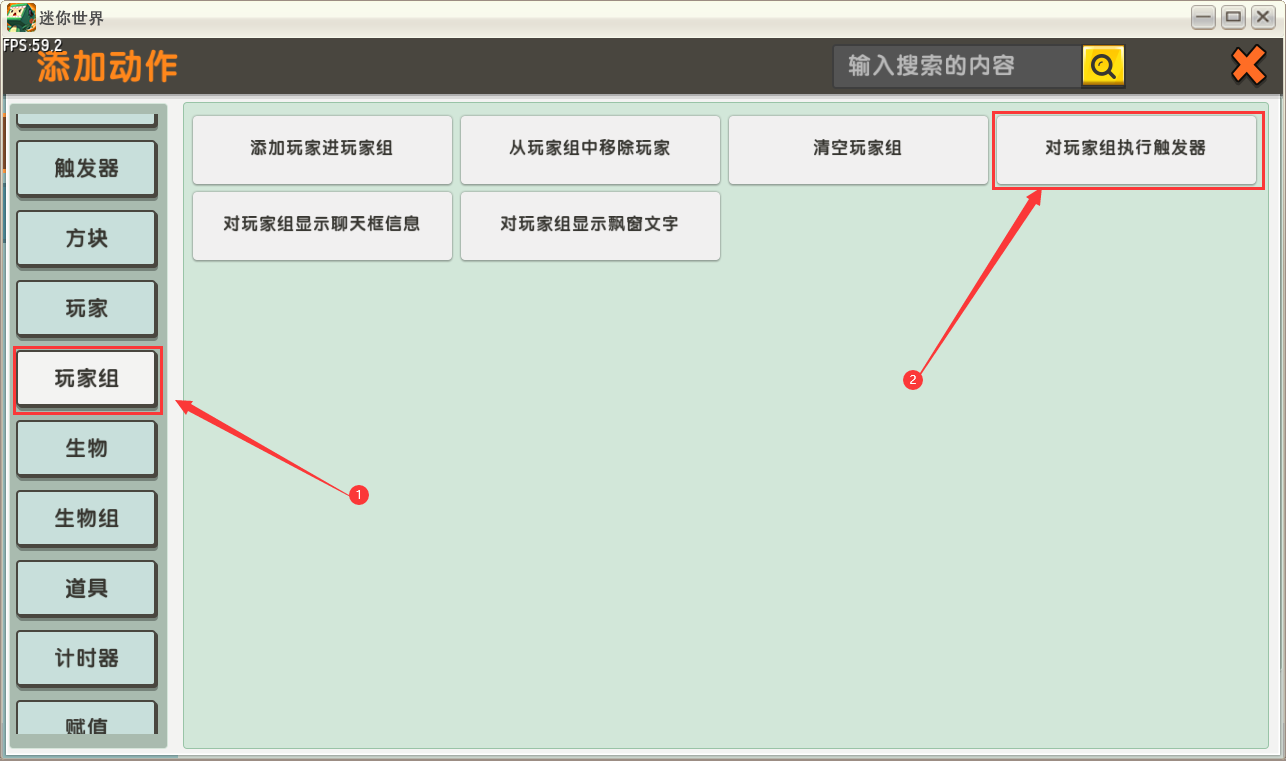
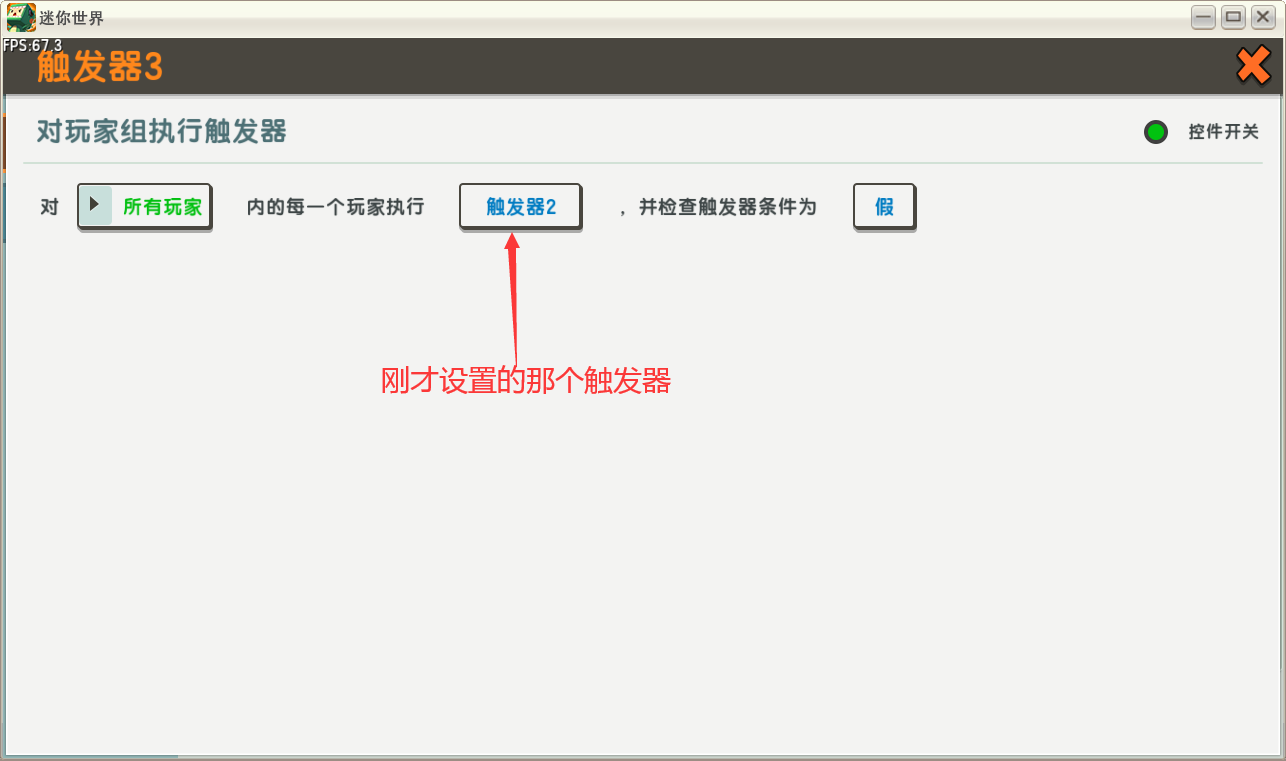
然后再添加一个新的空白触发器,继续跳过事件和条件直接添加动作“对玩家组执行触发器”,并在详细页面里把“玩家组”选择为函数库里的“所有玩家”,“触发器”则选择为我们刚才设置的那个触发器。


最后回到第一个触发器那里,把“循环执行触发器”动作里的“触发器”选择为我们刚才设置的有“对玩家组执行触发器”这一条动作的那一个触发器。UI部分的设置就到这里结束啦!

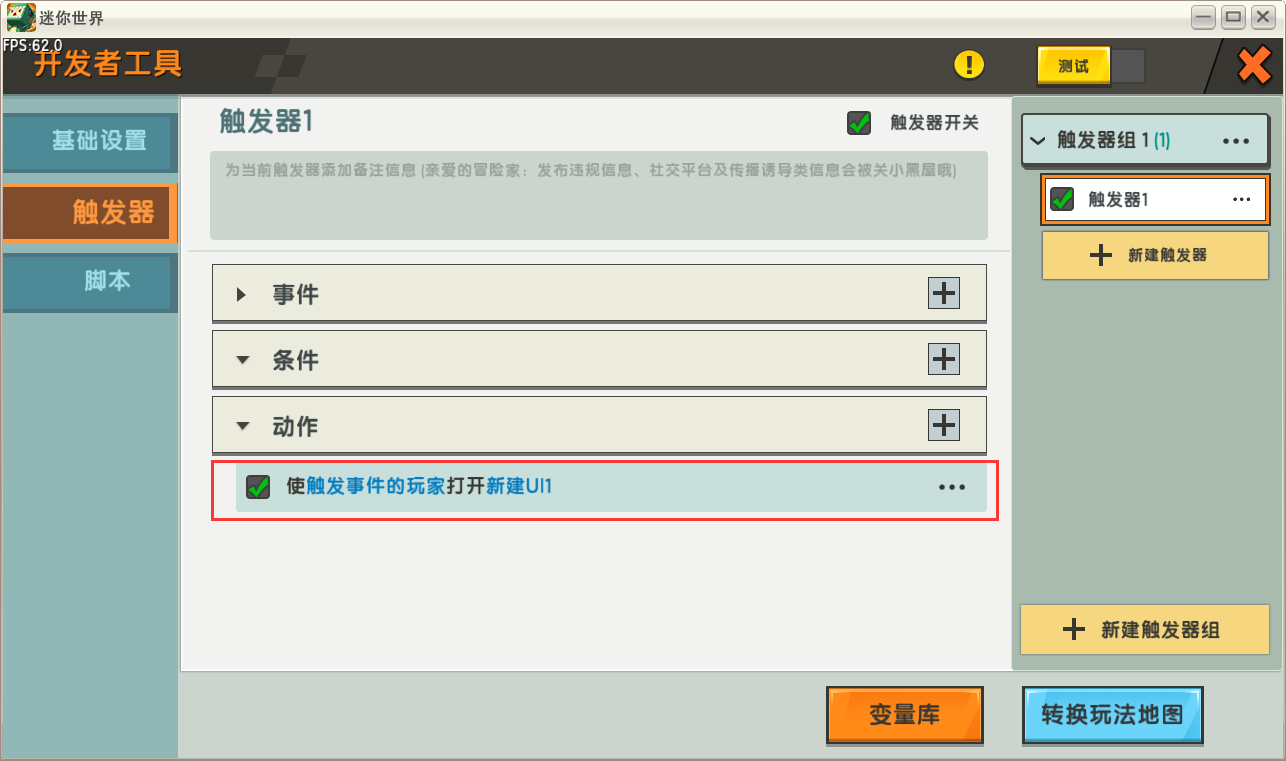
最后的最后,我们还需要回到开发者工具里的触发器那新建一条动作“打开界面”(在动作-界面分类里),并把详细页面里的“当前编辑界面”改为我们刚才设置了时间条的那个UI界面就大功告成啦!

效果图:
最终效果截图:

触发器:



补充解释:
图案:我这里强调图案分类的原因是,按钮分类里的所有元件点下去都会有一个按下的动画,而图案,也就是图片则没有这个动画;再加上我们本期讲的时间条功能不适宜有这个按下的动画,所以这就是我一直强调要在图案分类里面找时间条的图片的原因。
“属性”按钮:如果你没有找到这个按钮,只需要点击一下空白的地方,再点一下那个元件这个按钮就会显现啦!
合适的数值:这个数值是为了后面的UI触发器设置更方便,我才提前跟你们这样说的,当然你们也可以直接忽略这个解释,因为我后面也给出了解决方案。
左→左:这个意思是向左对齐,因为时间条一般都是往左边或右边缩减,所以我这里就给你们了一个方向,这个设置会让时间条向左缩减。
触发器:这里的触发器是指UI编辑里的内嵌触发器,与开发者工具的触发器无不干扰,除了变量以外的其他参数也不可相互调用。
好啦,本期就讲那么多了,你学废了吗?
编稿:树林花园(ID:302015213)