如何运用UI编辑功能做出输入密码对话框
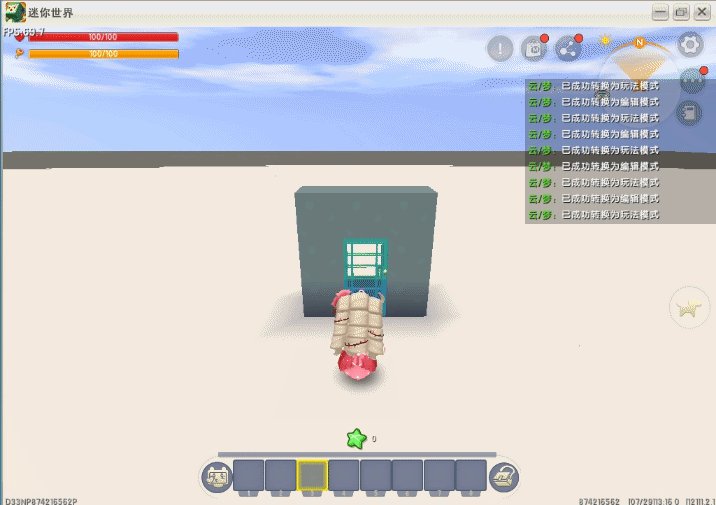
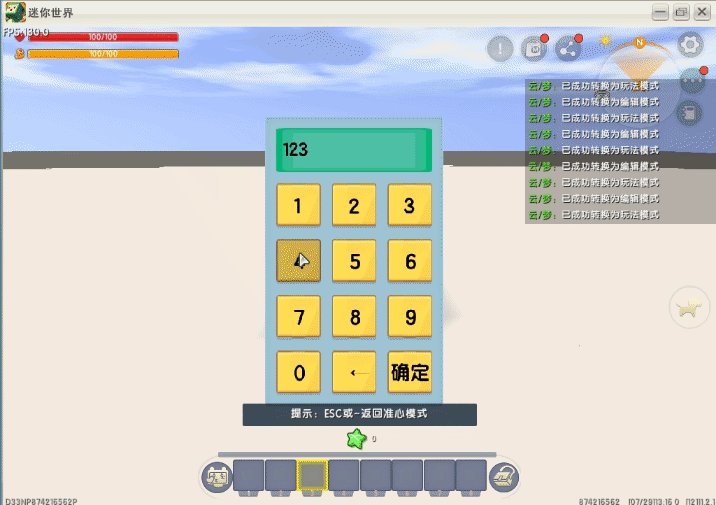
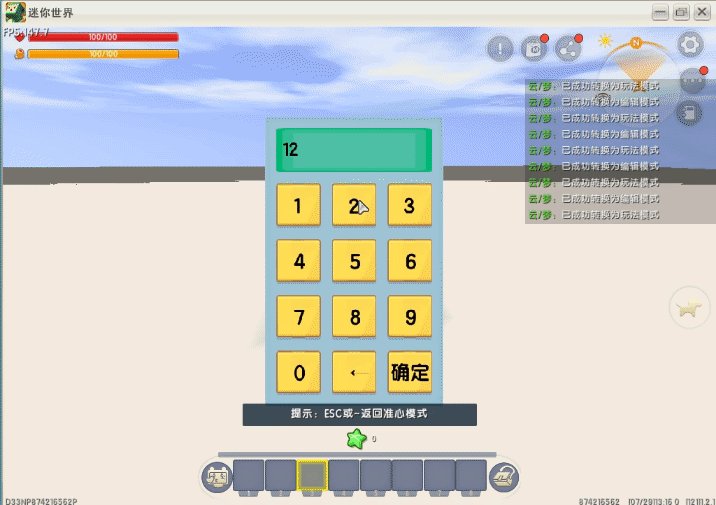
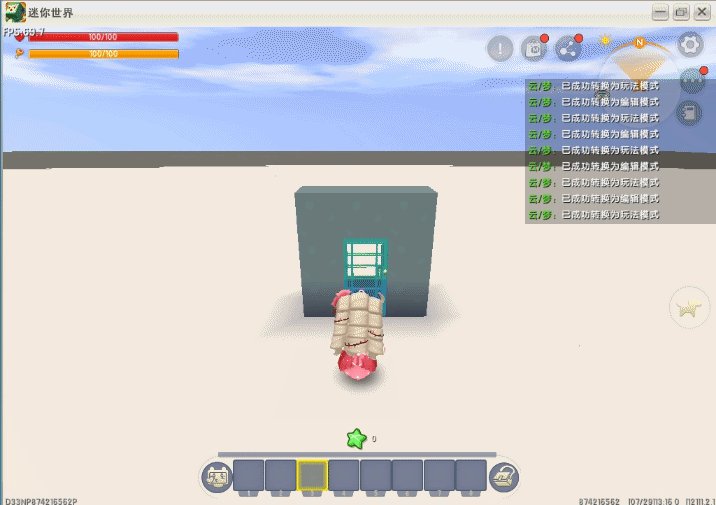
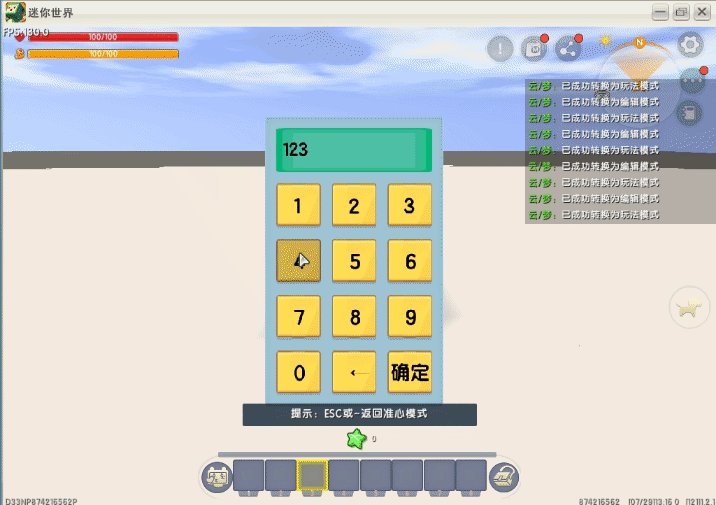
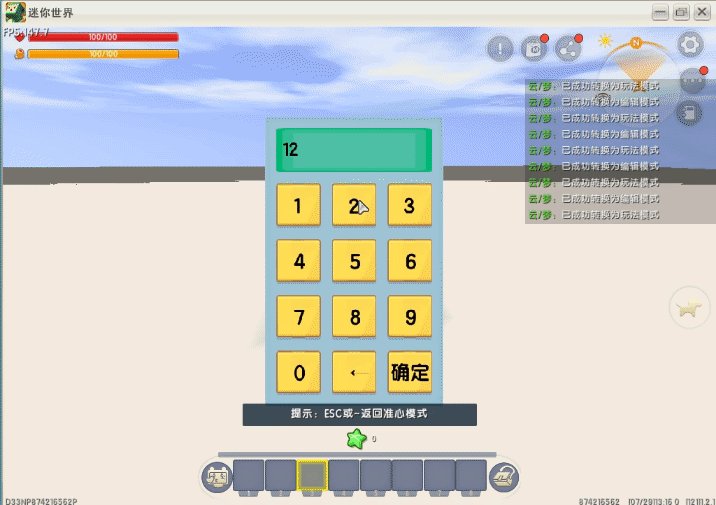
效果图:

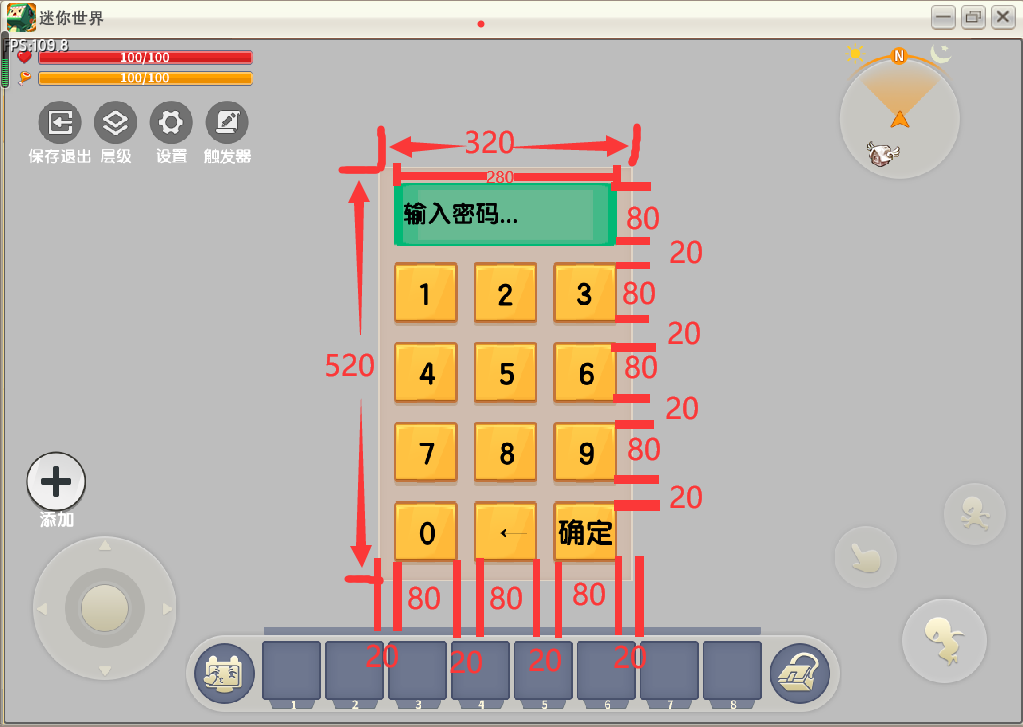
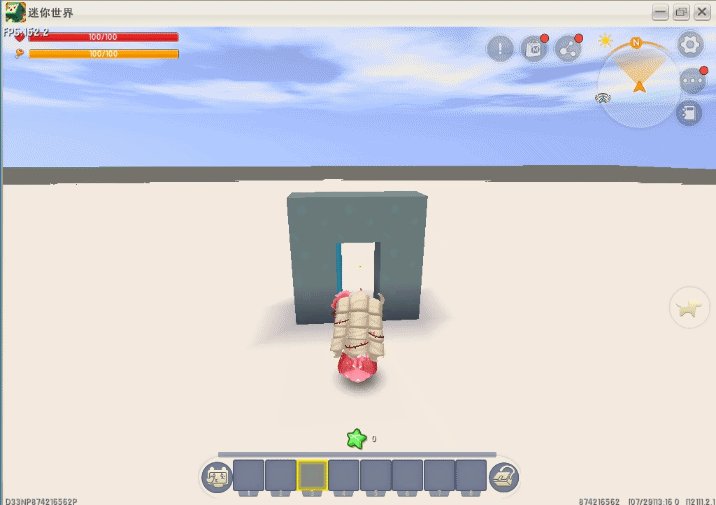
首先,先做一个对话框模型。如果做得不好,可以参照下图

把各个元件命名,以便区分。

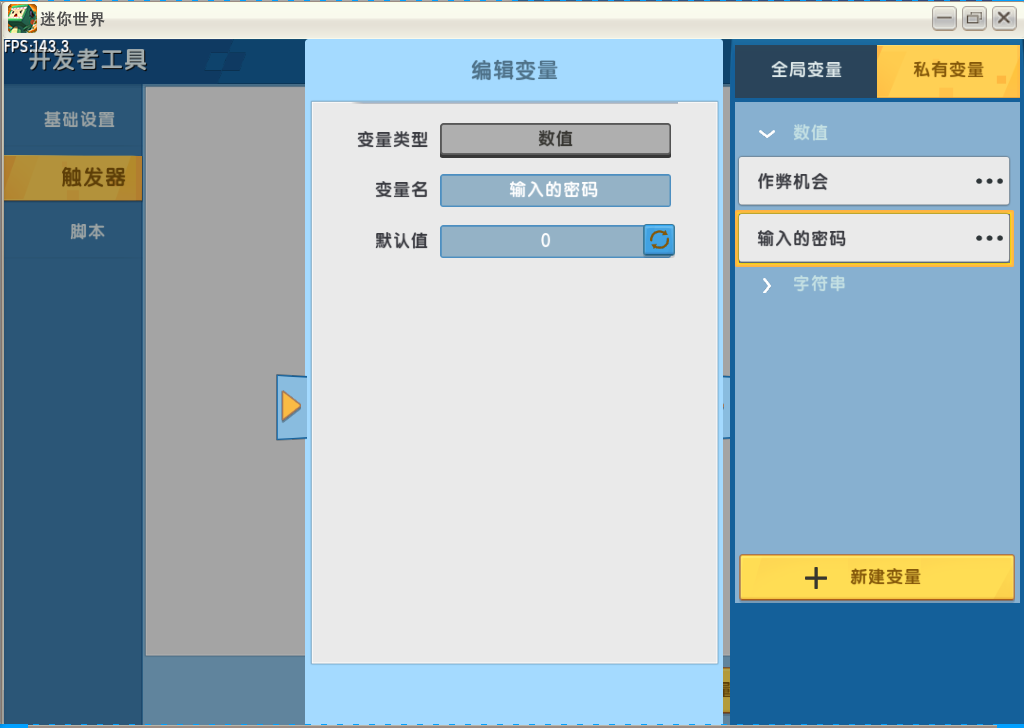
之后创建一个数值变量。这个变量代表玩家输入的密码。

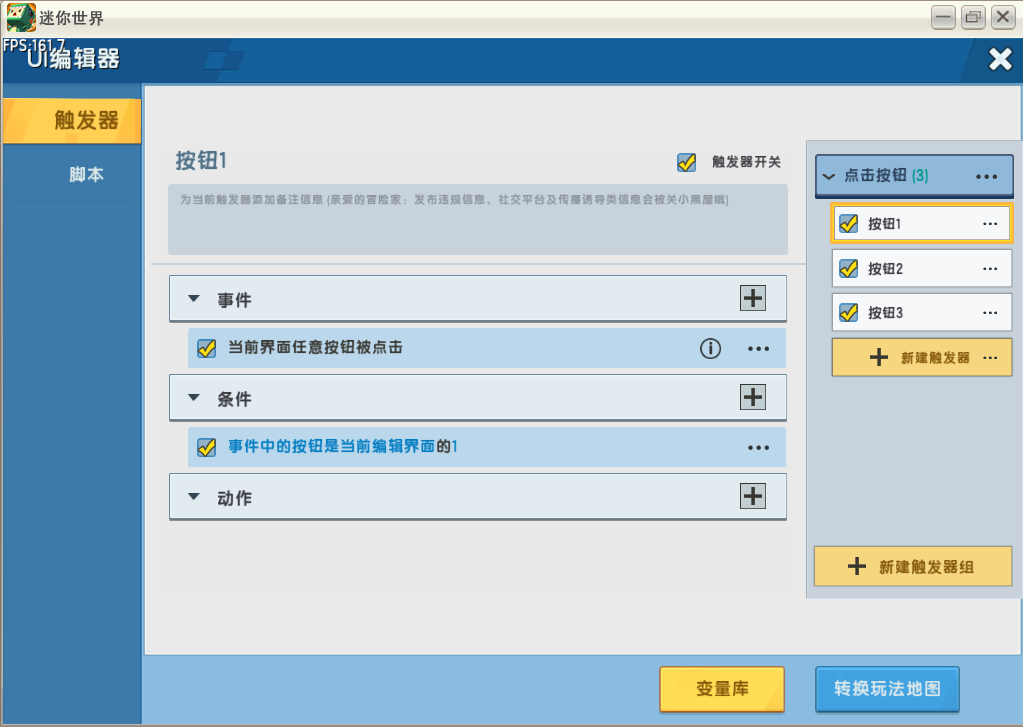
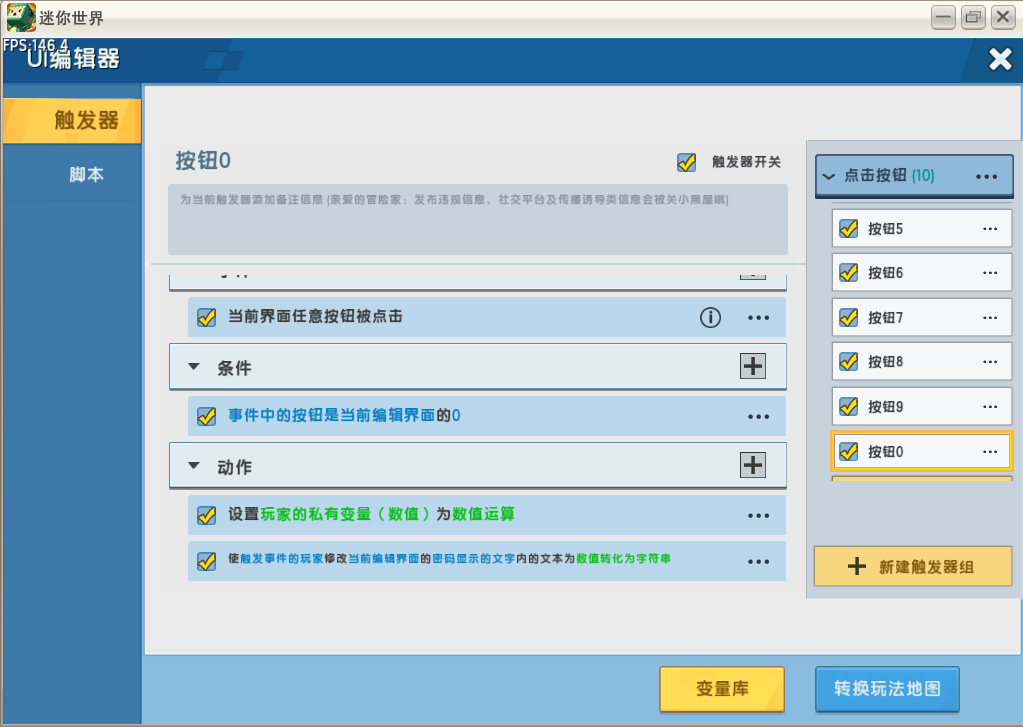
创建一个点击按钮的触发器

现在就该思考一下思路了:怎样才能点击按钮之后添加到数值变量呢?
比如原来的数值是2,玩家点击1,这个数值怎样变成21?
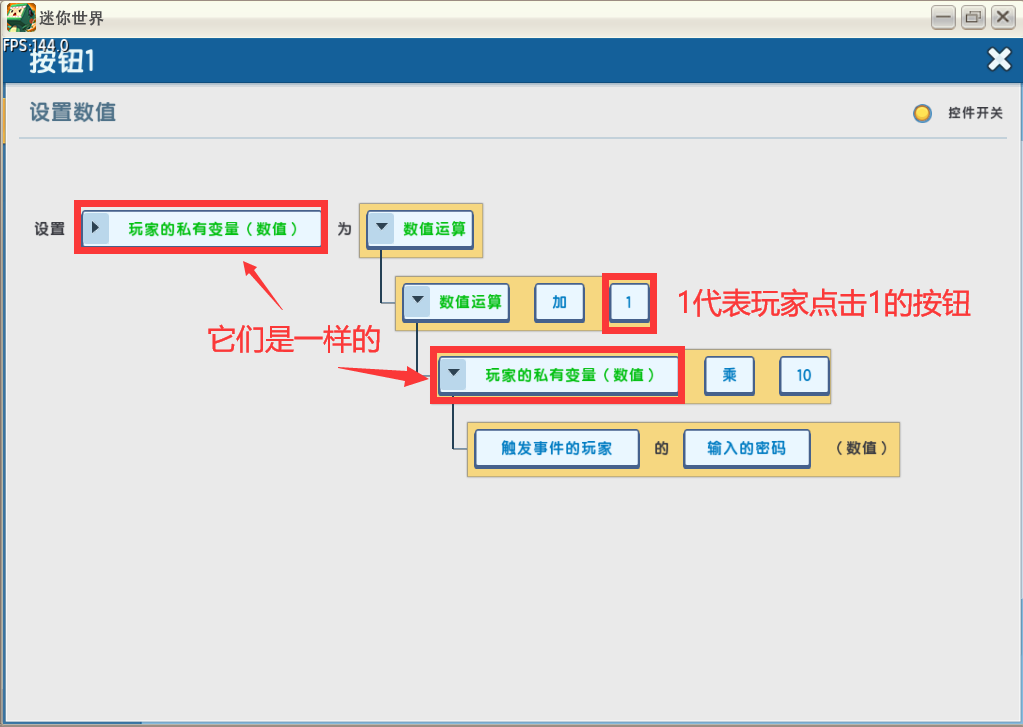
你若认真思考就会发现,2原来是个位,变化之后2变成十位,1变成个位。运用这个原理,把原来的数值乘10再加上玩家点击的数就是点击后得到的数。
这样,就可以添加复赋值数值的动作了:

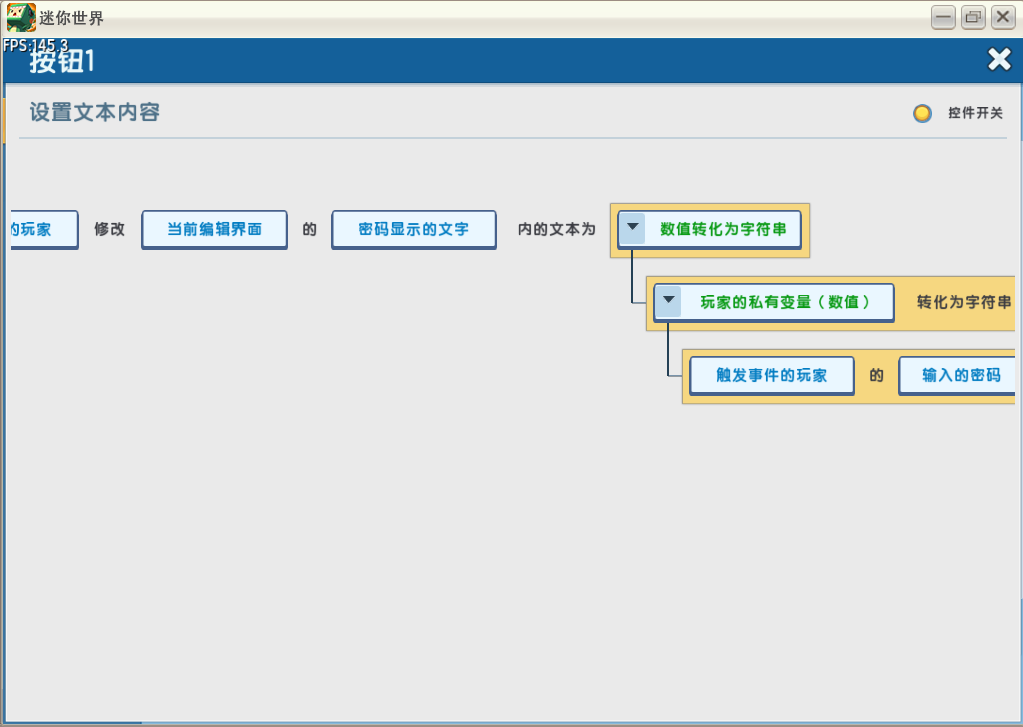
最后别忘了添加设置显示密码的文字:

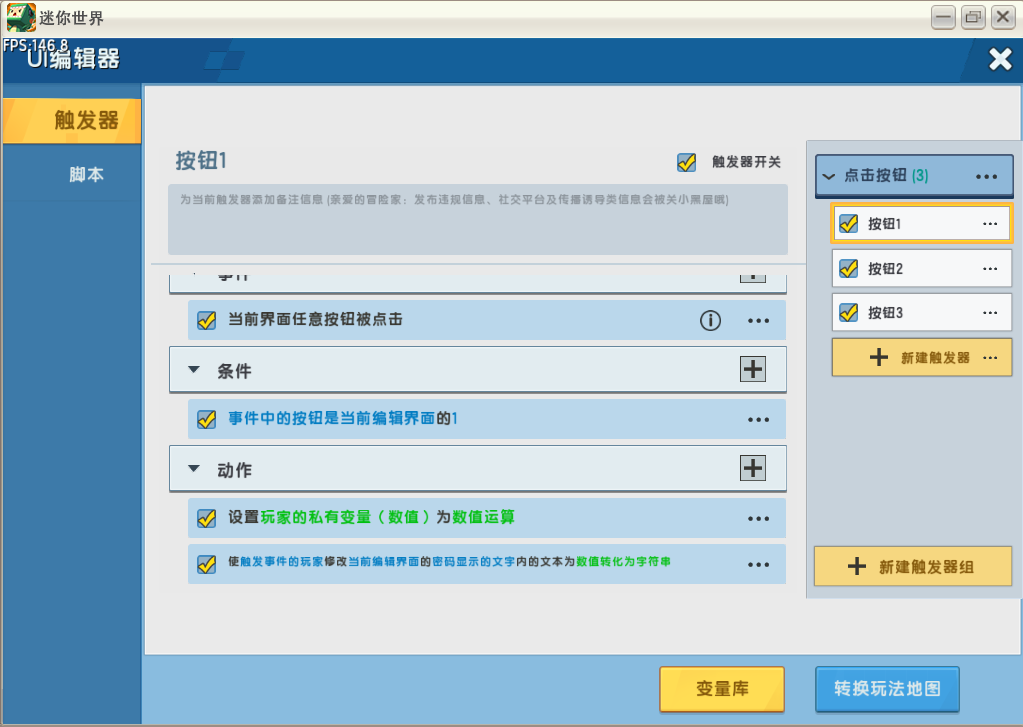
现在按钮1的触发器就做好了:

接着就要做其它按钮的触发器了。运用上面的原理,可以复制整个触发器,再把条件中右面的按钮改为其它按钮,动作-赋值中右面的数值改为其它数值。

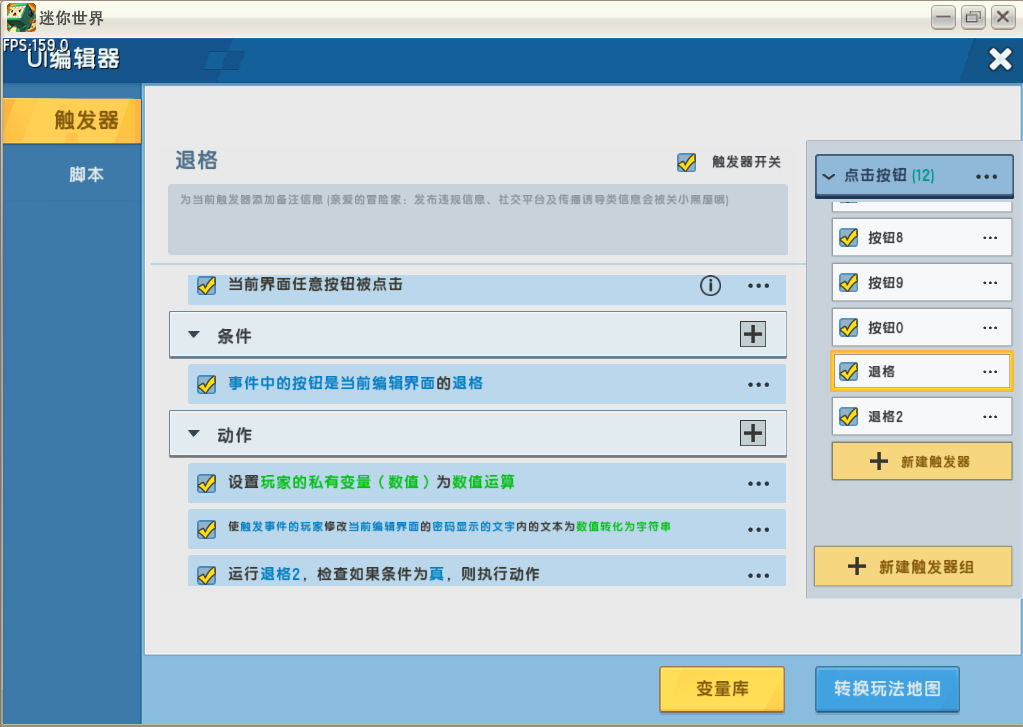
接下来还有两个按钮,退格和确定。
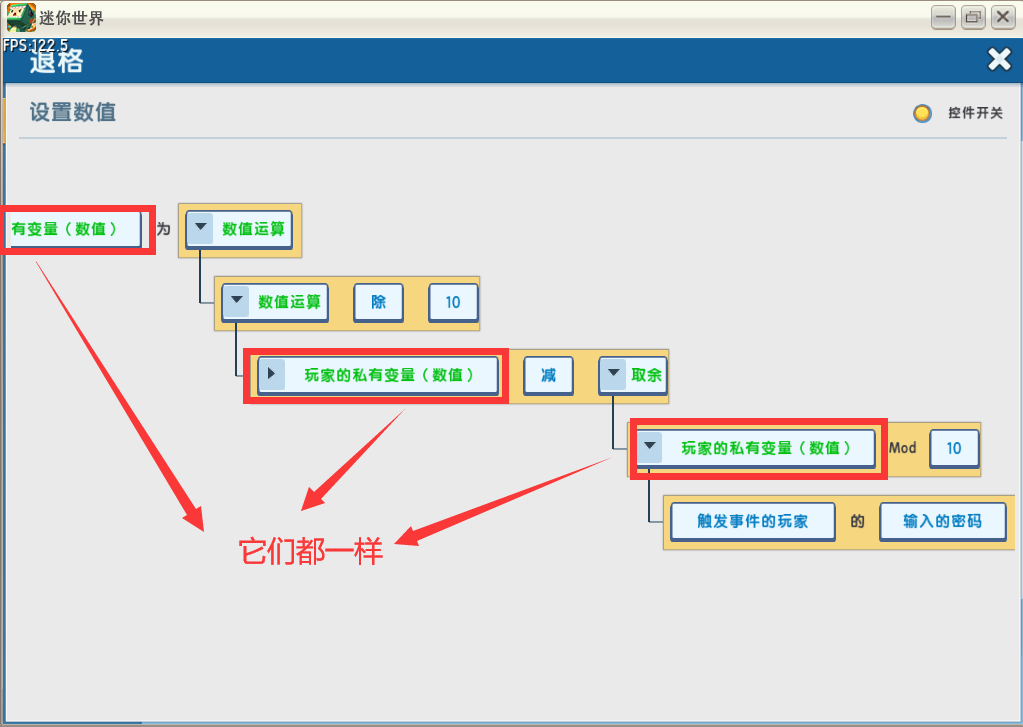
先来说退格,先思考一下,退格是指把最后一位数字去掉,那可以有一个思路:获取最后一个数字,把这个数字减去后再除以10。那问题是如何获取最后一位数字?这就要用到取余计算了。
看到这一步的你应对取余计算已经有所了解,这里就不再过多叙述。
把已经输入的密码除以10之后取余,结果就是最后一个数字了。

现在我们来试试效果吧!

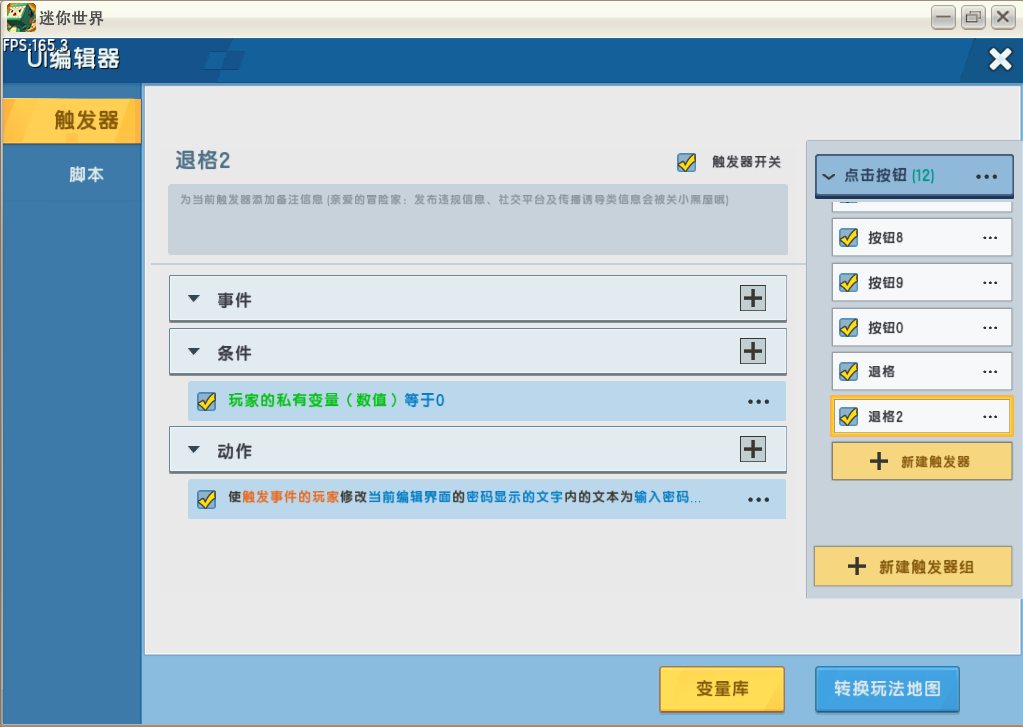
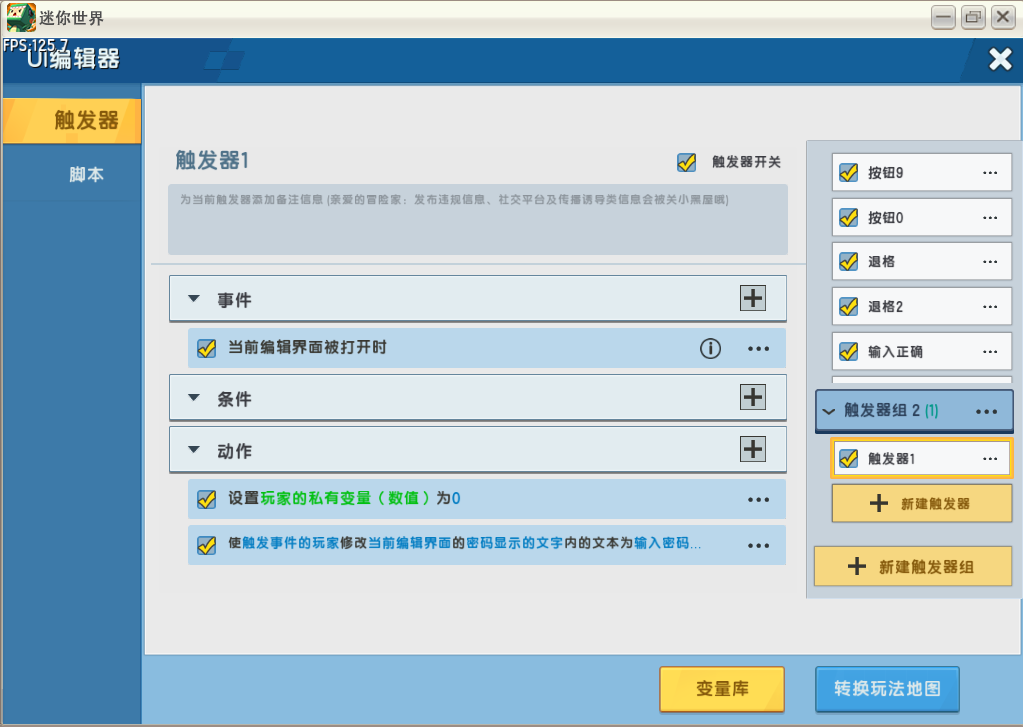
试过之后你会发现,当退格到最后一位的时候,显示密码的文字会变成0。这是因为玩家输入的密码变量变成0了,所以接下来再新建一个触发器,用来判断密码为0时设置显示密码的文字。

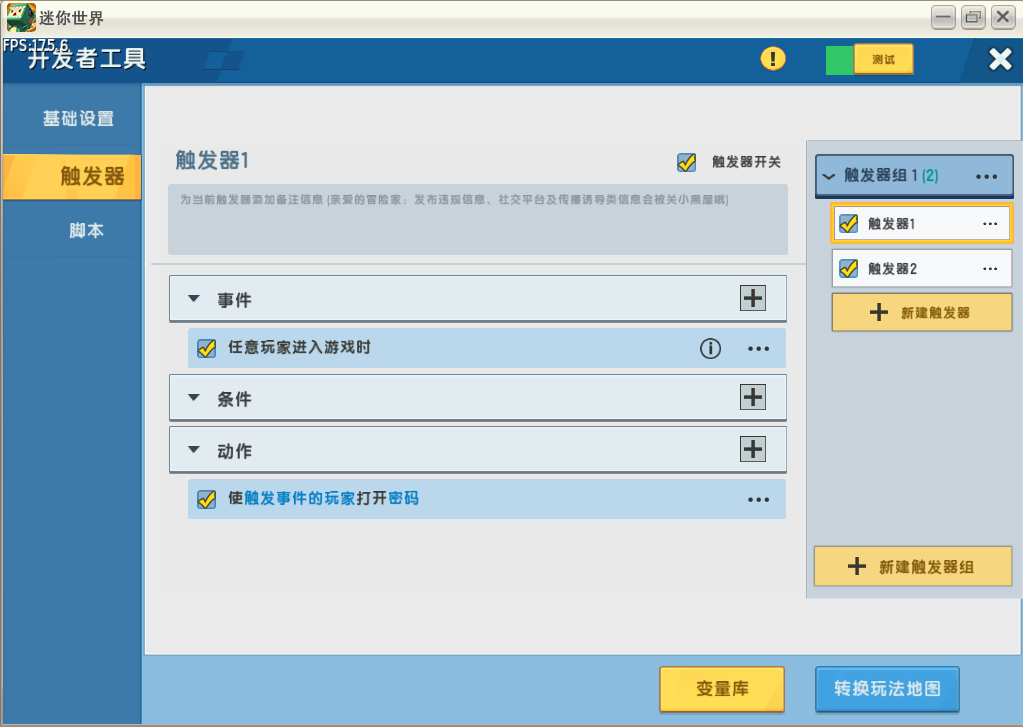
之后在原来的触发器添加动作,运行触发器:

最后只剩一个确定没做了,比较简单了:
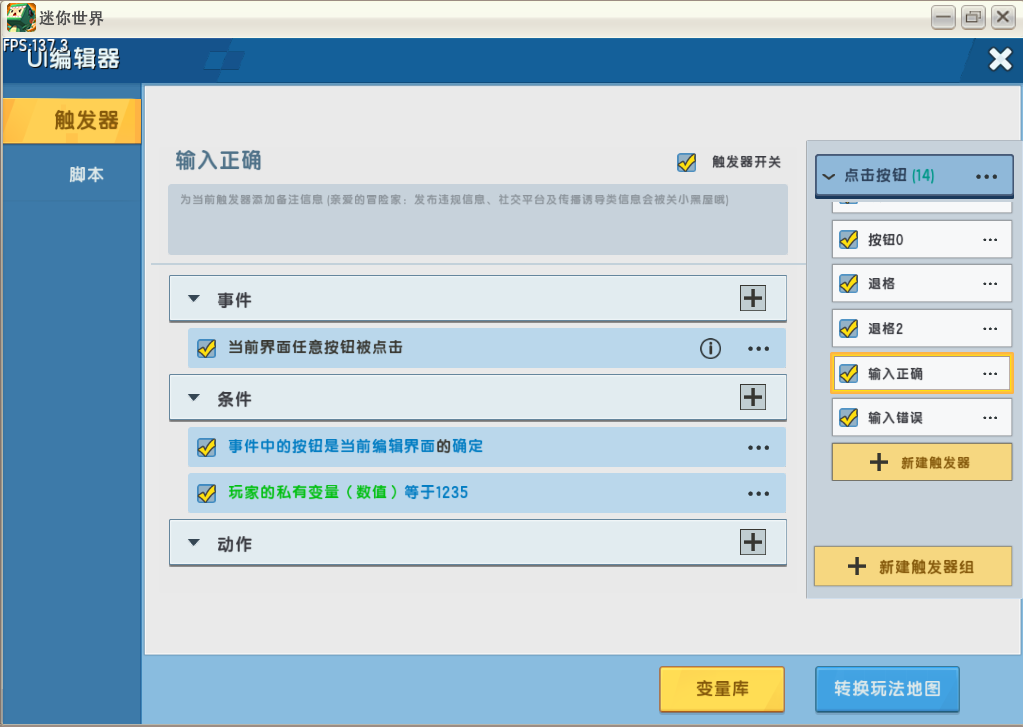
新建一个输入正确的触发器:
条件中除了按钮判断,还要添加数值对比,判断输入的密码是不是你想要的数值,这个“你想要的数值”这里就用1235代替,你可以随便更改(最好不要0开头的,因为这样会更麻烦,完全就跟数值没关系了)。

最后,动作你可以随便添加,它们代表你输入密码正确后的动作。
如果你想做输入错误的动作,只需要把输入正确的触发器条件中的数值对比的等于改成不等于后添加动作即可
最后在地图触发器中优化一下整个玩法即可!

效果图:

今天的内容就到这里,谢谢~